C# Corner
Building a Windows 8 Metro App, Part 2
Learn how to implement the new sharing contracts in Windows 8 to distinguish your application.
In Part 1 of this series, I showed you how to create an RSS reader application for Windows 8. In Part 2, I'll cover how to further integrate the application into Windows 8 by implementing the share contract. The share contract allows for inter-application communication through a well-defined interface. By implementing the interface, the RSS reader will be able to both send and receive an RSS feed.
Adding the Share Source Contract
The share contract will be utilized by a new feature of Windows 8 dubbed Charms. Other Charm interfaces available to developers include Settings, Device and Search. An application can act as a share source for other applications through use of the DataTransferManager It allows a user to share a Title, Description, and URI for a feed item with any other Windows 8 Metro application through the Share charms option.
The DataTransferManager has a DataRequested event that is fired when a user accesses the Share charm within the host application. First load up the existing application from Part 1 (link to code download). Next open up MainPage.xaml.cs and add a using statement for the Windows.ApplicationModel.DataTransfer namespace.
using Windows.ApplicationModel.DataTransfer;
Next create a private DataTransferManager member.
private DataTransferManager _dataTransferManager;
Now wire up the DataRequested event for the Window’s current DataTransferManager in the constructor of MainPage.
public MainPage()
{
_dataTransferManager.DataRequested += new
TypedEventHandler<DataTransferManager, DataRequestedEventArgs>(MainPage_DataRequested);
}
Within the DataRequested event I check to see if the user has selected an RSS feed item. If the user has selected an item, I set the Title, Description, and Data for the shared source. I use the SetText() and SetHtml() methods to set the description of the RSS feed item in case the target application is checking for either raw text or HTML content.
Next, I check to see if a link is present for the item. If there is a link, I use the SetUri() method to add the URI to the DataPackage to send. If the user has not selected an RSS item then I just pass the RSS Feed Title along with the RSS Feed URL in the DataPackage. See Listing 1 for the full DataRequested event handling code.
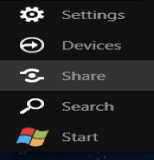
Now you can open up the application and share either the Feed URL or the selected RSS feed item. Press the Windows key along with C to open the Charms menu (Figure 1).
 |
| Figure 1. Windows 8 Share Charm Option |
Then select the Share option to open up the Share Target menu (Figure 2). Now select Tweet@rama as a target application (Figure 3). Try it without selecting an item first.

[Click on image for larger view.] |
| Figure 2. Sharing the Feed URL with a Target App |

[Click on image for larger view.] |
| Figure 3. Sharing the Feed URL with Tweet@rama |
Now try selecting an item and then sharing it with Tweet@rama. This time Tweet@rama will pick up the URI of the individual item (Figure 4).

[Click on image for larger view.] |
| Figure 4. Sharing the URI of an RSS Feed Item |
Adding the Share Target Contract
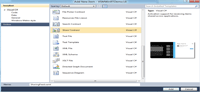
You can also make an application a Share Target. A Share Target application must declare the Share Target contract in order to be registered as a Share option in the Charms menu. I’ll update the RSS reader to be able to receive a URI from any other Metro application that provides a URI shared source. First I’ll add an empty Sharing Page to the application to register the application as a Shared Target. Right click on the VSMWinR.UI project in Visual Studio and click on Add a new item.Next select Share Contract and name it SharingFeed.xaml and click on the Add button (Figure 5).

[Click on image for larger view.] |
| Figure 5. Adding the Share Contract Page |
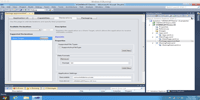
Now open up Package.appxmanifest and go to the Declarations tab and make sure that Share Target is added to the Supported Declarations. Under Data Formats add Uri (Figure 6). This will allow the application to be able to receive an RSS feed URI from another application.

[Click on image for larger view.] |
| Figure 6. Setting Share Contract Data Formats |
Open up App.xaml.cs and you should see the following code has been added:
protected override void
OnSharingTargetActivated(Windows.ApplicationModel.Activation.ShareTargetActivatedEventArgs args)
{
var shareTargetPage = new VSMWinRTDemo.UI.SharingFeed();
shareTargetPage.Activate(args);
}
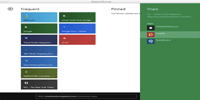
If you open up an application that can share a URI such as IE or the RSS Daily Reader you should see VSMWinRT.UI as an option (Figure 7).

[Click on image for larger view.] |
| Figure 7. Share Target Charm Menu |
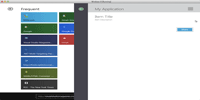
Selecting the VSMWinRTDemo.UI option (see code download) will load the sharing page that was added earlier.

[Click on image for larger view.] |
| Figure 8. Default Sharing Template Page |
Modifying the Sharing Page I’ll now show you how to modify the sharing page to display a sent Title, Description and URI from another application (
Figure 8). To get started create a View Models folder for the UI project and add an empty C# class named SharedFeed. The SharedFeed class will contain a Title, Description, and URI. In addition. it’ll be constructed from a given DataPackage. See
Listing 2 for the full SharedFeed class code.
Next update the UI in SharingFeed.xaml to have the correct application name. Change the ApplicationName StaticResource value from the following code:
<x:String x:Key="ApplicationName">My Application</x:String>
And replace it with this code:
<x:String x:Key="ApplicationName">Daily Reader </x:String>
Next remove the thumbnail image or add a logo of your choice.
<Image x:Name="Logo" Height="30" Width="30"/>
Lastly update the item data binding:
<StackPanel Grid.Column="1"> <TextBlock x:Name="ItemTitle"
Style="{StaticResource ShareTitleFontStyle}"
Text="{Binding Path=Title}" ></TextBlock> <TextBlock x:Name="ItemDescription"
Style="{StaticResource SmallContentFontStyle}"
Text="{Binding Path=Description}" ></TextBlock> <TextBlock x:Name="ItemUrl"
Style="{StaticResource SmallContentFontStyle}"
Text="{Binding Path=Url}" ></TextBlock></StackPanel>
Now all that is left to do is bind the sent DataPackage in the SharingFeed page. Open up SharingFeed.xaml.cs. In the Activate method you’ll need to construct a SharedFeed view model from the sent DataPackage.
ViewModel.SharedFeed sharedFeed = new ViewModel.SharedFeed(args.ShareOperation.Data);
Then set the data context for the page.
this.DataContext = sharedFeed;
See Listing 3 for the full code for the SharingFeed class.
You can also use the Daily Reader application to share a feed URL with itself. Figure 9 illustrates sharing the Visual Studio Magazine C# Corner RSS Feed with the reader application as the shared Target.

[Click on image for larger view.] |
| Figure 9. Sharing Feed URL with Daily Reader |
What’s Next?
You’ve seen how Windows 8 Charms can allow inter process communication among Metro applications. Stay tuned to learn how to use isolated storage to persist data for offline access and how to properly handle an application session during its life-cycle events.
About the Author
Eric Vogel is a Senior Software Developer for Red Cedar Solutions Group in Okemos, Michigan. He is the president of the Greater Lansing User Group for .NET. Eric enjoys learning about software architecture and craftsmanship, and is always looking for ways to create more robust and testable applications. Contact him at [email protected].