News
ASP.NET Gets Blazor WebAssembly AoT, Hot Reload, .NET MAUI Blazor Apps
ASP.NET Core, the web-dev component of .NET, received a bunch of new functionality in the new NET. 6 Preview 4, including Ahead-of-Time (AoT) compilation for Blazor WebAssembly, Hot Reload and the capability to host Blazor components in .NET MAUI.
All of that and more ASP.NET Core goodies were announced during this week's Microsoft Build 2021 developer conference.
Blazor WebAssembly AoT
Blazor WebAssembly is the client-side half of the Blazor framework, matching up with Blazor Server to let developers create full-stack web apps while coding primarily in C#, rather than (or in addition to) the norm, JavaScript.
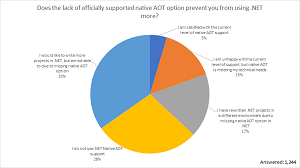
That was the top requested feature for Blazor in .NET 6, with a survey actually indicating lack of AoT prevented developers from using .NET more:
 [Click on image for larger view.] "Does the lack of officially supported native AOT option prevent you from using .NET more?" (source: Microsoft).
[Click on image for larger view.] "Does the lack of officially supported native AOT option prevent you from using .NET more?" (source: Microsoft).
Microsoft's Daniel Roth last year said: "The .NET runtime used by Blazor WebAssembly is doing IL interpretation -- there's no JIT -- so this does affect the performance of CPU intensive workloads. For .NET 5 we are looking at adding support for ahead of time (AoT) compilation that we enable precompiling hot paths to WebAssembly as a way to improve runtime performance."
But that didn't happen in .NET 5 because of the coronavirus pandemic and other factors that caused Microsoft to postpone AoT and other features until .NET 6, which will ship in November to culminate the company's plans to provide one umbrella framework that unifies all .NET components under one offering, targeting Windows, Linux, macOS, iOS, Android, tvOS, watchOS, WebAssembly and more.
In this week's announcement of ASP.NET Core updates in .NET 6 Preview 4, Roth echoed his words of last year.
"Blazor WebAssembly now supports ahead-of-time (AOT) compilation, where you can compile your .NET code directly to WebAssembly for a significant runtime performance improvement," said Roth, principal program manager for ASP.NET. "Blazor WebAssembly apps today run using a .NET IL interpreter implemented in WebAssembly. Because the .NET code is interpreted, typically this means that .NET code running on WebAssembly runs much slower than it would on a normal .NET runtime. .NET WebAssembly AOT compilation addresses this performance issue by compiling your .NET code directly to WebAssembly."
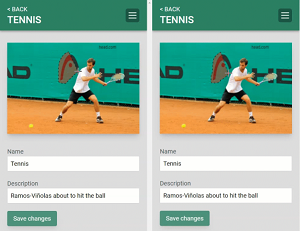
 [Click on image for larger, animated GIF view.] AoT Speedup (source: Microsoft).
[Click on image for larger, animated GIF view.] AoT Speedup (source: Microsoft).
How much of a "a significant runtime performance improvement?" Roth's post featured an image-editing Blazor WebAssembly demo that showed a 5x improvement from the interpreter to AoT (see above graphic).
.NET Hot Reload Updates
This is another top request for Blazor and .NET in general, with initial support being rolled out this week, letting developers make code changes during debugging that are instantly reflected in a running app, without the need to save a file, manually pause, hit a breakpoint or restart the app.
Mobile developers were especially clamoring for Hot Reload in order to bring Microsoft's mobile-centric framework, Xamarin, up to par with competing dev tooling that already had it, such as React Native and Flutter. "Once we are used to hot reload in RN and Flutter, it is difficult to code without that!" said one Visual Studio Magazine reader. Last year, XAML Hot Reload was introduced for Xamarin.Forms.
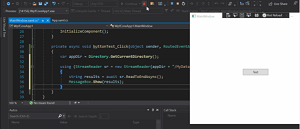
 [Click on image for larger, animated GIF view.] New Hot Reload in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] New Hot Reload in Animated Action (source: Microsoft).
As mentioned, initial Hot Reload support was introduced in the new Visual Studio 2019 v16.11 Preview 1.
"You may have noticed the new Apply Code Changes button and debug option when debugging your app," Roth said this week. "The Apply Code Changes button will update the running app with any code changes you've made in the editor even without having to save the file."
Noting that Hot Reload was "still a work in progress," Roth listed the following limitation caveats:
- You must run with the debugger attached to apply changes
- Code changes can only be applied to C# files – changes to Razor files (.razor, .cshtml) don't work yet
- Applied changes don't force the UI to update yet, so UI updates will need to be triggered manually
- Changes can't be applied to Blazor WebAssembly apps yet
.NET MAUI Blazor Apps
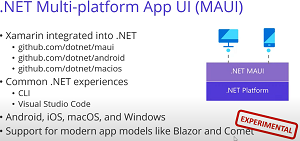
Standing for .NET Multi-platform App UI, this has been described as an evolution of the mobile-centric Xamarin.Forms, adding the capability to create desktop apps.
 [Click on image for larger view.] Early Graphic for .NET MAUI (source: Microsoft).
[Click on image for larger view.] Early Graphic for .NET MAUI (source: Microsoft).
"Blazor enables building client-side web UI with .NET, but sometimes you need more than what the web platform offers," Roth said. "Sometimes you need full access to the native capabilities of the device. You can now host Blazor components in .NET MAUI apps to build cross-platform native apps using web UI. The components run natively in the .NET process and render web UI to an embedded web view control using a local interop channel. This hybrid approach gives you the best of native and the web. Your components can access native functionality through the .NET platform, and they render standard web UI. .NET MAUI Blazor apps can run anywhere .NET MAUI can (Windows, Mac, iOS, and Android) although our primary focus for .NET 6 is on desktop scenarios."
And More
In addition to the three items above, Roth's post also covers:
Introducing minimal APIs
Async streaming
HTTP logging middleware
Use Kestrel for the default launch profile in new projects
IConnectionSocketFeature
Improved single-page app (SPA) templates
Generic type constraints in Razor components
Blazor error boundaries
Many other performance improvements
To put the new updates through their paces, the .NET 6 SDK must be installed, and Visual Studio users are encouraged to install the latest preview for Windows and Mac.
"We hope you enjoy this preview release of ASP.NET Core in .NET 6," Roth concluded. "We're eager to hear about your experiences with this release. Let us know what you think by filing issues on GitHub."
About the Author
David Ramel is an editor and writer at Converge 360.