News
.NET 6 Preview 3 Furthers 'Hot Reload Everywhere' Push for Blazor, More
.NET 6 Preview 3 includes early Hot Reload support for ASP.NET Core/Blazor web apps, furthering a push to make it available across the entire tooling gamut.
Hot Reload -- making code changes that are instantly reflected in a running app -- has been a long-requested feature by Microsoft-centric developers. It came late to Xamarin.Forms, which was infused with XAML Hot Reload functionality in July 2019, lagging behind other offerings like React Native and Flutter.
"Once we are used to hot reload in RN and Flutter, it is difficult to code without that!" commented a Visual Studio Magazine reader in a June 2019 article.
Last year, Microsoft beefed up the functionality in response to developer feedback, for example making XAML Hot Reload act like it does with Windows Presentation Foundation (WPF) and Universal Windows Platform (UWP) development.
While that was for the mobile side of things, where it has become part of a dev-loop speed-up "Epic," or main focus point, Hot Reload is also a longstanding ask from the Blazor camp. Along those lines, Microsoft has big plans to beef it up for web apps and spread it around even further.
"Early support for .NET Hot Reload is now available for ASP.NET Core & Blazor projects using dotnet watch," said Microsoft's Richard Lander in an April 8 blog post announcing .NET 6 Preview 3. ".NET Hot Reload applies code changes to your running app without restarting it and without losing any app state. Code changes that cannot be applied to the running app can still be applied by rebuilding and restarting the app."
The dotnet watch tool is a file watcher that runs a CLI command when source files change, commonly used to trigger actions such as compilation, test execution or deployment.
"This is just the first step in our more comprehensive plan to bring this technology to all .NET developers including desktop (WPF, WinUI, WinForms), cross-platform client scenarios in .NET MAUI, and more," Lander continued. ".NET Hot Reload will be supported with these additional platforms in future preview releases of .NET 6. In addition, we will also make .NET Hot Reload available as an integrated experience in future Visual Studio releases."
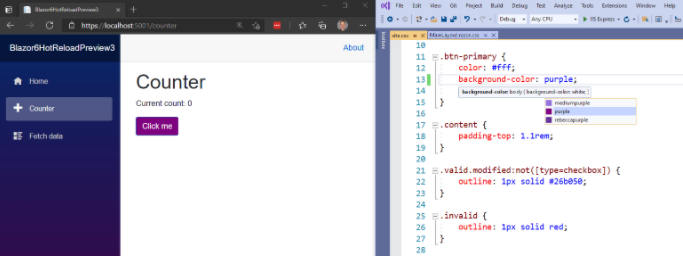
 [Click on image for larger, animated GIF view.] Blazor Hot Reload in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Blazor Hot Reload in Animated Action (source: Microsoft).
A separate post, focusing on what's new in the ASP.NET Core component of the unifying .NET 6 framework, provides more details on initial Hot Reload support. For example, it won't work with some code changes ("With Blazor WebAssembly only method body replacement is currently supported."). When such changes are made, dotnet watch will go to the fall-back rebuild/restart cycle, as Lander mentioned.
Hot Reload was welcomed by developers commenting on the ASP.NET Core post (though some had problems trying it out) with comments such as:
- I just try hot reload and it's really fast. Great job! I can't wait to .net 6 release. You are the best team in the entire world
- Awesome work! The hot-reload will speed up my development significantly!!!!!
Otherwise, Lander, a program manager on the .NET team, described Preview 3 as mostly being about low-level performance features that many devs may not fully appreciate but which help out with a variety of apps.
"Most of these improvements apply to the CLR type system directly, either making it function faster or better interplay with modern CPUs (think 'hardware accelerate the type system'). In the last few years, there have been a few key performance trends with .NET, including: using structs more liberally in libraries, and moving runtime code to C#. Both of trends are visible (directly or indirectly) in these changes. It also demonstrates continued efforts on a focused set of performance strategies," he said.
He covers in detail items like:
- Faster handling of structs as Dictionary values
- Faster interface checking and casting
- Improvements to code generation in RyuJIT
More information is also available in the release notes for Preview 3.
About the Author
David Ramel is an editor and writer at Converge 360.