News
ChatGPT Demos for Blazor and Other Projects with New API for 'Turbo' Model
Following new API access from ChatGPT creator OpenAI, new projects are springing up demonstrating how to use the AI-supercharged chatbot in Blazor and other projects, with at least one Blazor demo using the brand-new "turbo" model.
Microsoft partner OpenAI last week announced that developers can now integrate ChatGPT and Whisper (speech recognition) models into apps through the company's API, saying it now provides "access to cutting-edge language (not just chat!) and speech-to-text capabilities." The company also announced a new gpt-3.5-turbo model, which is priced at $0.002 per 1k tokens, accessed with a new endpoint for interacting with ChatGPT models.
OpenAI said developers using its API can build applications with gpt-3.5-turbo to do things like:
- Draft an email or other piece of writing
- Write Python code
- Answer questions about a set of documents
- Create conversational agents
- Give your software a natural language interface
- Tutor in a range of subjects
- Translate languages
- Simulate characters for video games and much more
Following that announcement, it didn't take long for new Blazor/ChatGPT demos to appear.
Just yesterday, for one example, BlazorHelpWebsite published "Build Your Own ChatGPT Client in Blazor" using the new gpt-3.5-turbo model.
"The OpenAI GPT-3.5-Turbo API is a powerful tool that allows developers to create cutting-edge applications that can understand, analyze, and generate human-like text, BlazorHelpWebsite said. "With Microsoft Blazor, we can harness the power of this API to create a seamless client experience." The post shows how to use Blazor to build a client that calls the new OpenAI gpt-3.5-turbo model via OpenAI's API, while also demonstrating some of the things that can be done with the Blazor/ChatGPT combination.
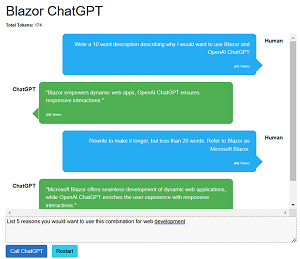
 [Click on image for larger view.] Blazor ChatGPT (source: BlazorHelpWebsite).
[Click on image for larger view.] Blazor ChatGPT (source: BlazorHelpWebsite).
BlazorHelpWebsite also linked to previous demos from December 2022, "Calling OpenAI GPT-3 From Microsoft Blazor" (noting that the API access wasn't yet available), and February 2023, "Blazor and Azure OpenAI."
Two other recent projects have appeared on GitHub since OpenAI's announcement, thought they apparently don't use the turbo API.
For example, just five days ago, a GitHub repo demonstrating how to "Implement OpenAI ChatGPT in Blazor Apps" was created by Rijwan Ansari, who implemented OpenAI two ChatGPT APIs in Blazor, one using an OpenAI package and one without that package, using an HTTP request call.
Another GitHub repo, from John Iwasz and called Whetstone.ChatGPT, provides "A simple light-weight library that wraps the GPT-3 API with support for dependency injection." It was published in January but has received updates as of yesterday. Iwasz also provided a "Chat GPT-3 Sample UI." Like others, it requires a user to provide their OpenAI API key, which this reporter declined to do.
You really don't want to take any chances in leaking such keys, so this reporter errs on the side of caution when it comes to using my personal API key. OpenAI's guidance for developers says: "Committing an API key to source code is a common vector for credential compromise. For those with public repositories, this is a common way that you can unknowingly share your key with the internet. Private repositories are more secure, but a data breach can also result in your keys being leaked. For these reasons we strongly recommend the use of the environment variables as a proactive key safety measure."
Beyond the Blazor web-dev space, other demos not necessarily related to Microsoft tech like Blazor have also sprung up using the new turbo API, including:
Returning to the Blazor space, of most interest to Microsoft-centric Visual Studio Magazine readers, when we asked ChatGPT -- using the free research preview -- how to use the new turbo API in a Blazor app, it tried but then stalled. Note that ChatGPT said it doesn't have access beyond it's knowledge cutoff date of September 2021. When asked how to simply use ChatGPT in a Blazor app, it said:
To use ChatGPT in a Blazor application, you will need to follow these general steps:
Create an API to interact with the OpenAI API that ChatGPT uses. You can use any backend technology of your choice to create the API, such as .NET Core or Node.js.
Once you have created the API, you can use HttpClient in Blazor to send requests to the API and receive responses.
In your Blazor application, create a component that allows the user to enter their message and sends it to the API using HttpClient.
When you receive a response from the API, you can display it to the user in the same component or in a separate component.
With the new "turbo" ChatGPT API access being brand new, look for more demos using it in Blazor and other projects.
About the Author
David Ramel is an editor and writer at Converge 360.