Code Focused
Develop Faster with Customized Visual Studio Templates
Visual Basic and C# developers can eliminate repetition by customizing the project and item templates in Visual Studio.
I'm always looking for ways to develop high quality software faster with less code. Recently, I explored aspect-oriented programming (AOP) to reduce code volume, and I cover the potential benefits in my upcoming September column, "AOP with PostSharp." Eliminating repetition is another key aspect of improving developer productivity.
When you begin a new development project in Visual Studio, literally, the first thing you do is to choose File, New, Project, and then select from the provided project templates. Anxious to begin coding that new application, many developers choose from the list of project and item templates provided by Microsoft, without giving it much thought.
When I create a new project in Visual Studio, I often repeat the same steps to get the project set up. I add references to my favorite code libraries, customize forms, add help pages, set connection strings, add images, set compiler options and so on. Perhaps, you've performed similar steps so many times that it seems automatic. What if these elements were already present as soon as you created the project in Visual Studio? If you work with a team of developers, applications might be more consistent if all team members shared a common, enhanced project template.
If you have not customized templates before, you may be surprised to see that it's quite easy. Here's a step-by-step guide to enhancing project and item templates in both Visual Studio 2010 and Visual Studio 2012.
Understanding Visual Studio Templates
Visual Studio templates come in two flavors, Project templates and Item templates. As the name implies, Item templates are one or more files representing a single development entity such as a new form or anew class file. Item templates can consist of multiple files. A Web form has three files, for example: <page>.aspx, <page>.vb and <page>.designer.vb. Project templates contain the default elements of a new project consisting of multiple items within a defined folder structure.
The provided Visual Studio templates are found in the location :
<Program Files> \ <Visual Studio version> \ Common7 \ IDE \ <template type> \ <Visual Studio language> \ <Category> \ <Natural Language Code> \
For example, the English language Visual Studio 2010 project templates for Visual Basic Web applications on 64-bit Windows 7 system are found at:
C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\ProjectTemplates\VisualBasic\Web\1033
Each project template is a .ZIP file, which contains the project files and a .vstemplate file in XML format that provides the information Visual Studio requires to display the template in the selection dialog. Substitutions are made into variables in the templates based on the environment when created.
Creating a Project Template
When I first looked at creating custom Visual Studio templates, I assumed I'd have to learn all the intricacies of Visual Studio templates, including the .vstemplate XML control file schema and the parameter substitution mechanism. Fortunately, none of these technical details are needed to create a new project template. Simply, modify an existing Visual Studio project that's created from a standard Visual Studio project template, and Visual Studio does all the work of creating the new project template .ZIP file with a simple wizard.
In the following example, I created an ASP.NET Web Application in .NET 4 for the fictional Contoso Shipping Corporation. Contoso Shipping wants all ASP.NET Web form applications to show the company's logo, and list its corporate executives on the About page. To do this, I performed the following customizations to the standard ASP.NET Web Application project:
- Created an Images folder and added the Contoso logo file named HeaderLogo.png
- Added the Contoso logo and a standard link footer to the Site.Master file
- Added a reference to System.Net assembly (to demonstrate adding a .NET Framework reference)
- Added a file reference to corporate standard custom library ContosoShippingAppLib.dll
- Modified About.aspx.vb to call ContosoShippingAppLib to get the names of the company officers
- Modified About.aspx to display the company officer names with a Repeater control
The resulting ASP.NET Web application is shown in Figure 1. I've only done the steps that I'd perform each time to bring the standard ASP.NET Web application project up to Contoso Shipping's corporate standards.

[Click on image for larger view.] |
| Figure 1. The Contoso Shipping ASP.NET Web application's About screen |
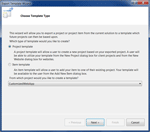
To convert this application to a new project template in Visual Studio; choose File, Export Template in Visual Studio while the project is loaded. The wizard will start, and you'll see the dialog shown in Figure 2.

[Click on image for larger view.] |
| Figure 2. First screen in the Export Template wizard |
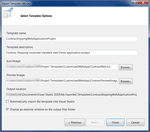
Choose the Project Template option, and click Next. Figure 3 shows the next screen, where you enter the Template name, description, icon image source and preview image source. Uncheck the option to "Automatically import the template into Visual Studio" for better control of how the template will appear in the Visual Studio. Click Finish, and the completed template will be placed in the <My Documents>\<Visual Studio version>\My Exported Templates\ folder.

[Click on image for larger view.] |
| Figure 3. Second screen in the Export Template wizard |
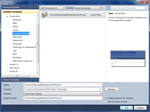
Contoso Shipping wants all custom project templates to appear in the company's own new project category in Visual Studio, as shown in Figure 4.

[Click on image for larger view.] |
| Figure 4. The Contoso new project category in the Visual Studio New Project dialog |
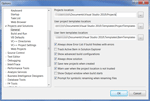
To do this, create a "Contoso Shipping" folder in the "User project templates location," which is specified in the Projects and Solutions section of the Visual Studio Options dialog, as shown in Figure 5. Copy the generated project template .ZIP file there.

[Click on image for larger view.] |
| Figure 5. The default folders for Visual Studio user templates |
If you wish to share custom project templates with development team members, change this location to a network share and place your project templates there. To remove custom project templates from Visual Studio, simply delete the custom project template .ZIP file from this location. The template changes are immediately visible in Visual Studio.
Creating a new ASP.NET Web Application that complies with the Contoso Shipping corporate standard is now as easy as choosing the project template shown in Figure 4.
Note: The custom project template created here is valid for Visual Basic only because that's the language used in the original project template. To have an equivalent project template for C#, you need to repeat the steps with the Visual C# ASP.NET Web Application project template.
Easy Time-Saver
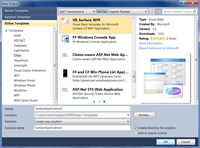
Project templates are easy to customize, and they can help you avoid repetitious setup efforts. You can check out project templates created by other Visual Studio users by choosing the Online Templates category in the New Project dialog in Visual Studio, as shown in Figure 6. You can also contribute your own project templates to the Visual Studio Gallery.

[Click on image for larger view.] |
| Figure 6. Online Templates available from the Visual Studio New Project dialog |
To create custom item templates, you follow the same process that you used with project templates. Creating either template is as simple as running the Export Template wizard, and copying the resulting zip file to the location configured in Visual Studio.
If you find yourself making the same changes to any of the default Visual Studio templates when a new project is created or a new item is added to a project, exporting the project or item as a custom template is definitely something to consider to save development time.
About the Author
Joe Kunk is a Microsoft MVP in Visual Basic, three-time president of the Greater Lansing User Group for .NET, and developer for Dart Container Corporation of Mason, Michigan. He's been developing software for over 30 years and has worked in the education, government, financial and manufacturing industries. Kunk's co-authored the book "Professional DevExpress ASP.NET Controls" (Wrox Programmer to Programmer, 2009). He can be reached via email at [email protected].