News
VS Code Uses ML to Detect Programming Language, Set Mode
Visual Studio Code is now using machine learning to detect what programming language is being used in a pasted-in file and then automatically set the appropriate mode.
This experimental feature, introduced in last month's regular update, is now enabled by default in the August 2021 update, version 1.6.0.
"We added this feature because we found that some new users of VS Code didn't know how to set the language mode and didn't know that this is needed in order to get VS Code's rich feature set (language colorization and extension recommendations)," the dev team said in a recent announcement. "Enabling new users to quickly see the language features and extensions available for VS Code helps them as they ramp up on the editor."
The new functionality is powered by Tensorflow.js, the open source library for machine learning in JavaScript, and the ML model from Guesslang by GitHub user @yoeo.
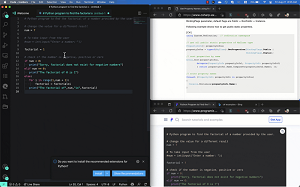
 [Click on image for larger, animated GIF view.] Language Detection in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Language Detection in Animated Action (source: Microsoft).
In enabling automatic language detection by default, the team also expanded detection capabilities to work with files that don't have a file extension. In addition to detecting the programming language used in files that are copied and pasted into VS Code, the feature also works with piped-in code and in Notebooks using the language picker.
"In addition, power users who use untitled text editors as a scratch pad, no longer need to explicitly set the the language mode, which we hope will streamline their workflow," Microsoft said.
Here are links to other items of note in VS Code v.1.60:
- Built-in fast bracket colorization - Fast bracket matching and colorization for large files: The editor now supports native bracket pair colorization, which can be enabled by setting
"editor.bracketPairColorization.enabled": true. All colors are themeable and up to six colors can be configured.
- Settings editor syntax highlighting - Rich syntax highlighting for setting description code blocks: Fenced code blocks in setting descriptions are now syntax highlighted
- Custom terminal glyph rendering - Better display of box drawing and block element characters: Box drawing and block element characters now use pixel-perfect custom glyphs instead of using the font when GPU acceleration is on (
terminal.integrated.gpuAcceleration). So boxes are drawn without gaps, even if line height or letter spacing i set in the terminal.
- Set debugging Watch values - Change watched values during a debugging session: Devs now can set the value of a watched expression in the WATCH view using the Set Value action in the context menu.
- Notebook improvements - Markdown link navigation, faster rendering of large outputs: Notebooks now support links between Markdown cells.
- JavaScript/TypeScript inlay hints - Inline hints for parameter names and types, and more: The most significant new tooling feature in TypeScript 4.4 is inlay hint support, the team says, as they add additional inline information to source code to help developers understand code.
- Locked editor group preview - Keep a preferred editor layout by locking the editor group: With the introduction of terminals in the editor area, the team heard from users who were frustrated that a terminal editor could be replaced with a file editor too easily or by accident. Now, by default, files will always open in the active editor group and thus, even when a terminal was active, a file would open and hide the terminal.
- Python extension testing updates - Better support for test discovery, navigation, and status: "Thanks to the new testing API, the Python extension has revamped its testing features. You can now enjoy a more stable experience for test discovery, navigation, and status rendering, as well as new features such as search tests, run a selection of tests, rerun last executed test, and more!"
- Web extension authors guide - Learn how to update your extension for VS Code in the browser:
A Web Extensions authoring guide helps developers learn which types of extensions work best on the web, how to access the VS Code APIs and work with virtual file systems.
The announcement post also details many other new features and functionality, along with notable fixes.
About the Author
David Ramel is an editor and writer at Converge 360.