News
Vendors Update Controls for .NET Core 3.1, Blazor
This week saw two third-party vendors of dev tools -- UX and UI toolkits and controls -- release new offerings that include support for two of Microsoft's main open source frameworks, the cross-platform .NET Core 3.1 and Blazor, which allows for creating browser-based web applications with C# instead of JavaScript.
First off, Infragistics, which provides tools and solutions to accelerate design and development, launched Infragistics Ultimate 20.1, the firm's flagship user experience (UX) and user interface (UI) product.
While the company supports popular development platforms and frameworks such as React, Angular and more, of special interest to Microsoft-centric coders are its wares for .NET Core, Blazor and Xamarin, Microsoft's mobile app dev platform.
"For web developers working with WPF and Windows Forms, these Ultimate UI component libraries are now .NET Core 3.1 compliant, ensuring that their desktop applications will work without disruption," the company said.
However, a companion blog post indicates full desktop functionality isn't quite ready yet.
"With Ultimate 20.1, we are shipping support for the latest 3.1 release of .Net Core," the company said. "Currently, we do not have support for the preview of the Windows Forms designer."
That WinForms designer, a primary component of the old Windows-only .NET Framework, has proved to be challenge for Microsoft itself, which has struggled to port its functionality to the cross-platform .NET Core.
"For developers the .NET Core Windows Forms Designer (when we will release the GA version) will look and feel the same as the .NET Framework Windows Forms Designer," said Olia Gavrysh, program manager, .NET, in October 2019. "But for us it is a huge technical challenge to bring the designer to .NET Core because it requires the design surface that hosts the live .NET Core form to run outside the Visual Studio process. That means we need to re-architect the way the designer surface 'communicates' with Visual Studio."
In December, Gavrysh updated the status of the troublesome project. "We know that you've noticed: although the Windows Forms .NET Core designer Preview has basic functionalities, it is not mature enough for providing the full Windows Forms experience and we need a little more time to get there," she said.
In this week's blog post, Infragistic echoed those concerns. "We are actively working on what it is going to take to enable our WPF and Windows Forms controls with the new design-time experience in the next version of Visual Studio with .Net Core and the future .Net Framework 5.0," Infragistics said.
The new release also doesn't include the company's latest Blazor bits, which are still in preview. They are expected to come out of preview with next month's update of React and Web Components.
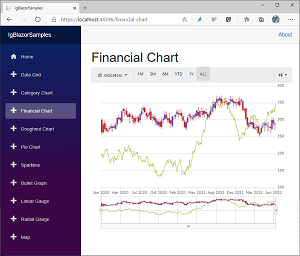
 [Click on image for larger view.] Preview of Infragistics Client-Side Blazor Financial Chart (source: Infragistics).
[Click on image for larger view.] Preview of Infragistics Client-Side Blazor Financial Chart (source: Infragistics).
The company also updated and added to its ASP.NET Core and Xamarin offerings, saying, "For mobile developers working with Xamarin, Infragistics Ultimate 20.1 includes several enhancements that make it easier to rapidly create mobile applications that enable users to manipulate and work with data. The data grid now includes Column Summaries and Column Pinning, and chart components include Callout Layer, Crosshairs Layer, Final Value Layer, Highlight Layer, Tooltip Layer, and Axis Annotation."
Full details on what's new for Xamarin are provided in another blog post.
Just a couple days after the Infragistics announcement, Syncfusion unveiled a refreshed Blazor toolkit that's compatible with Blazor WebAssembly 3.2.0, which finally arrived last month.
We say "finally" because Blazor WebAssembly was another project with which Microsoft developers struggled. It's the client-side component offered alongside Blazor Server. However, the client-side effort encountered its own technical difficulties and it took some eight months to catch up with Blazor Server, which was included in the .NET Core 3.0 release in September 2019.
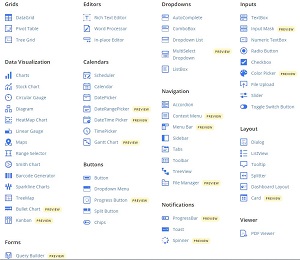
 [Click on image for larger view.] Syncfusion Blazor UI & DataViz Components (source: Syncfusion).
[Click on image for larger view.] Syncfusion Blazor UI & DataViz Components (source: Syncfusion).
Syncfusion offers more than Blazor UI components.
The company said highlights of the Blazor toolkit include:
- Built-in support for authentication
- Internationalization support
- Full-stack debugging
- Development of progressive web applications
Syncfusion created two showcase applications that demonstrate use of the new Blazor WebAssembly components, such as charts, graphs and data visualization: an expense tracker and a health tracker.
Both Infragistics and Syncfusion are singled out by Microsoft as being top component vendors for Blazor, along with Telerik, DevExpress, Radzen, and GrapeCity.
About the Author
David Ramel is an editor and writer at Converge 360.