News
Silverlight Just Won't Die: 'XAML for Blazor' Arrives
Userware is using vestiges of the long-gone and sorely missed Microsoft Silverlight web-dev platform to power its new "XAML for Blazor" offering, which lets .NET developers use markup language within client-side Blazor applications.
The French software company made a name for itself by offering up OpenSilver, an open source replacement for Silverlight, after it was killed by Microsoft.
Silverlight was a popular framework for which Microsoft officially discontinued support in October 2021, though its much earlier deprecation led to a lot of angst from a devoted developer following that complained about becoming heavily invested in the framework only to see it pulled out from under them (see the article, "A Decade Later, .NET Developers Still Fear Being 'Silverlighted' by Microsoft").
Userware, along with some other third parties, sought to keep Silverlight tech alive, with the latest example of that being XAML for Blazor. That's as opposed to web tech (HTML/CSS) for Blazor, which is Microsoft's favored approach. Daniel Roth, principal program manager for ASP.NET, said as much last year: "We understand that XAML is a popular technology for UI development, but for ASP.NET Core & Blazor our focus is on HTML & CSS based web development. For folks interested in XAML based web development we recommend engaging with the various XAML based communities: Uno, Avalonia, OpenSilver, .NET MAUI."
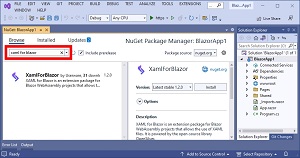
 [Click on image for larger view.] XAML for Blazor NuGet Package (source: Userware).
[Click on image for larger view.] XAML for Blazor NuGet Package (source: Userware).
So, for those who prefer the XAML approach (but apparently don't want to use the mobile-centric .NET MAUI), XAML for Blazor comes via a NuGet package that lets devs leverage XAML files and Razor files side-by-side, rendering XAML as plain HTML in the same DOM. As of now, it works only with the client-side component of Blazor, called Blazor WebAssembly. Optionally, a corresponding Visual Studio extension in the IDE's marketplace can add templates to the "Add New Item" dialog of Visual Studio, facilitating the creation of new XAML files from within Blazor projects.
"Our goal with XAML for Blazor is to solve the challenges developers face in integrating existing XAML-based applications with web applications, and helping to bridge the gap between desktop and web development," Userware CEO Giovanni Albani said in announcing the tool on Reddit, where it was received with mostly skepticism, judging from many snarky and some profane comments.
Userware listed the following benefits and use cases for XAML for Blazor:
- Developers with a preference or expertise in XAML can now leverage their skills within Blazor applications. They can use familiar XAML features such as MVVM, Binding, Styling, Templating, Panels, Custom Controls, and more.
- Migrating or reusing code from existing XAML-based applications, such as WPF, Silverlight, UWP and WinUI apps, becomes more streamlined with XAML for Blazor's near feature-parity with Silverlight and close similarity with the other technologies.
- XAML for Blazor provides access to powerful XAML controls like DataGrid and DataForm, as well as the enterprise-focused features of OpenSilver, including RIA Services, WCF SOAP, PRISM, MEF, and more.
"Our experience building OpenSilver since 2014 and migrating large Enterprise apps from Silverlight has provided us with invaluable insights into rendering XAML in HTML and handling complex interoperability scenarios," Userware said this week.
Known limitations, in addition to lack of server-side support at this time, include:
- Requires .NET 7 or .NET 8. Presently tested only on Visual Studio 2022 on Windows.
- Devs can place XAML files and Razor files side-by-side within the same Blazor project, but cannot mix and match snippets of XAML and snippets of Razor within a single file yet.
- The primary supported dialect of XAML is that of Microsoft Silverlight (documentation), which is a browser-friendly subset of WPF. Porting snippets of XAML from WPF, UWP or WinUI is relatively easy. Porting from Xamarin Forms or .NET MAUI requires more substantial work.
XAML for Blazor comes in a free edition that doesn't allow commercial use or Professional and Enterprise editions for which pricing varies.
To help developers get started with the new offering, Userware published "Getting Started" documentation along with an associated example app on GitHub.
The company's future plans for the offering include extending support to Blazor Server, enriching documentation and examples, and introducing a UI designer.
About the Author
David Ramel is an editor and writer at Converge 360.