News
VS Code Previews JavaScript Debugger, Search Editor, Timeline View, More
The January 2020 update of Visual Studio Code, v1.42, is out with a bunch of new features and previews of an upcoming JavaScript debugger, Search editor, Timeline view and more.
"Preview features are not ready for release but are functional enough to use," Microsoft's VS Code dev team said in a Feb. 6 post. "We welcome your early feedback while they are under development."
Here's a quick look at what's being previewed in the new update:
- JavaScript debugger: Targeting Node.js and Chrome, this will run automatically in a new JavaScript Debug terminal. A new Debug CodeLens (for displaying "actionable contextual information interspersed" in your source code") can be configured for visibility and location. The debugger is included in Insiders builds and can be obtained via the VS Code Marketplace for Stable builds. Developers can try it out by enabling the
debug.javascript.usePreview setting in a launch configuration and can report any issues in the vscode-js-debug repository.
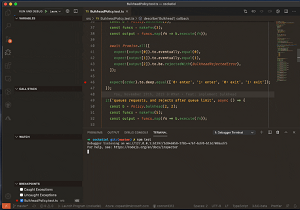
 [Click on image for larger, animated GIF view.] JavaScript Debugger in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] JavaScript Debugger in Animated Action (source: Microsoft).
- Timeline view: This update continues work on this unified view that can visualize time-series events such as Git commits, file saves and others affecting files, folders and other resources. It's enabled by a configuration setting in Insiders builds. There's much more work to be done on this feature, but for now Microsoft said, "In this early preview, the Timeline view shows the Git commit history of the active document, which is currently limited to 32 items. Selecting one of those commits will open a diff view of the changes introduced by that commit. Extensions will also be able to contribute their own timeline sources, which will be shown in this unified timeline view. Eventually, you will also be able to select (filter), which sources you'd like to see in the view."
- Search editor:The VS Code team earlier introduced the capability to show search results in a dedicated editor in order to provide more space to view search results and help developers maintain multiple collections of search results simultaneously. This is another preview feature for which work continues in this update, toward the goal of making the Search editor the primary search tool. In this update, work on the tool included implementing a UI used to configure queries and providing several editor commands that can be bound to keyboard shortcuts, such as opening a new search editor in the active editor group and copying current Search results into a new Search editor.
- Semantic highlighting for TypeScript and JavaScript: Adding a setting enables this feature currently under development. "When enabled, you will see that some identifiers have new colors and styles and are now highlighted according to their resolved type. The default syntax (TextMate) highlighter classifies many tokens as variables and these are now resolved into namespaces, classes, parameters, and so on."
- Moving views from the Sidebar to the Panel: Enabling this setting results in some views sporting a new context menu entry to move them between the Sidebar and Panel. "Currently this setting only affects the Outline view in the Explorer and views contributed by extensions. You also cannot combine these views in the Panel like you can in the Sidebar."
-
TypeScript 3.8 beta support: TypeScript 3.8 won't ship until next month, but by installing the TypeScript Nightly extension, developes can avail themselves of new features such as:
- IntelliSense and syntax highlighting of private fields in JavaScript and TypeScript files.
- Call Hierarchy support for JavaScript and TypeScript.
- The convert to template string refactoring!
Of course, a number of new production-ready features for the Workbench, Editor and more have been introduced or polished in the January 2020 update, along with many notable fixes. You can learn by following these links:
All of the above and more are explained in more detail in the announcement post.
About the Author
David Ramel is an editor and writer at Converge 360.