News
Visual Studio Gets Experimental Razor Editor for Blazor, Other Projects
The latest preview of Visual Studio 2019 16.7 adds an experimental Razor editor for working with Blazor, boosting web development with C#/.NET instead of JavaScript.
Visual Studio 2019 16.7 Preview 4 was released on Tuesday, July 14, with the new editor for Razor, the ASP.NET Core programming/markup syntax used to create dynamic web pages with C# (or VB.NET). As such, it's instrumental in coding Blazor web applications (the name "Blazor" itself is a combination of browser and Razor).
It also enhances the Razor Pages editing experience that eschews controllers/views, part of the MVC approach, in favor of page-focused scenarios, though it also works in building MVC apps.
"Razor is a templating language based on HTML and C# used to define dynamic rendering logic for .NET web apps based on MVC, Razor Pages, and Blazor," said Daniel Roth, principal program manager for ASP.NET, in a July 15 blog post announcing the new Razor editor. "In MVC and Razor Pages apps you use Razor to define the rendering logic for your views and pages using .cshtml files. In Blazor, you use Razor to author reusable UI components in .razor files. Razor is a critical part of the experience for building web apps with .NET."
The new Razor editor leverages a new Razor Language Server that provides programming language "smartness" like auto completion, go to definition and so on. Such language servers implement the Language Server Protocol (LSP), which defines a standard way for editors and IDEs to enable features such as IntelliSense in Visual Studio.
The new Razor Language Server improves on the traditional and complicated way Visual Studio handles support for multiple languages in a single Razor file, which Roth said relies upon "tricky gymnastics" based upon projection buffers.
Projection buffers, according to a Stack Overflow post, "in Visual Studio were primarily created to handle scenarios where one language region is embedded in another language. Classical examples are CSS and Javascript inside HTML. Similarly, C# or VB in ASP.NET or Razor."
While the projection buffer approach works fine for local Visual Studio IDE development, it doesn't transfer to remote editing implementations like Visual Studio LiveShare or Visual Studio Codespaces, or to Visual Studio Code, which doesn't support projection buffers.
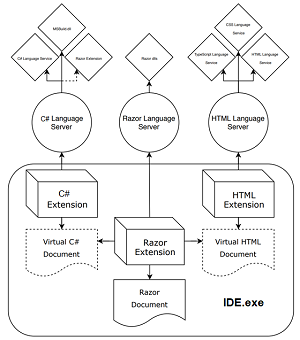
 [Click on image for larger view.] Razor Editor Architecture (source: Microsoft).
[Click on image for larger view.] Razor Editor Architecture (source: Microsoft).
"This new Razor Language Server is already being used to enable Razor support in Visual Studio Code as part of the C# extension," Roth said. "It will be the basis for the Razor editing support in Visual Studio Codespaces and Visual Studio LiveShare. And now it is available for local development in Visual Studio as a preview feature."
As an early-stage experimental offering, the new Razor editor has a host of known issues, including incomplete implementations of the following:
- JavaScript and CSS IntelliSense support
- Colorization for C#, JavaScript, CSS, Blazor components, Tag Helpers, and tooltips
- Formatting is limited to only C# code in @code and @functions blocks with no embedded HTML markup or Razor syntax
- URL picker support in HTML
- C# snippets ('prop', 'ctor', etc.)
- Complex C# completions (for example, generating overrides)
- Go-to-definition/implementation from C# to Razor
- Renames in C# files do not propagate to Razor files
- Matching identifier highlight support for HTML and curly braces
Roth also listed some functional issues in the new preview, to be corrected in subsequent editions:
- C# error squiggles may be misaligned
- Unnecessary informational errors reported for unnecessary using directives in Razor files
- Blazor components & Tag Helpers are currently colored like C# classes and don’t respect the Tag Helper colorization option
Though these issues will be corrected, the new Razor tooling will be optional and experimental when Visual Studio 16.7 ships.
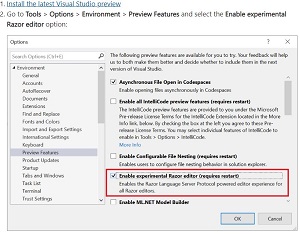
 [Click on image for larger view.] Enabling the Razor Editor (source: Microsoft).
[Click on image for larger view.] Enabling the Razor Editor (source: Microsoft).
Developers wanting to try the Razor editor need to check a preview features box to enable it, which requires a restart of the IDE.
The new offering was welcomed by multiple developers who commented on Roth's post, pointing out problems they have had, with one mentioning ".razor auto-completion and IntelliSense infrastructure services that are completely unstable."
That developer, while emphasizing that Blazor itself is stable, said, "To be honest, the current Razor editing experience is abysmal in Visual Studio, at least when editing a relatively complex .razor (Blazor / Razor Components) file. I will regularly find the IntelliSense just crashes or reports errors (where there are none)."
About the Author
David Ramel is an editor and writer at Converge 360.