News
.NET 6 Preview 2 Boosts Razor/Blazor in ASP.NET Core
Razor and Blazor received some dev attention in the second preview of Microsoft's .NET 6 landmark release, coming in November to wrap up formerly disparate .NET components into one cross-platform, open source framework for just about any kind of application.
ASP.NET Core is already a central web-dev component of .NET 6, of course, and Microsoft recently highlighted what's new for it in the new .NET 6 Preview 2.
Those highlights begin with Razor -- the customized programming syntax used to create dynamic web pages with C# or even VB.NET -- and Blazor, which allows for C# (instead of JavaScript) to be used in web projects running in a browser.
For one thing, the Razor compiler has been updated to use Source Generators, which caused quite a stir in the C# community with their ability to let C# developers inspect user code and generate new C# source files that can be added to a compilation.
"Source generators run during compilation and can inspect what is being compiled to produce additional files that are compiled along with the rest of the project," said Daniel Roth, principal program manager, ASP.NET, in a March 11 blog post. "Using source generators simplifies the Razor compiler and significantly speeds up build times."
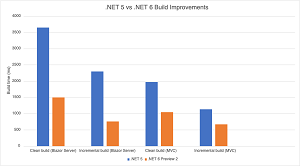
The extent of that speed-up is illustrated in this graphic:
 [Click on image for larger view.] Razor Build Performance Improvements (source: Microsoft).
[Click on image for larger view.] Razor Build Performance Improvements (source: Microsoft).
Razor also inherited an improvement from the newer Blazor project: CSS isolation.
As Microsoft documentation explains, CSS isolation provides component-specific styling to simplify an app's CSS footprint by preventing dependencies on global styles, along with helping to avoid styling conflicts among components and libraries.
Now, this is supported in Razor, swapping out support for components in the Blazor scheme with support for Razor MVC views and Razor Pages. With a little code tweaking explained by Roth, specified styles will only be applied to their respective views and pages.
One requested Razor feature that didn't make it into the mix is the broken syntax colorization of Razor code in the Blazor docs, which a reader asked about. Roth replied, "Yes, this has been a unfortunate long standing issue with Razor syntax coloring in the docs that we had hoped to get a resolution on sooner, but it's taken longer than expected. We're working on getting a short term resolution in place."
As far as Blazor-specific functionality, its custom events support now includes custom event arguments, which let developers pass arbitrary data to .NET event handlers with custom events. One example of this is receiving clipboard paste events along with the text that the user has pasted.
Also, Blazor apps can now preserve their prerendered state, applying to apps that are prerendered on the server for quicker display (perceived load time). That's fine, but any state information used could be lost and cause a flicker when it was re-created upon final rendering. The fix for this flicker uses the new <preserve-component-state /> tag helper to persist into the prerendered page state data that can later be called up and reused when components are initialized.
Another new feature can infer component generic types from ancestor components. "When using a generic Blazor component, like a Grid<TItem> or ListView<TItem>, Blazor can typically infer the generic type parameters based on the parameters passed to the component so you don't have to explicitly specify them," Roth explained. "In more sophisticated components though, you might have multiple generic components that get used together where the type parameters are intended to match, like a Grid<TItem> and Column<TItem>. In these composite scenarios, generic type parameters would often need to be specified explicitly."
Now, instead of having to explicitly specify generic type parameters, Blazor in .NET 6 Preview 2 can now infer generic type parameters from ancestor components.
It wasn't all Razor/Blazor goodness in the preview, though, as Roth closed with this note: "The ASP.NET Core SignalR Client package has been annotated for nullability. This means that the C# compiler will provide appropriate feedback, when you enable nullability, based on your handling of nulls in SignalR APIs. The SignalR server has already been updated for nullability in .NET 5, but a few modifications were made in .NET 6. You can track ASP.NET Core support for nullable annotations at dotnet/aspnetcore #27389."
Developers are encouraged by Microsoft to try out .NET 6 and file any ASP.NET Core-specific issues here in the project's GitHub repo.
About the Author
David Ramel is an editor and writer at Converge 360.