News
Second Previews Ship for .NET Core 3, ASP.NET Core 3
Microsoft released the second preview of .NET Core 3, building upon the first beta that introduced support for Windows Forms and Windows Presentation Foundation (WPF) desktop projects. ASP.NET Core 3 Preview 2 also shipped for Web development (including with C# via Razor Components introduced in the Blazor effort).
The desktop support was big news for the Core initiative that takes the ageing Windows-only .NET Framework to the new world of cross-platform functionality and open source components in a modular approach.
Microsoft's Rich Landers summarized the whole state of the various components in the company's new direction at the time: ".NET Core 3 is a major update which adds support for building Windows desktop applications using Windows Presentation Foundation (WPF), Windows Forms, and Entity Framework 6 (EF6). ASP.NET Core 3 enables client-side development with Razor Components. EF Core 3 will have support for Azure Cosmos DB. It will also include support for C# 8 and .NET Standard 2.1 and much more!"
Work on all those fronts was continued in the second previews of .NET Core 3 and its cousins, though some developer-requested functionality still lags behind, such as desktop designers running on the new framework.
That work was foreshadowed last month when, in announcing Preview 1, Landers said: "In the upcoming months, we’re focusing on completing the open sourcing of WPF and Windows Forms, enabling the Visual Studio designers to work with .NET Core, and adding support for APIs that are typically used in Windows Desktop apps."
Several developers have inquired about that designer support. For example, when Microsoft last week shipped Visual Studio 2019 Preview 2, a reader asked about "progress on the editor support for the XAML Graphical User Interface editors for WPF, UWP on .NET Core."
The new announcement post included an update: "Desktop development on .NET Core 3 requires Visual Studio 2019. We added the WPF and Windows Forms templates to the New Project Dialog to make it easier starting your new applications without using the command line.
"The WPF and Windows Forms designer teams are continuing to work on an updated designer for .NET Core, which will be part of a Visual Studio 2019 Update."
Many other new features were introduced, however, touching upon all aspects of the Core initiative. In addition to ASP.NET Core 3.0 Preview 2, EF Core 3.0 Preview 2 and C# 8 Preview 2, those include:
- .NET Platform Dependent Intrinsics
- JSON Writer and JSON Document
- Local dotnet tool improvements
- Assembly Unloadability
- Windows native interop
- Work continues on WinForms and WPF
- API changes for Preview 2
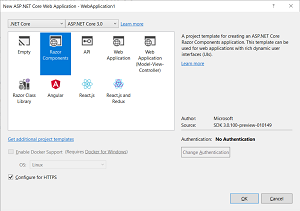
 [Click on image for larger view.]
New Razor Components Template in Visual Studio 2019 (source: Microsoft)
[Click on image for larger view.]
New Razor Components Template in Visual Studio 2019 (source: Microsoft)
In the ASP.NET Core 3 Preview 2, work continues on the Razor Components project that bakes server-side Blazor components into the framework for Web projects using C# instead of only JavaScript.
"Razor Components are a new way to build interactive client-side web UI with ASP.NET Core," said ASP.NET Core guru Daniel Roth in a blog post yesterday (Jan. 29). "This release of .NET Core 3.0 Preview 2 adds support for Razor Components to ASP.NET Core and for hosting Razor Components on the server. For those of you who have been following along with the experimental Blazor project, Razor Components represent the integration of the Blazor component model into ASP.NET Core along with the server-side Blazor hosting model. ASP.NET Core Razor Components is a new capability in ASP.NET Core to host Razor Components on the server over a real-time connection."
Along with that effort, the ASP.NET Core 3 Preview 2 "what's new" list includes:
- SignalR client-to-server streaming
- Pipes on HttpContext
- Generic host in templates
- Endpoint routing updates
Roth said he sees "a bright future for Blazor," which, though it's still an experimental project relying on experimental WebAssembly technology, has generated tremendous interest in the .NET coding community with its promise of coding Web projects in higher-level languages such as C# and F#.
"In parallel with the ASP.NET Core 3.0 work, we will continue ship updated experimental releases of Blazor to support hosting Razor Components client-side in the browser (we'll have more to share on the latest Blazor update shortly!)," Roth said. "While in ASP.NET Core 3.0 we will only support hosting Razor Components in ASP.NET Core, we are also working towards shipping Blazor and support for running Razor Components in the browser on WebAssembly in a future release."
About the Author
David Ramel is an editor and writer at Converge 360.