Mobile Corner
Dark and Light Themes in a Windows Phone Application
By creating a UI that works well with both dark and light themes, your Windows Phone applications will stand out.
- By Nick Randolph
- 02/06/2012
One of the value propositions of the Windows Phone platform for application developers is the combined power of Visual Studio for development and Expression Blend for designing the application. The Windows Phone team took this to the next level by providing a set of styles that can be reused by application developers, which was covered in an
earlier post, "Style Your Application with Windows Phone 7 System Resources."
A topic often overlooked is how the phone theme options affect the application you build. Windows Phone supports two primary theme settings: the choice of a dark or light theme, and the accent color. The accent color should be used sparingly to provide emphasis, and can be accessed as either a Color or Brush resource. For example, the following XAML will display a TextBlock in the accent color set on the phone:
<TextBlock Text="Text in the accent color" Style="{StaticResource PhoneAccentBrush}" />
Adapting an application to use the dark and light theme is a little harder. Traditionally, applications are designed with a specific theme in mind, making it challenging for both designers and developers to create a design that works with both dark and light themes. A natural response is to look for ways to disable theming, or fix the application theme color.
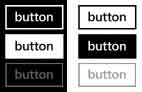
However, the core Windows Phone platform adapts to the user’s choice of either the dark or light theme. This extends beyond just the phone applications and into the developer platform. Each of the controls that ships as part of the Windows Phone SDK has been styled to take advantage of the theme colors. For example, Figure 1 illustrates the Button control in a number of states in both the dark, left image, and light, right image, theme.
 |
| Figure 1. Updating the foreground color and brushes to red. |
To restrict your Windows Phone application to a single theme, you need to not only set the Foreground and Background color for each control, you also have to override the default styles for each of the controls within your application.
An alternative that a number of developers have tried is to replace the default values for the color and brush resources. For example, the following code updates the foreground color and brushes to red.
var foreground = (Color)Resources["PhoneForegroundColor"];
foreground.R = 255;
foreground.G = 0;
foreground.B = 0;
var brush = Resources["PhoneForegroundBrush"] as SolidColorBrush;
brush.Color = foreground;
Recently Jeff Wilcox posted about a ThemeManager class he created which permits developers to easily fix their applications to either a Light or Dark theme, or even invert the user’s choice in theme colors. While this solves the challenge imposed by the dark and light themes in a large proportion of cases, the ThemeManager isn’t able to switch either Visibility or Opacity resources.
The solution to the problem is to invest a little more time in creating a design that works in both the dark and light themes. This is supported by Marketplace technical requirement 5.5.2, which states that text and visual elements should be clearly visible under both themes. The Windows Phone platform offers users a choice between the dark and light themes. As an application developer, you should be looking to incorporate these choices into your application.
About the Author
Nick Randolph runs Built to Roam, a consulting company that specializes in training, mentoring and assisting other companies build mobile applications. With a heritage in rich client applications for both the desktop and a variety of mobile platforms, Nick currently presents, writes and educates on the Windows Phone platform.