News
React Native Windows Team 'Dogfoods' New Update
Microsoft's React Native for Windows dev team announced an update in which the developer experience was improved in part by "dogfooding," referring to the practice of teams using the very same application they created.
Serving as a testament to Microsoft's relatively new embrace of open source technologies, the company's React Native for Windows (and macOS) extension tooling facilitates the use of the popular open source React Native project created by Facebook that burst onto the scene in 2015 with a new way to create mobile apps with JavaScript and the React UI library. That new way followed a "learn once, write anywhere" approach in which the same techniques were used to build native apps for Android, iOS and so on, as opposed to the traditional "write once, run anywhere" cross-platform paradigm.
Microsoft's GitHub rep for the project says it supports the Windows 10 SDK, so it can be used for web, enterprise or gaming apps targeting devices running that OS including PCs, tablets, 2-in-1s, Xbox, Mixed Reality devices (including HoloLens), Surface Hub and more. Apps can be run from within the Visual Studio IDE or without it.
With the advent of React Native 0.64, Microsoft's dev team highlighted the work done to support more community modules, TurboModules, API improvements and tools.
"There's been a lot of work on improving the developer experience, as that's been a focus for us as a whole across all our frameworks and platforms, and React Native for Windows is no exception!" the team said in a blog post earlier this month. "Through tooling, dogfooding our own work, and 'under the hood' improvements, we're looking forward to sharing with you some of the highlights in this release that we're especially proud to announce."
Among those highlights is easier use of Hermes, an open source JavaScript engine optimized for running React Native apps on Android, support for which is still experimental.
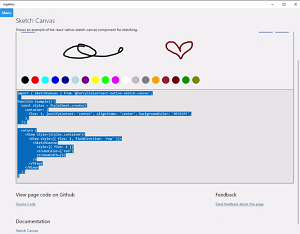
Also new is a React Native Gallery app the team created to show off all the functionality of the Windows tool while helping development efforts, such as cross-platform module testing,
 [Click on image for larger, animated GIF view.] React Native Gallery in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] React Native Gallery in Animated Action (source: Microsoft).
"Much like the XAML Controls Gallery for WinUI, we intend to have the React Native Gallery be available not only as a proving ground for our own work, but also a place where native and JavaScript components alike can be seen in action in the Windows ecosystem. This includes providing lightweight code snippets on each page for developers to copy out and use in their own scenarios."
The aforementioned TurboModules, meanwhile, is another experimental feature that serves to allow JavaScript code to load modules only when needed, among other functionality. "We now have support for C++ JSI TurboModules using the same TurboModule interface that is available on Android and iOS. Since these APIs haven't been fully shipped or documented in React Native core yet, these APIs are subject to change."
Other highlights include API parity, with more component properties supported by other platforms now working on Windows, expanded documentation and more.
Other new features include:
- React 17 and faster startup by default: React Native 0.64 brings the latest version of React, and changes the default metro configuration to enable "inline requires", allowing for faster startup by default.
- Community module templates: A new workflow makes it easier to create community modules for Windows by using a built-in template.
- Instance lifecycle events: Native code can now respond to the react native instance being created, loaded, or destroyed.
- A brand new WebSocket stack: The existing WebSocket stack has been replaced with an all new, more-correct, production-hardened implementation.
- Bug-fixes and improvements: The above just scratches the surface on the work that has been happening! We've been continually making bug fixes and improvements across the project.
More information is provided in the above-linked blog post, web site and GitHub repo, along with documentation including Get Started with Windows.
For VS Coders, the React Native Tools extension is available in the code editor's marketplace, installed nearly 2 million times.
About the Author
David Ramel is an editor and writer at Converge 360.