News
Mobile Blazor Bindings Unifies Cross-Platform UI
Microsoft shipped a new preview of its experimental project, Mobile Blazor Bindings, with a UI unification across the web and mobile/desktop spaces.
Experimental Mobile Blazor Bindings help developers use C# and .NET to build native and hybrid mobile apps, targeting Android, iOS, Windows and macOS. Developers can use Razor syntax to define UI components and behaviors of an application with underlying UI components based on Xamarin.Forms native UI components, while they are mixed with HTML elements in hybrid apps.
In the new Preview 5, more UI sharing is enabled.
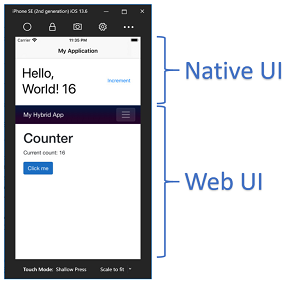
 [Click on image for larger view.] Mixing and Matching Native and Web UI (source: Microsoft).
[Click on image for larger view.] Mixing and Matching Native and Web UI (source: Microsoft).
"You can now use a Razor Class Library (RCL) to build your UI and app logic once and use it in a Blazor Web app and in a Mobile Blazor Bindings app," said Microsoft's Eilon Lipton in an Oct. 30 blog post.
"You can build one UI using Blazor Web and host it in a Blazor Server or Blazor Web Assembly app and also in a Mobile Blazor Bindings hybrid app to target Android, iOS, macOS and Windows."
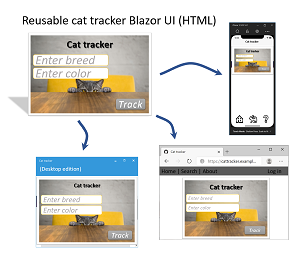
 [Click on image for larger view.] Reusable UI (source: Microsoft).
[Click on image for larger view.] Reusable UI (source: Microsoft).
Support for Razor Class Libraries(RCLs) -- reusable packages of app UI and logic -- is generally improved in Preview 5. "You can use the same library in a Blazor Hybrid application as part of a mobile or desktop app," Lipton said. "The web content is hosted in a Web View, just like any hybrid app content, and it can interact with any native parts of the application, and the reverse is true as well. Previous versions included limited support for RCLs, and this version adds improved support for them, particularly support for serving static assets such as CSS and images, as well as support for JSInterop for interop between JavaScript and .NET code."
In other updates, the Shell control from Xamarin.Forms can be used for navigation, and developers can directly use SkiaSharp's Canvas APIs to render rich high-performance graphics directly in an app.
More information is provided in the release notes.
About the Author
David Ramel is an editor and writer at Converge 360.