News
Infragistics Improves Low-Code App Builder
Infragistics Ultimate 22.1 has shipped with improvements to the low-code App Builder component that was introduced early this year.
The cloud-based WYSIWYG drag-and-drop App Builder debuted in January in v21.2 as the latest major new feature in Infragistics' UX/UI toolkit and design-to-code solution for desktop, web and mobile app designers and developers.
The product works with many Microsoft development offerings, and Infragistics is recognized by Microsoft as contributing to the UI component system for Blazor -- the popular ASP.NET Core component that allows for web development primarily in C# instead of JavaScript -- along with Telerik, DevExpress, Syncfusion, Radzen, GrapeCity, jQWidgets and others.
Speaking of Blazor, the company devoted a whole blog post to detail what's new in the Ignite UI for Blazor component of the new release, including a preview of the Blazor Dock Manager, which works like Microsoft's Visual Studio IDE in that it lets developers manage a complex layout with various types of panes with different sizes, positions and behaviors, which can be docked to various locations within an app and customized via the pinning, resizing, moving, floating and hiding of panes. The release also enhances the Blazor Grid, Data Visualization and many other controls and components.
But it's App Builder improvements that lead the list of three key themes of the release:
- Improved design-to-code features and capabilities in App Builder -- Swagger UI Support, Localhost data access, business Charts, 15 Screen Layouts, brand new UI kits in the Design System and more.
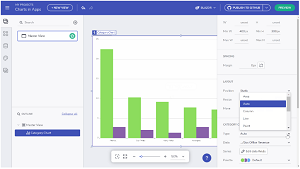
 [Click on image for larger, animated GIF view.] App Builder Chart in Animated Action (source: Infragistics).
[Click on image for larger, animated GIF view.] App Builder Chart in Animated Action (source: Infragistics).
- Updated UI kits and new controls in Angular, Blazor, React and Web Components, new themes, plus Angular Pivot Grid and Blazor Dock Manager.
- Enhanced UX features across all data visualization controls, with new defaults, updated themes and new interactions.
App Builder is said to accelerate development time by up to 80 percent. It also comes in an on-premises version that can be securely deployed to a local network in order to ensure data and designs are safe from any external influence, the company said.
Along with the aforementioned Blazor, Infragistics Ultimate provides a library of UI components comprising hundreds of data charts, grids and controls for desktop (Windows Forms and Windows Presentation Foundation (WPF), web (Angular, ASP.NET (Core and MVC), jQuery, React and Web Components) and mobile (Android, iOS and Xamarin).
As might be inferred from the above list, the company seeks 100 percent parity in UI controls and components across the most popular web frameworks: Angular, React, Blazor and Web Components.
"With Infragistics Ultimate 22.1, you get 15+ new controls in React, new controls in both the Web Components and Blazor products, and big-ticket items like the newest Angular Pivot Grid, Blazor DockManager, more themes in both Light and Dark for Material, Bootstrap, Fluent and Indigo," the company said in a July 14 blog post.
About the Author
David Ramel is an editor and writer at Converge 360.