News
VS Code Update Improves Workspace Trust, Jupyter Functionality
The June 2021 update to Visual Studio Code (v1.58) improves the Workspace Trust feature introduced in the previous monthly update, while boosting Jupyter functionality and allowing terminals in the editor led other improvements.
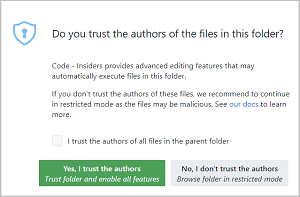
Workspace Trust, first introduced in the May 2021 update, guards against code execution when browsing unfamiliar source code. Once enabled, trying to open a folder triggers a dialog asking "Do you trust the authors of the files in this folder?"
 [Click on image for larger view.] Workspace Trust (source: Microsoft).
[Click on image for larger view.] Workspace Trust (source: Microsoft).
At the time, Microsoft said, "This dialog is important for allowing the user to make a decision early and understand the impact of their decision." After testing, evaluation and examining developer feedback, Microsoft earlier this week posted an explanation of Workspace Trust and the reasoning behind it.
A day later, VS Code v1.58 shipped, with Microsoft pointing out improvements that include:
- A new Configure your settings action in the header of the Workspace Trust editor. This action will bring up the Settings editor filtered by
@tag:workspaceTrust
- A new setting to configure when the banner appears indicating that the current window is in Restricted Mode
"The Workspace Trust feature was a big change that came in the 1.57 release and we believe it is important that developers can safely browse code, even when they are unfamiliar with the source," Microsoft said this week. "This milestone we've been absorbing customer feedback and have focused on fixing issues and following up on suggestions."
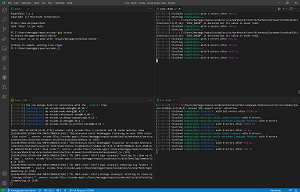
The new VS Code update also lets developers create a new terminal in the editor area or move a terminal there. This lets them create a persistent multi-dimensional grid layout that stays visible regardless of panel state:
 [Click on image for larger view.] A Terminal Editor Grid (source: Microsoft).
[Click on image for larger view.] A Terminal Editor Grid (source: Microsoft).
Developers now have these options:
- Create via the Create Terminal in Editor Area command
- Drag and drop a terminal from the tabs list to the editor
- Run Move Terminal into Editor Area with a terminal focused
- Select Move into Editor Area on the terminal tab context menu
Version 1.58 also boosted notebook functionality, specifically Jupyter implementations. Formerly called IPython Notebook, the open source Jupyter project helps developers easily combine Markdown text, visualizations, narrative text and executable Python source code such as equations in Notebooks.
Improving Jupyter functionality is important because Python is by far the most popular extension in the VS Code Marketplace, with more than 38.5 million downloads. Microsoft's Jupyter extension, meanwhile, isn't far behind in the download department (No. 3), with more than 17.7 million downloads.
One notebook improvement is the introduction of a built-in interactive window experience on top of the notebook ecosystem, which is now available in that Jupyter extension mentioned above. "If the feature is enabled, the Jupyter extension will open the built-in editor instead of the webview implementation, when running code from Python files or directly launching from the Command Palette," Microsoft said. "The built-in editor works with your customized keybindings/keymaps or language extensions since it's deeply integrated with the workbench."
Another notebook-related highlight of the June 2021 VS Code release is experimental notebook debugging, which lets developers set breakpoints in notebook cells, execute cells step-by-step and use all other debugger features in the code editor. To try out the experimental feature, developers can set "jupyter.experimental.debugging": true, install v6 of ipykernel in the selected kernel and then start off a debug session by clicking the Debug button in the notebook toolbar.
Other features called out by Microsoft in the new update include:
-
Editor scroll bar customization - Set bar visibility and width, click navigation behavior:
- Control scroll bar visibility using
editor.scrollbar.horizontal and editor.scrollbar.vertical.
- Change their thickness with
editor.scrollbar.horizontalScrollbarSize and editor.scrollbar.verticalScrollbarSize.
- Determine whether clicking scrolls by page or jumps to the click position (default behavior) using
editor.scrollbar.scrollByPage.
- Markdown preview KaTeX support - Math support in the Markdown preview: VS Code's built-in Markdown preview can now render math equations using KaTeX.
- Settings editor improvements - Support for multiple checkboxes and enumeration dropdowns: Through rendering properties as a list of checkboxes, developers can now use the Settings editor for settings objects with a fixed number of Boolean properties.
- Sticky debug environment choice - Debugger remembers your previous environment choice: "When debugging is started without a
launch.json file, VS Code looks at the active editor and based on the language mode of the editor decides what debug extension to use. However, for some languages, multiple debug extensions are possible, and in that case, VS Code prompts you to choose one of them. To make debugging smoother, VS Code now remembers the chosen debugger per file, so that the next time you start debugging, the session starts without any prompts."
- "Open in VS Code" badge - Lets visitors quickly open your GitHub repo in VS Code: Developers who maintain an open source project on GitHub can now add a badge to the repo to help visitors quickly open the code in the editor via the Remote Repositories extension launched last month or cloning in a Dev Container.
- Data Science tutorials - Learn about Jupyter Notebooks, PyTorch, and more: Data Science tutorials and topics now live in the https://code.visualstudio.com table of contents, where developers can find tutorials on using Jupyter Notebooks, the Python Interactive window and even a Data Science tutorial analyzing passenger data from the Titanic.
About the Author
David Ramel is an editor and writer at Converge 360.