News
Hot Reload Revamp Leads Xamarin Updates in Visual Studio 2019 v16.8
A revamp of "hot reload" functionality headlines a bevy of improvements to Xamarin that were highlighted by Microsoft this week as it launched Visual Studio 2019 v16.8 and .NET 5 during the .NET Conf 2020 online developer event.
Although the ability to make coding changes to a running app and see them reflected immediately without a reload is common in competing offerings like React Native and Flutter, it was late in coming to Xamarin.Forms. In fact, XAML hot reload debuted in its early stages just last year. Late in the year, XAML hot reload was included in Visual Studio 2019 v16.4.
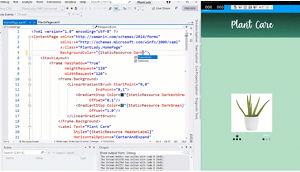
 [Click on image for larger view.] XAML Hot Reload (source: Microsoft).
[Click on image for larger view.] XAML Hot Reload (source: Microsoft).
The initial implementation, however, has been revamped by Microsoft is response to developer feedback. The main change in the revamp is to make XAML hot reload act like the hot reload functionality that comes with Windows Presentation Foundation (WPF) and Universal Windows Platform (UWP) development.
 [Click on image for larger, animated GIF view.] XAML Hot Reload in Action (source: Microsoft).
[Click on image for larger, animated GIF view.] XAML Hot Reload in Action (source: Microsoft).
"We shipped XAML Hot Reload as a stable feature in November 2019, and we heard two pieces of feedback right off the bat: first, it had to refresh the whole page, and second, it didn't support Xamarin.Forms UWP apps," said Microsoft program manager Maddy Leger in a Nov. 12 blog post. "We've spent the last year rearchitecting XAML Hot Reload to use the same underlying technology that UWP and WPF XAML Hot Reload uses."
Doing that, she said, resulted in:
- Blazing fast reloads
- Xamarin.Forms UWP support
- Better state management -- only what changes gets reloaded, not the whole page
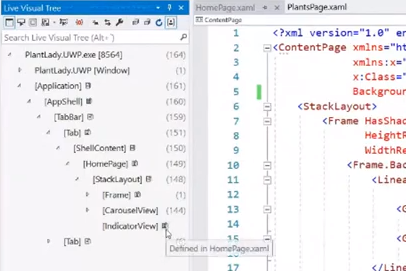
- A Live Visual Tree to see the elements in your running app
 Live Visual Tree (source: Microsoft).
Live Visual Tree (source: Microsoft).
In a video presentation, Leger referred to the revamp as "XAML Hot Reload 2.0" although "Hot Reload Changes only mode" is the real name of the functionality, which is turned on with the Visual Studio menu commands Tools > Options > Debugging > Hot Reload and then selecting "Changes only" as the Xamarin.Forms Hot Reload mode.
"We rebuilt it from the ground up," Leger said in a video, "using the same tech that UWP and WPF hot reload uses, which is why you get UWP support, it's way faster, you don't have to save anymore, you get a live visual tree ... it doesn't blink and refresh your whole page anymore when you hit save, and we also consolidated some of the settings."
While there's still work to be done to polish the functionality, it's available now in Visual Studio 2019 v16.8, which you can read about here.
Meanwhile, XAML hot reload documentation is available here.
Another main point of emphasis that Leger has been talking about this week is the enablement of iOS development on a PC -- no Mac required -- in Xamarin.Forms via Xamarin Hot Restart. After the preview feature has been turned on via menu commands and iTunes has been installed, developers using a PC can debug an iOS app using just a connected iPhone or other Apple device, instead of having to use a Mac computer.
"When you set your build configuration to target the iPhone CPU, your device will pop up as a deployment target," Leger said in her blog post. "Once you choose to debug to the device, you'll be prompted to log in with your Apple Developer Program credentials (currently, only paid accounts are supported, but free account support is on the roadmap). Then, Visual Studio will automatically provision your device for debugging.
"Now you can hit F5 and start debugging onto your iOS device. Visual Studio might prompt you to open the app on the iPhone, but if you pair to a Mac and do a remote iOS build, Visual Studio will be able to launch the app on its own afterwards."
In the aforementioned video, Leger gushed about how well the feature works now and boasted, "I have not opened my Mac in weeks." Although it's still in preview, Leger held two fingers together and said "it's this close to being something we just turn on on for everybody."
Leger also discussed a new XAML data binding diagnostics window and Xamarin.Forms 5, which recently debuted as a preview in advance of a planned evolution to .NET MAUI (NET Multi-platform App UI) next year with .NET 6.
About the Author
David Ramel is an editor and writer at Converge 360.