News
Code with Fire! Top VS Code Tips
Imagine typing Blazor code while orange flames blaze from your cursor. What could be better than that for your developer quality of life?
Not much, says Sana Ajani, a program manager on Microsoft's Visual Studio code team.
She presented at Microsoft's recent VS Code Day online event, in a tips and tricks session.
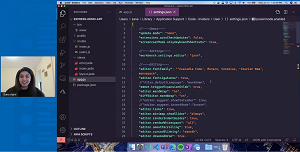
 [Click on image for larger view.] Sana Ajani Edits Settings.json (source: Microsoft).
[Click on image for larger view.] Sana Ajani Edits Settings.json (source: Microsoft).
More specifically, she was on hand to demonstrate some "fire VS Code tips and tricks" that improve developers' quality of life, created by the team and community mostly in last six months or so. She used the context of a Node.js Express web app. Here's a summary of some of her top tips, most of which are configurable in the settings.json file, accessed in various ways, including by the open settings command, CMD + , on her Mac and Ctrl + , on Windows.
Default Language
The files.defaultLanguage": " ", option in VS Code settings specifies the default language mode that is assigned to new files. Microsoft says if it's configured to "${activeEditorLanguage}", it will use the language mode of the currently active text editor if any. Ajani said if it's commented out, a new file opens as a clean text file without colorization, syntax highlighting and other functionality one might expect.
By uncommenting to the option of markdown, which Ajani often uses to jot down notes when creating new files in VS Code, she gets functionality for that. "Now if I open a New File, it's in Markdown and I can start taking notes as I want to."
She also reiterated the official description of the "${activeEditorLanguage}" setting presented above. "So this means that whatever editor I open a new file from, the new file will take on the same language as that. So if I open a new file from a JavaScript file right now, the new file I do is actually in JavaScript, so that's really cool."
Suggestions
Something relatively new is "a setting to improve the suggestions that the editor gives you while you're coding."
Specifically, the
"editor.suggest.showStatusBar": true,
"editor.suggest.insertMode":"insert",
settings add a status bar at the bottom of the code completion suggestion list that appears when you type code like app.. The status bar can display Insert and Replace commands to insert the text of a selected suggestion or replace an existing suggestion, and you can get it to "show more" details by toggling Ctrl + Space.
You can also change the size and dimensions of the suggestion widget. "That's a really nice quality of life feature, I like to call it," said Ajani (who by the way did a similar VS Code tips video in June 2020).
Pinned Tabs
This is "a really hot feature that was highly, highly requested for a couple of years in the editor."
Ajani showed how it was this simple: "Right click, pin, boom!" You can pin multiple tabs and if you have multiple files open and close all of them, the pinned tabs are persistent, so they won't close until you unpin them, always staying at the front of the tabs you have open.
Developers can also play around and customize settings for pinned tabs, such as with the "workbench.editor.pinnedTabSizing": setting that configures how pinned tabs are displayed, either normal (full name), compact (just the file type icon) or shrink (shows first couple characters of the file name).
Yet another "highly, highly requested" feature is wrapping tabs when there are too many opened for all of them to be displayed across the top. So "workbench.editor.wrapTabs": true would wrap the display of a large number of tabs, presenting a second line of tabs.
In order to distinguish between pinned tabs that are open and other tabs that are open, developers can also go into color customizations for themes. For example, the "tab.lastPinnedBorder" "#cdc724" setting would display a thin line of a specified color (yellow in this case) to mark the point where pinned tabs end and ordinary tabs begin in their across the top of the editor.
Other Customizations
"Speaking of customizations, another thing that we constantly heard from developers is that they want to kind of customize VS Code in the way it looks. So VS Code, the best thing about it is that you can really change it be your preferences. My VS Code and your
VS Code could look very different and that's totally okay."
The new flexible layout option added to the editor lets users put views that are in the sidebar into the bottom panel, for example, and vice-versa. Ajani showed how easy it was to select the DEBUG CONSOLE header from the bottom panel and move it to the sidebar on the left, either into its own new view or into an existing view. She also demonstrated moving the Search view from the narrow sidebar to the bottom panel to get a wider window, then easily expanding the window vertically also so the Search view "is now my editor."
"This is super neat, it really lets you play around with if you want to see things on the left, on the right, top bottom, whatever your preferred method of of viewing all your parts of your code is." If change things too much and you get lost in the jumble, it's easy to reset to the original configuration.
Setting Sync
This eases the process of setting up a new machine with VS Code. You can choose what to sync, with option such as Settings, Keyboard Shortcuts, User Snippets, Extensions and UI State.
It can be turned on by clicking on the Accounts icon in the Activity Bar at the far left. Upon signing in with a GitHub account, developers have the option to Merge Manually or Replace Local settings.
After using Setting Sync to set up a new VS Code instance, say moving from an Insiders build to a new Stable build instance, changes made in original are reflected in new instance.
Showing how it took less than a minute to set up a new instance, Ajani lauded the feature for removing the hassle of coders having take care of saving and preserving favorite helpers, configurations and so on.
GitHub: Cloning and More
After signing into VS Code with a GitHub account, Ajani showed how that unlocks a couple pf GitHub-related features that make it easy to improve the quality of your life as a developer.
For example, if you're working on an app locally that hasn't been backed up anywhere, you can do that to a GitHub repository. You can go to the Source Control view and Initialize Repository or Publish to GitHub. Demonstrating the latter, Ajani showed options for public or private, the ability to choose what files to include and more. It greatly eases the previous "roundabout" way of doing things, such as manually dropping files into a repository that had to be totally empty.
On the flip side of that functionality, Ajani also demoed cloning a repository from a GitHub project, via inputting a repo link or with built-in search, without having to worry about details like choosing to use HTTP or SSH and so on.
On a related GitHub note, Ajani's source code for her presentations is available in her repo.
Favorite VS Code Extension
Presentation host Brian Clark said he loved even the smallest micro-optimizations because they help ease repetitive tasks, and asked Ajani about the extensions route for similar productivity and what her favorite such tool was.
"My favorite extension definitely has to be Live Share," Ajani said. "I actually was recently showing a friend how to use Live Share and I just realized how amazing it is to be able to connect with people in the same editor. It's really providing a seamless experience as we're all working remotely. I think it's increased productivity for a lot of folks in teams. Even students in classrooms are learning to code. I think Live Share has made a lot of that a lot easier. So if you're not using, it you're missing out on an awesome experience in VS Code."
Fire!
Finally, prodded by Clark, Ajani provided one last major, essential tip: Power Mode. It adds visual effects to your cursor as you type, and choosing the Flames preset makes little orange flames shoot up from the cursor as you type. Other choices include Fireworks, Particles, even Flippy the paperclip animated assistant.
 [Click on image for larger view.] Power Mode Flames (source: Power Mode extension by Cody Hoover).
[Click on image for larger view.] Power Mode Flames (source: Power Mode extension by Cody Hoover).
"That is fire," a visibly excited Clark replied. "Well done. That's awesome. There you go, folks. Check out the Power Mode extension for VS Code. Do you want to have fire as you're typing?"
Well, of course.
About the Author
David Ramel is an editor and writer at Converge 360.