Code Focused
Get Started with Visual Basic Development for Windows Phone 7
Tips on Windows Phone 7 development and app design with sample code for a Windows Phone Pivot application.
I was the first customer in our local AT&T store to purchase a Windows Phone 7 when it was first released in the United States in early November. I called ahead to make sure they had my selected handset on hand, and told them to hold one for me. There were no discounts and I had to switch carriers to get the phone, but I couldn't wait; Christmas came early for me in 2010. I was not the only one eager to get a Windows Phone; Microsoft sold 1.5 million Windows Phone 7 OSes in the first six weeks across nine handset models sold by 60 mobile operators in 30 countries. At release Windows Phone 7 supported five languages: English, French, Italian, German and Spanish.
Windows Phone 7 is not an extension of the prior Windows Mobile platform, but a complete redesign to be more competitive in the mobile marketplace. In this article, I'll introduce the Windows Phone 7 device and discuss how to develop applications on it with Visual Basic .NET.
The Device
Microsoft has strict design guidelines for the first-generation handsets that can run Windows Phone 7. The handset display must consist of a display resolution of 480 x 800 (WVGA) -- available at launch -- or 320 x 480 (HVGA), which is expected in later releases. For comparison, the original Zune is 240 x 320 pixels; the Zune HD is 272 x 480.
Other hardware requirements include a minimum processor speed of 1GHz, minimum camera resolution of 5 megapixels, bluetooth, WiFi, FM radio, accelerometer, compass, light sensor, proximity sensor, assisted GPS (which also uses mobile operator and Internet data to help determine location), 3.5-mm audio jack, and a lower row of three buttons, including "back" (left arrow), "home" (Windows logo) and "search" (magnifying glass).
The Welcome menu consists of a series of half or full-size tiles that may extend beyond the visible screen. Six of the eight visible screen tiles are specified by Microsoft, with two half-size or one full-size available for the carrier to customize. The six Microsoft tiles include: Phone, People, Messaging, Outlook, Internet Explorer and Xbox Live. The Welcome menu can be customized by the user by adding, rearranging or removing tiles.
Windows Phone 7 does not have turn-by-turn navigation in its Maps application, instead leaving that for the mobile carrier to provide. Nor does it provide a universal-search feature across multiple types of data like those found in the Palm webOS and Research In Motion BlackBerry OS.
According to Microsoft CEO Steve Ballmer's keynote at the International Consumer Electronics Show in early January, upcoming Windows Phone 7 updates include copy/paste functionality, improved multitasking, Silverlight and Adobe Flash hosting in the browser, and the ability for Mac users to synch iTunes files.
Windows Phone 7 does not support user-accessible memory cards in the traditional sense; rather, it's treated as a secured permanent extension of the on-board system memory. If your handset has an empty SD Card slot, you must reset your phone to factory default in order to install and use the memory card (get a good backup first!). The SD Card will be paired with the handset via an internal password and will become unusable in any other device. It's essential that only Microsoft-approved SD Cards be used; unapproved cards are likely to cause phone instability and loss of data.
Windows Phone 7 Concepts
Here's a list of the concepts that are important to understand before you get started with Windows Phone 7 development.
Advertising: The Microsoft Advertising SDK for Windows Phone 7 is available for both XNA and Silverlight to incorporate advertising into your app to generate advertising revenue, typically for free or trial versions. The SDK includes a custom control to display advertisements, found at here.
Bing Maps: Location information can be easily displayed on maps with the Bing Maps control for Silverlight.
Controls: Windows Phone 7 Silverlight projects offer the base UI controls of Border, Button, Canvas, CheckBoxEllipse, Grid, HyperlinkButton, Image, InkPresenter, ListBox, Map, MediaElement, MultiScaleImage, Panel, PasswordBox, ProgressBar, RadioButton, Rectangle, ScrollViewer, Slider, StackPanel, TextBlock, TextBox, UserControl and WebBrowser.
Language: Development can be done in C# in the XNA Studio for games, 3D or graphically intense applications. C# or Visual Basic can be used for Silverlight applications.
Marketplace: Windows Marketplace is the official Windows Phone 7 app store. Developers must pay $99 for membership (free for students in DreamSpark) and have their apps certified by Microsoft to meet certain requirements in order to be featured. Click here for current terms.
Metro: The new urban-styled Windows Phone 7 interface is known as the Metro interface. Dark background colors are favored over lighter colors to minimize battery usage. Content is favored over visual frills with open spaces for an uncluttered look. The Panoramic View and Pivot project types provide Metro-styled interfaces for your use.
Notifications: Windows Phone 7 can receive "push" messages sent from a server as a better alternative to polling a service. The user must agree to receive notifications from the app and can disable the notifications at any time per Microsoft design guidelines.
Themes: Microsoft recommends using the Metro theme that matches the OS and other apps.
Toast: Toast notifications are the rectangular messages that appear briefly at the top of the screen to notify the user of an event or situation. The display of a newly received text message is a system-generated toast notification. Toast notifications can be generated from a custom application, but the user should be asked to enable them and have the option to later disable them.
Tombstoning: Custom applications are not allowed to run in the background. If the user leaves your application, you must save any needed settings and then restore them when and if the user returns to your application. The app has a maximum of 10 seconds to save state.
Touch Input: Windows Phone 7 supports both touch and gestures. It recognizes up to four simultaneous touch points and recognizes gestures such as tap, double-tap, pan, flick, pinch, stretch and touch hold.
Development Environment
In late November, Microsoft issued first-release support for developing in Visual Basic for the Windows Phone 7. To develop for Windows Phone 7 using Visual Basic .NET, download and install Windows Phone Developer Tools, the October 2010 update to the Windows Phone Developer Tools and Visual Basic for Windows Phone Developer Tools.
Expect some significant restrictions on Visual Basic .NET development for Windows Phone 7 with this first release. There's no support for Visual Studio 2010 Express, XNA Game Studio or Expression Blend. Thus Windows Phone 7 Visual Basic development
is limited to Silverlight applications only in Visual Studio 2010 Professional Edition or higher, without Expression Blend access to the Visual Basic project. The Windows Phone Application template (Visual C# only) is added to an existing Expression Blend 4 installation or included in the free Expression Blend for Windows Phone 7 application, which is installed with the Windows Phone Developer Tools. See the App Hub for the latest information.
If you can't wait to get your fingers dirty with some code, there are numerous coding samples available on MSDN, including some Visual Basic samples here.
App-Design Guidelines
No matter what the ultimate goals of your Windows Phone 7 development efforts are, it's important to pay attention to the following design guidelines:
- Make sure items are positioned to enable easy use of touch. Microsoft recommends a 9-mm square as the ideal hit target; 7 mm should be a minimum. The graphic within the hit target should not be less than 4.5 mm. Try to surround the hit target with space but keep a minimum of 2 mm between targets.
- Make sure your application remains readable under both the default dark background and also under the light background. Switch the background theme using the Settings menu in the emulator. See Figure 1 for an example of a Web page running under both backgrounds.
- Allow users to get to your main application screen without a login unless it's a secured app for internal use. Marketplace users need to see and examine an application in order to decide to purchase it.
- If your application runs under a locked screen, the user should be asked to enable this capability and have the option to later disable it.
- Ensure the Back button behavior returns to a previous page or simply closes the current menu or dialog.
- Be aware of what capabilities your application needs to run. The user may choose to purchase your app or not based on these requirements. These capabilities can be determined by the Windows Phone Capability Detection Tool installed with the October 2010 update. Microsoft will ensure that the capabilities listed in the application manifest match the list generated by this tool. For more information, see "How to: Use the Capability Detection Tool for Windows Phone".

[Click on image for larger view.] |
| Figure 1. The Web page with light and dark backgrounds in the emulator. |
Picking a Project Type
There are five Visual Basic Windows Phone 7 project types available by default:
- Windows Phone Application is a single-page application with no pre-built code.
- Windows Phone Class Library is an empty Public Class file.
- Windows Phone Databound Application shows XAML binding connecting the Views to the Model to show separation of data from the UI, with a drill-down detail page. It binds to a XAML file under the SampleData folder named MainViewModelSampleData.xaml.
- Windows Phone Panorama Application uses the Panorama control that gives the multipage slide effect where the visible page is simply a view onto a much wider single page.
- Windows Phone Pivot Application is the project for creating an app using the Pivot control. I suspect this project will be commonly used for navigation in multipage business applications, so I'll use it for the sample application.
The Pivot application screens are easily created in MainPage.xaml as a series of <PivotItem> controls. See Listing 1 for the XAML that implements a simple four-page layout, ready to be enhanced with custom functionality.
Sample Application
To demonstrate a Visual Basic app on Windows Phone 7, I created a Pivot application with four pages.
The Web page, shown in Figure 1, demonstrates implementing a simple Web browser control. It displays the page for the URL entered on the screen. See Listing 2 for the XAML screen layout and Listing 3 for the code that displays the requested Web page.
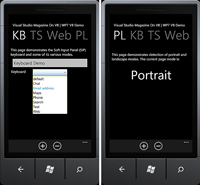
The Keyboard (KB) page, shown in Figure 2, illustrates the ability to select multiple pre-configured keyboards. It allows text entry with one of eight available keyboards, each customized to the type of data it's meant to provide -- for example, a ".com" key for the Web keyboard. Listing 4 shows the code needed to select the matching keyboard from the ComboBox value.

[Click on image for larger view.] |
| Figure 2. The Keyboard (KB) and Portrait/Landscape (PL) sample application pages. |
The Portrait/Landscape (PL) page, shown in Figure 2, demonstrates the ability to detect the Portrait or Landscape orientation of the device. It simply reacts to the device's physical orientation and how it arrived at that orientation. It displays one of the following modes:
Portrait, Portrait Up, Portrait Down, Landscape, Landscape Left or Landscape Right. Listing 5 shows the code needed to detect and display the proper orientation value.
The Tombstoning (TS) page demonstrates the ability to suspend and resume the application by counting from 1 to 1,000 once the Start Counter button is clicked. At any time during the count, the user can press the Windows button to return to the Welcome menu and perform other functions, which will suspend the application. Pressing the Back button until the application resumes demonstrates that the app resumes counting from the same number where it left off.
One issue in implementing the TS page is that the counter didn't display each value as it was counted. This is because the UI isn't refreshed within a code-behind loop. The solution is to implement a timer, as shown in Listing 6 of the code download for this article.
Application state can be saved to the equivalent of Session State when suspended. Because it's unknown if the user will ever resume the application, it's recommended that any persistent settings be saved as well. In this sample application, the needed variables are saved individually. In a larger application, I recommend using a single class to hold all the needed application settings; serialize it as an XML document when suspended. See Listing 7 in the code download for this article to implement the state management needed for TS.
Going Further
To explore the Windows Phone 7 further, see "Mike's Mega List of Windows Phone 7 Resources" for an extensive list of available resources.
Application development on Windows Phone 7 feels comfortable and familiar to me as a .NET developer. I'm confident you'll have the same experience. There are many examples that I wasn't able to cover in this article; watch the On VB column for future articles on Visual Basic development with Windows Phone 7.
After two months with my Windows Phone 7, I'm pleased with it as a user. The performance is snappy, the battery life is good and the usability is fantastic. While Windows Marketplace doesn't have the number of apps that the iPhone App Store does, that can quickly change if talented .NET developers get excited about developing for the platform. I hope you do.