News
New Uno Platform 4.5 Furthers Figma Embrace, Picking Up Where Microsoft Blend Left Off
Uno Platform 4.5 is out with a further embrace of the collaborative interface design tool, Figma, basically picking up where the old Microsoft Blend functionality left off.
The open source Uno Platform is a prominent player in the Microsoft-centric developer space, claiming the only offering that enables development of single-codebase applications for Windows, WebAssembly, iOS, macOS, Android and Linux, targeting all OSes and browsers. It has also teamed up with Microsoft on various projects and has sometimes implemented new tech before Microsoft itself, for example being the first to provide Ahead of Time (AOT) compilation for WebAssembly, the tech behind client-side Blazor.
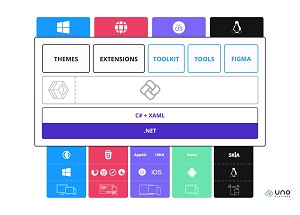
 [Click on image for larger view.] Uno Platform(source: Uno Platform).
[Click on image for larger view.] Uno Platform(source: Uno Platform).
The new v4.5 release that shipped this week provides "some tooling C# and XAML developers have been asking for, and have been asking for since Blend," the company's Sasha Krsmanovic told Visual Studio Magazine.
Microsoft Blend, experienced devs might remember, started out as Microsoft Expression Blend, the company's UI design tool for creating GUIs for web and desktop applications that blend the features of those two types of applications, according to Wikipedia. "It is an interactive, WYSIWYG front-end for designing XAML-based interfaces for Windows Presentation Foundation, Silverlight and UWP applications. It was one of the applications in the Microsoft Expression Studio suite before that suite was discontinued."
It was integrated into Visual Studio 2012 about 10 years ago, and usage has fallen off dramatically since then. However, there is still fairly new Microsoft documentation titled "Blend for Visual Studio overview," which says: "Blend for Visual Studio helps you design XAML-based Windows and Web applications. It provides the same basic XAML design experience as Visual Studio and adds visual designers for advanced tasks such as animations and behaviors. For a comparison between Blend and Visual Studio, see 'Design XAML in Visual Studio and Blend for Visual Studio.' "
Which brings us to Figma, for which Uno Platform shipped Preview 3 of its Figma plugin along with its main v.4.5 platform release.
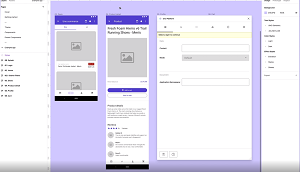
 [Click on image for larger view.] Uno Platform for Figma (source: Uno Platform).
[Click on image for larger view.] Uno Platform for Figma (source: Uno Platform).
We asked Krsmanovic to flesh out his comment about the release providing tooling that C# and XAML developers have been asking for since Blend.
"On a high level, because it is very important, first: With Uno Platform for Figma, everyone works in their preferred environment: Designers in Figma, Developers in Visual Studio," Krsmanovic said. "That was one of most commonly stated failures of Blend -- forcing designers to use Blend on Windows.
"Now, peeling the tech features further: Blend was basically a XAML editor, but Uno Platform for Figma is a XAML generator. That means designers or design-oriented/tasked developers are actually editing designs in Figma, and Uno Platform for Figma translates it to XAML. You're not really editing the XAML by itself, which was painful anyways as XAML can get very verbose."
Furthermore, it:
- Provides human-friendly readable UI code (XAML for now, I'm assuming C# Markup generation soon)
- Generated XAML is responsive out-of-the-box due to the use of the AutoLayout control that lives in Toolkit. Since it calculates the size and position of all the views in your view hierarchy, based on constraints placed on those views.
- There aren't a lot of "magic numbers" in the XAML that are hard-coding the position of elements
- The UI can be tested directly in the plugin (aka Live preview)
- DataBinding, Localization. You define the shape of your data and the plugin can generate Bindings against that data, can generate unique x:Uids to be used for localization
Krsmanovic concluded: "All of the above, by virtue of Uno Platform itself -- automatically runs on iOS, Android, Windows, Linux, macOS, and of course Web -- all same codebase."
The company's Figma announcement says: "Uno Platform for Figma lets you create high-fidelity designs in Figma, then easily export your Figma design into clean, responsive XAML code. The result is a more streamlined design-to-development handoff which significantly boosts app development productivity. The resulting code is clean and easy to understand, so developers can build upon and extend it quickly."
As far as new features, Uno Platform said its Figma plugin now includes parameters that accept user overrides, shape support, and auto-layout optimization.
Another highlight of the new release is the introduction of Uno Islands, which helps developers quickly modernize existing Windows Presentation Foundations (WPF) applications with the latest developments in Microsoft's newest Windows UI tech, WinUI, associated with the Windows App SDK.
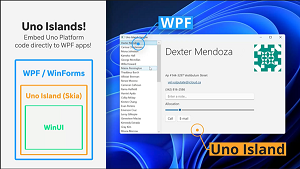
 [Click on image for larger view.] Uno Islands (source: Uno Platform).
[Click on image for larger view.] Uno Islands (source: Uno Platform).
"It allows a WPF application to include 'islands' or portions of the app hosted using Uno Platform and displaying WinUI controls," the company said. "For instance, an app using a master-details pattern can show a WPF ListView as the master view and the details view being a WinUI. In addition, DataBinding between both contexts is supported, allowing for a seamless transition between the two."
The release also features new WinUI controls:
- The Breadcrumb control can handle navigation in applications and offer users hints for where they are in the navigation.
- The PipsPager allows apps to manage a "carousel"-like navigation hinting.
- The WinUI Slider -- Initially included in previous Uno Platform releases, it has been refactored for better performance.
- WinUI TickBar -- The tick bar looks similar to Slider, though it has a set of pre-defined 'ticks' on for pre-defined values, making it easier for the end-user to select a particular value accurately.
Much more detail on all of the above and more is available in the two announcements linked above and the company's web site. Overall, for v4.5, Uno Platform implemented 230 features and bug fixes while welcoming four new contributors to the open source project.
About the Author
David Ramel is an editor and writer at Converge 360.