News
Remote Development Tools Unveiled for VS Code
Visual Studio Code, the increasingly popular programming tool that already tops some major surveys, is getting expanded remote development capabilities via a brand-new extension pack.
Aptly dubbed the Visual Studio Code Remote Development Extension Pack, the new offering consists of three individual extensions.
They provide functionality for working with containers, Secure Shell (SSH) and the Windows Subsystem for Linux (WSL).
The new remote development initiative stems from that aforementioned popularity of VS Code, which saw the open source, cross-platform code editor top the chart of most-popular development environments in a recent, huge Stack Overflow survey.
As more developers started using VS Code, the many new dev environments involved presented a host of challenges, of which remote development figured prominently. Current approaches to remote development -- such as Remote Desktop, SSH and Vim and browser-based tools -- can work, but can be cumbersome or problematic.
Upon listening to feedback provided by the new class of developers using VS Code, Microsoft investigated different approaches to ease their pain points.
"We convinced ourselves that what we needed was a way to run VS Code in two places at once, to run the developer tools locally and connect to a set of development services running remotely in the context of a physical or virtual machine (for example, a container or VM)," said the VS Code dev team in a blog post today (May 2). "This gives you a rich local development experience in the context of what is in the remote environment.
"Over the past few months, we've been working hard re-establishing proper boundaries between our code layers and eliminating assumptions about the local development environment. We've built three new extensions for working with remote workspaces running in WSL, Docker containers, or in physical and virtual machines over SSH."
Those three extensions -- all in the preview stage -- are:
- Remote - SSH: Work with source code in any location by opening folders on a remote machine/VM using SSH.
- Remote - Containers: Work with a sandboxed toolchain or container based application by opening any folder inside (or mounted into) a container.
- Remote - WSL: Get a Linux-powered development experience from the comfort of Windows by opening any folder in the Windows Subsystem for Linux.
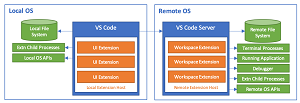
The extensions work by moving the execution of certain commands to a "remote server" that is quickly installed by VS Code when it's connected to a remote endpoint, allowing it to host extensions that interact directly with a remote workspace, machine and file system, as illustrated here:
 [Click on image for larger view.] VS Code Remote Development (source: Microsoft).
[Click on image for larger view.] VS Code Remote Development (source: Microsoft).
The extension pack's description says the ability to set up a full-time development environment anywhere helps developers:
- Develop on the same operating system developers deploy to or use larger, faster, or more specialized hardware than a local machine.
- Quickly swap between different, isolated development environments and safely make updates without worrying about impacting a local machine.
- Help new team members/contributors get productive quickly with easily spun up, consistent development containers.
- Take advantage of a Linux based tool-chain right from the comfort of Windows from a full-featured development tool.
The new extension pack only works with the Insiders program (frequent builds for early adopters allowing side-by-side installations) of VS Code for now, but will graduate to the Stable build.
To help developers get started with the pack, Microsoft has published documentation, Dev Container samples, and a blog post devoted to remote Python development.
About the Author
David Ramel is an editor and writer at Converge 360.