News
Material Design Feature Highlights Xamarin.Forms 3.6
Microsoft's Xamarin.Forms UI toolkit has been updated to version 3.6, removing the "experimental" tag from a feature that makes it easier to implement Material Design look-and-feel in cross-platform iOS and Android projects.
Google's Material Design initiative for Android apps provides more grid-based layouts, responsive animations and transitions, padding and effects to simulate depth features such as lighting and shadows, according to Wikipedia.
In announcing Xamarin.Forms 3.6, the Xamarin team's Paul DiPietro noted that a new Visual feature designed for easier implementation of Material Design-like UI constructs has graduated to stable, now available to more developers.
"With it, you can bring Material design to mobile apps globally, or on a control-to-control basis, thus reducing the need for special renderers in your applications," he said.
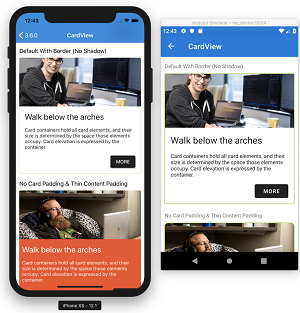
 [Click on image for larger view.]
Visual Implementing Material Design on iOS and Android (source: Microsoft)
[Click on image for larger view.]
Visual Implementing Material Design on iOS and Android (source: Microsoft)
Another post explains how Visual works. "Visual is a set of control renderers," said the team's David Ortinau. "At its most fundamental level, that's it. You can use Visual today to tie together all your custom renderers across all the Xamarin.Forms backends (platforms). If you are unfamiliar with how custom renderers work, then our documentation guides can bring you up to speed."
In other words, Visual can work with more than just Material Design.
"Visual ships today with Material design, a decision based on the overwhelming feedback we heard from developers that this system most closely matches their design goals," DiPietro said. "Visual profiles for Cupertino/HIG and Fluent are possible future additions."
The new Xamarin.Forms update also reportedly improved the quality of the release with more than 40 bug fixes, several of which were contributed by the open source community.
Ortinau maintains a TheLittleThingsPlayground GitHub repo that serves as a playground for experimentation with new Xamarin.Forms features, including those just introduced in version 3.6.
More information on the new update can be found in the release notes. Xamarin.Forms development is conducted out in the open on GitHub.
About the Author
David Ramel is an editor and writer for Converge360.