News
TypeScript Handbook Revamped as Primary Learning Resource
Microsoft announced a rewrite of its TypeScript Handbook, used as the primary learning resource in the company's home site for its popular, open source programming language that is a superset of JavaScript, introducing the capability to use static types.
Or, for an "official" description of what TypeScript is all about, one can consult the new handbook: "The goal of TypeScript is to be a static typechecker for JavaScript programs - in other words, a tool that runs before your code runs (static) and ensures that the types of the program are correct (typechecked)."
That capability has vaulted the eight-year-old language to the upper pantheon of some indices that track programming language popularity, including this latest ranking from RedMonk.
The latest release, TypeScript 4.2, just shipped last month, with the dev team noting that going forward from there, planned improvements included switching to new handbook.
Several days ago, that was announced with team engineer Orta Therox saying, "In the last year, the TypeScript team has heavily focused on ramping up the scale, modernity and scope of our documentation. One of the most critical sections of our documentation is the handbook, a guided tour through the sort of TypeScript code you'll see in most codebases. We want the handbook to feel like the first recommendation you give for learning TypeScript."
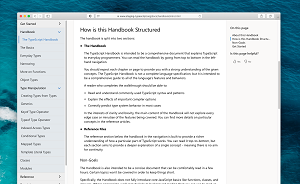
 [Click on image for larger view.] TypeScript Handbook (source: Microsoft).
[Click on image for larger view.] TypeScript Handbook (source: Microsoft).
The handbook is accessed from the main TypeScript web site in the docs section, where it's described as "A great first read for your daily TS work."
It's structured so developers can go from start to finish in a few hours by following a left-side navigation pane, after which they should be able to:
- Read and understand commonly-used TypeScript syntax and patterns
- Explain the effects of important compiler options
- Correctly predict type system behavior in most cases
The team took a new approach in the rewrite with some constraints that added more focus and resulted in a more approachable product, Therox said, listing these guidelines followed by the team:
- Leave teaching JavaScript to the experts
- Teach incrementally
- Let the compiler do the talking
- Write for the everyday cases
The handbook is presented in several formats: Web / Epub / PDF. Any issues can be reported here.
About the Author
David Ramel is an editor and writer at Converge 360.