News
.NET MAUI Now Works for All Supported Platforms in Preview 4
During this week's Microsoft Build 2021 developer conference, .NET MAUI Preview 4 was announced with new controls and features getting the framework ready for general availability in November along with .NET 6.
.NET MAUI stands for .NET Multi-platform App UI, described by Microsoft as a framework for building native device applications spanning mobile, tablet and desktop. That latter item is key, as Microsoft has also described it as "the evolution of Xamarin.Forms extended from mobile to desktop with UI controls rebuilt from the ground up for performance and extensibility."
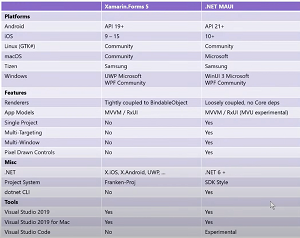
 [Click on image for larger view.] Xamarin.Forms 5 vs. MAUI (source: Microsoft).
[Click on image for larger view.] Xamarin.Forms 5 vs. MAUI (source: Microsoft).
The new Preview 4 adds enough controls and features such that it "now has enough building blocks to build functional applications for all supported platforms, new capabilities to support running Blazor on the desktop, and exciting progress in Visual Studio to support .NET MAUI," said David Ortinau, principal program manager, in a May 25 blog post.
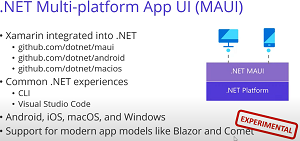
 [Click on image for larger view.] Early Graphic for .NET MAUI (source: Microsoft).
[Click on image for larger view.] Early Graphic for .NET MAUI (source: Microsoft).
That Visual Studio support mentioned by Ortinau comes in Visual Studio 16.11 Preview 1, which also shipped this week. In that preview, Ortinau said, "we get a first look at the productivity features for .NET MAUI including new run options for a multi-targeted single project, and the all-new .NET Hot Reload for editing your managed code."
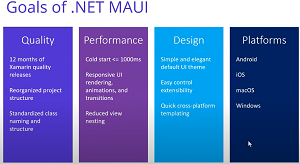
 [Click on image for larger view.] MAUI Goals (source: Microsoft).
[Click on image for larger view.] MAUI Goals (source: Microsoft).
That latter item, .NET Hot Reload, lets developers make live edits to source code while a .NET MAUI app is running, reducing the number of rebuilds needed. It was a top-requested feature for .NET 6 in a survey conducted by Microsoft.
.NET Hot Reload debuted this week in an initial form that still lacks much functionality. "With .NET 6 Preview 4 developers building .NET MAUI applications can now use .NET Hot Reload with projects targeting WinUI 3," Microsoft said. "In future releases we're bringing .NET Hot Reload support to iOS, Android and Mac Catalyst scenarios."
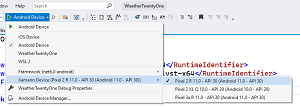
Further Visual Studio productivity is enabled by new Single Project functionality for selecting a target platform and device when running apps, simplifying the startup process. "For Single Project, platform-specific application projects are no longer within the solution, thus you will no longer right-click on a project to set it as the startup project. In the new target debug selector, you will select the platform you are targeting first. After selecting your target platform, you will be given the list of devices you can run your .NET MAUI application on. All of this will be accessible through the Run Menu when you have a .NET MAUI Single Project."
 [Click on image for larger view.] .NET MAUI Single Project Architecture (source: Microsoft).
[Click on image for larger view.] .NET MAUI Single Project Architecture (source: Microsoft).
To showcase new functionality for Build, the team created a weather app. "As we wait for Visual Studio to integrate .NET MAUI productivity features, we began with Xamarin.Forms. We implemented each UI widget and screen with shared styling in a single codebase. After a few hours, we then ported that work to .NET MAUI by making a few, small changes such as adopting the new Microsoft.Maui namespace. The process was painless and quick!"
As the dev team ports Xamarin.Forms controls and layouts to .NET MAUI, other new features in addition to those listed above include:
- BlazorWebView: This let developers host a Blazor web application right in a .NET MAUI application in order to leverage seamless native platform features and UI controls.
- Splash Screen: .NET MAUI now has a single place in which a developer can describe a splash screen -- a static page that appears before an app is fully loaded -- for all platforms that support them.
- Raw Assets: Developers can more easily add assets to a project and reference them directly while still enjoying platform-native performance. "For example, if you want to display a static HTML file in a WebView you can add the file to your project and annotate it as a
MauiAsset in the properties."
According to the .NET MAUI roadmap, more previews will come each month en route to the November debut during .NET Conf. Here's what's planned for Preview 5 next month:
 [Click on image for larger view.] Next Month's Preview (source: Microsoft).
[Click on image for larger view.] Next Month's Preview (source: Microsoft).
Ortinau noted that third-party vendors are helping to build the overall ecosystem for .NET MAUI, with the Telerik team (now part of Progress) already providing a first set of controls, described in an announcement just published today. Other component vendors planning .NET MAUI support include Syncfusion, DevExpress and Grial UI Kit.
The .NET MAUI FAQ says it may merge with Blazor, and a comment on Ortinau's post asked about a schematic to show how blazor technology relates to MAUI or interacts with it and how MAUI itself works.
"How .NET MAUI works is the same as how Xamarin works: documentation here," Ortinau replied.
That documentation says: "Xamarin is an abstraction layer that manages communication of shared code with underlying platform code. Xamarin runs in a managed environment that provides conveniences such as memory allocation and garbage collection. Xamarin enables developers to share an average of 90% of their application across platforms."
Ortinau then explained more: "Blazor apps render UI within a BlazorWebView. All app code and platform code is run in the same process as other .NET MAUI code. Any native UI or platform services are accessed through .NET MAUI. There's no real boundary between the Blazor code and the .NET MAUI code because it's all .NET. How you write your app is up to you: Razor, CSS, XAML, C#, etc. Check out this community standup where Eilon Lipton describes using Blazor with .NET MAUI."
To get started with .NET MAUI, developers can use the command-line tool maui-check (installed with dotnet tool install -g Redth.Net.Maui.Check) and then follow instructions.
About the Author
David Ramel is an editor and writer at Converge 360.