News
The Future of Client-Side Blazor: PWAs, Desktop/Mobile, Native (and even Flutter?)
The development of client-side Blazor leveraging WebAssembly -- appropriately called Blazor WebAssembly -- has suffered a few hiccups, but Microsoft has big plans for the red-hot technology that enables C# Web development.
As detailed in a .NET Conf presentation this week, those plans include more native-focused projects, including Progressive Web Apps (PWAs), hybrid apps and desktop apps via Electron. The company is also investigating Blazor Native -- and there's even an individual experiment demo that uses Blazor to create Flutter apps. These are all possible because the default renderer in Blazor -- for Web -- can be replaced with other renderers.
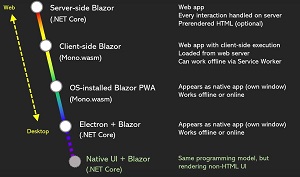
Blazor guru (and sartorially resplendent) Daniel Roth provided a graphic based on the following (from Steve Sanderson) that shows a Blazor axis with Web on one end and native on the other:
 [Click on image for larger view.] Blazor, from the Web to Native (source: Steve Sanderson).
[Click on image for larger view.] Blazor, from the Web to Native (source: Steve Sanderson).
Roth, principal program manager for .NET, used hands-on Visual Studio projects to illustrate possible new directions for client-side Blazor. Here are some comments for several of those targets:
Blazor PWA
"A PWA is just a Web app but it uses modern Web standards to enable things like offline support. You add a service worker so that the files can be cached and used even when the browser is not connected. Support for push notifications -- PWAs ... are fast and responsive so they have that native app-like feel. On some platforms they can even be OS
installable, like you can pin them to your home screen on your phone, or on
Windows 10 you can install them so that it can be they can be run from your
Start menu."
Blazor Hybrid
"Hybrid apps are native apps that run natively on the device. They have access to all the native capabilities of the device but they use Web technologies for rendering their UI. So for example you might have a mobile application that's running natively but it's using a webview for rendering all of its user interface.
"We've been doing some experiments in this space," Roth said before launching into a demo that used an Electron shell.
Blazor Desktop
After the Electron-based hybrid app demo, Roth said: "So basically what we have here is a native desktop app with the UI built using Web technologies, built using .NET, and it's cross-platform. This will run on Windows Mac and Linux. So that's an example of a
what a Blazor app might look like, at least for desktop scenarios. This is something that we're exploring and investigating."
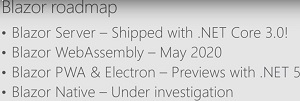
 [Click on image for larger view.] Blazor Roadmap (source: Microsoft).
[Click on image for larger view.] Blazor Roadmap (source: Microsoft).
Blazor Native
"Now the last stop on our spectrum from Web to native is going full native, actually having a native app, but instead of using Web UI ... Web technologies to render the the UI, we use native controls so that we can leverage the native controls of the device. This is an area also that we're investigating and experimenting with. Blazor was architected from the beginning so that its renderer was extensible. The default renderer in Blazor renders HTML, and that's why you use Blazor to build Web applications, not too surprising there, but the renderer can be replaced. In fact you can replace it with a different renderer that renders to whatever you want like. You might render instead to native controls."
Also, in transitioning from talking about the Flutter demo (see below), Roth said: "This is very similar in nature to what you typically write with applications that are using technologies like Xamarin or React Native. These are applications that run natively on the device and then also a render to native controls in a cross-platform way. We're looking at could we do something similar with Blazor, like have a Blazor Native that does a very similar thing. Nothing to share yet there but it is an area that that we are currently looking at."
Flutter
Flutter is Google's open source platform that uses the Dart programming language for cross-platform development, starting out with a mobile focus that's branching out to other targets.
"There's a really cool demo that is just a tech demo [Blutter: Blazor+Flutter], an experiment, it's not anything that we have any plans to ship, but that's what Steve Sanderson did at NDC Oslo earlier this year. And what he did is he took the Blazor renderer, he replaced it with a renderer that could render to native Flutter controls. So he was able to build a Flutter app using Blazor writing his code in C#. Normally Flutter apps would be written with Dart. It's a pretty cool demo. Again this is not something that we actually plan to ship, but it just shows you what is possible with the Blazor model."
Blazor WebAssembly Debut
While Blazor WebAssembly wasn't quite ready for this week's launch of .NET Core 3.0, Roth said it's being targeted for general availability in May 2020. He also expects previews for some of those other targets to be available in upcoming previews of .NET 5 -- a consolidation of everything .NET -- scheduled for November 2020.
About the Author
David Ramel is an editor and writer at Converge 360.