News
Microsoft Tests Tutorials Inside Visual Studio, Starting with Blazor
You have a 50/50 shot at accessing a new experiment from the Visual Studio dev team that integrates tutorials with the IDE for an experience that combines guidance with live code.
Starting with Blazor, the experimental tutorial functionality is accessed by downloading a special tutorial-specific Visual Studio preview build. The catch is, only 50 percent of developers who attempt to download the preview IDE/tutorial package will actually get the customized build.
The experiment was announced last month in a video from Microsoft's James Montemagno titled "Test the new Blazor experimental tutorial INSIDE Visual Studio."
The idea is to bring all the resources involved with the normal tutorial process completely inside the IDE so there are fewer things to juggle when following a web site tutorial. Basically, that tutorial is presented in a new sidebar pane, so instead of dealing with a localhost debugging browser tab, a tutorial web site in another browser tab, and the IDE instance, the latter two are combined.
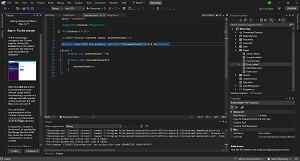
 [Click on image for larger view.] Step 4 of the Tutorial: Try the Counter (source: Microsoft).
[Click on image for larger view.] Step 4 of the Tutorial: Try the Counter (source: Microsoft).
So clicking on a tutorial link in the new pane -- to the program.cs file that resides in the Solution Explorer, for example -- will open up that file in the editor. Developers can run and debug the app and enjoy the usual functionality such as Hot Reload.
"We've seen that when people are learning with a lot of different types of resources -- you've got a bunch of tabs open, a bunch of windows open, you've got your toolset open -- and so there's a lot of context switching, and we did see in our earlier experiments, that users tend to do better when everything's in one place, when you're able to navigate from one location to another in a smooth way without getting distracted," said dev team member Grace Taylor, who's handling the experiment. "And so this is something that we're experimenting with, that we're trying with, and hopefully, if this goes well, we're hopefully able to roll out more experiences and tutorials down the road."
The experiment-modified VS preview can be downloaded at the "Blazor Tutorial - Build your first Blazor app" site.
This reporter was lucky enough to get the special version (3.68 GB download of 1,075 packages), though clicking on the tutorial button that was presented upon first opening up the IDE didn't work for me (a message said the command wasn't available) until I used the installer to modify the preview download.
After that, it worked and the new "Getting Started with Blazor" tutorial pane opened up on the left-hand side of the IDE and guided me through this seven-step process:
- Step 1: Build your first web app with Blazor
- Step 2: About your Blazor projects
- Step 3: Run your app
- Step 4: Try the counter
- Step 5: Add a component
- Step 6: Modify a component
- Step 7: Next steps
Guidance for Step No. 4 (shown in the graphic above), for example, reads:
In the running app, navigate to the Counter page by clicking the Counter tab in the sidebar on the left. The following page should then be displayed:
[image of app]
Select the Click me button to increment the count without a page refresh. Incrementing a counter in a webpage normally requires writing JavaScript, but with Blazor you can use C#.
You can find the implementation of the Counter component at Counter.razor file located inside the Pages directory.
A request for /counter in the browser, as specified by the @page directive at the top, causes the Counter component to render its content.
Each time the Click me button is selected:
• The onclick event is fired.
• The IncrementCount method is called.
• The currentCount is incremented.
• The component is rendered to show the updated count.
For those who don't get the special preview download, a web site version of the same tutorial is available.
"This is the first experience and so if we see that the experiment results are good, if users are getting good value out of this, if folks are telling us that it's a good experience, then we'll continue to build out additional tutorials, make it a full-platform capability that a lot of different teams and people can take advantage of," Taylor said. The feedback involves a survey that users can fill out.
If I get around to providing such feedback, I will mention that I was presented with the tutorial button in the IDE upon first opening it up, but like I said, I had to modify the download via the installer to get the button to work. Also, the experiment had a nasty habit of leaving terminal windows open, which I had to close manually. Other than that, the few things I tried worked fine.
About the Author
David Ramel is an editor and writer at Converge 360.