News
So Why Doesn't Microsoft Provide Its Own Blazor Component Library?
Did you ever wonder why Microsoft doesn't provide a component library for Blazor, its red-hot ASP.NET Core framework for creating web apps primarily with C# instead of JavaScript?
A component in Blazor is a portion of UI, such as a page, dialog or data entry form, Microsoft says. So they're especially crucial to client-side development with Blazor WebAssembly, wherein C# is compiled into an assembly-like target.
So Blazor components are typically used to present UI constructs such as data grids, charts, forms and so on. The basic incremental counter component, for example, looks like this:
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me!</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount+=1;
}
}
which looks like this:
 The Blazor Counter
The Blazor Counter
Prebuilt components are useful because they can be nested, reused and shared among projects.
But unlike many other frameworks that come with their own components, Blazor developers basically have the options of creating their own components, using free open source components or buying components from third-party vendors.
The reason why Microsoft doesn't provide a component library for Blazor was revealed this week in the comments section of a blog post authored by Microsoft's Blazor lead, Daniel Roth, who penned a post about ASP.NET Core updates in .NET 6 Preview 7.
A developer commented that he would need several things in order to become comfortable using Blazor in products and projects, including:
"A good component library officially supported by MS, like Angular Material is supported by the Angular team. There are a couple of component projects out there, but they are just too young/unstable to be used in large projects/products."
Here's how Roth, principal program manager, ASP.NET, replied:
We have avoided building our own component library into Blazor because we want to leave space for the community to innovate and instead focus our efforts on improving the framework.
There are component library offerings from a variety of component vendors including Telerik, DevExpress, Syncfusion, Infragistics, GrapeCity, and jQWidgets.
There are also a variety of free open source offerings including Radzen, MudBlazor, MatBlazor, Blazorise, Blazored, and others. There are now also Blazor component wrappers for the official Fluent UI web components.
Indeed, regarding that last sentence, a three-year-old GitHub issue on the ASP.NET Core repo proposed "Official Microsoft Fluent Design components for Blazor," which was just closed in June. It resulted in the microsoft/fast-blazor GitHub repo, which "provides a lightweight set of Blazor component wrappers around Microsoft's official FluentUI Web Components."
So that's the answer to the question: Microsoft is keeping its internal dev team focused on improving Blazor itself and leaving the component library business mostly to others.
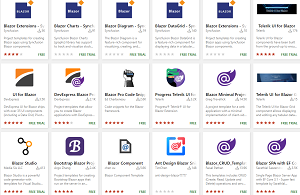
 [Click on image for larger view.] Blazor Components in the Visual Studio Marketplace.
[Click on image for larger view.] Blazor Components in the Visual Studio Marketplace.
It looks like there's a pretty healthy Blazor component ecosystem already, judging from the above list of third-party vendors, a GitHub search and a Visual Studio Marketplace search (partial results shown in the graphic above; not all results specifically fit the search).
Time will tell if Microsoft will get into the component library game once its developers have polished up Blazor.
About the Author
David Ramel is an editor and writer at Converge 360.