In-Depth
Visual Studio ALM Gets a New Lifecycle
Fewer obstacles, agile improvements and continuous feedback in Visual Studio 2012 with Team Foundation Server remove your team's roadblocks to higher-quality software and maintenance.
- By Brian Randell
- 10/02/2012
When you talk about tools, technologies and processes around the full software lifecycle, Microsoft is becoming the application lifecycle platform (ALM) of choice for Windows developers and yes, even non-Windows developers. ALM refers to the entire application lifecycle, which starts as an idea or wish, and ends when a product or feature is no longer used. In simple terms, it's about managing an application from birth to death and everything in between. With the release of Visual Studio 2012 and Visual Studio Team Foundation Server (TFS), Microsoft continues its journey toward delivering a world-class suite of tools and technologies focused on ALM.
Since the 2005 release of Visual Studio Team System, Microsoft has continued to enhance TFS, its central hub for teams. In the 2010 release, the company spent a lot of time on the administration and operations side of the server. Microsoft introduced a new management console and changed the internal database structure for better multi-tenant support. TFS 2010 also offered flexible SharePoint integration and support for virtual test labs. On the client, the company introduced Microsoft Test Manager, an IDE dedicated to those team members who focused on testing software. Developers got many enhancements from Visual Studio 2010 Professional, Premium and the new Ultimate SKU with IntelliTrace, a historical debugger rightly positioned as a major standout. Finally, Microsoft embraced cross-platform developers with its acquisition and assimilation of Teamprise. With the release of Visual Studio Team Explorer Everywhere, developers using non-Microsoft languages such as Java could get full-featured access to TFS on Windows, OS X and Linux from the command line or inside the Eclipse IDE.
The 2012 release of the Visual Studio family adds multiple features but it also removes a lot of little rocks from your team's road. One big enhancement in the 2012 wave is that in addition to the release of TFS for installation in your datacenter, Microsoft is actively pushing out its new Windows Azure-based offering, Team Foundation Service. Currently in free, public preview at tfspreview.com, Microsoft's cloud-based offering has all of the core features I'm going to describe here.
Reimagined Web Portal
One big rock that Microsoft removed was how teams plan and manage their projects. TFS 2012 provides a new, rich, standards-based HTML interface called Team Web Access. Team Web Access is accessible by any modern Web browser on any platform that supports JavaScript. This new, reimagined portal provides previous features found in the Web access product and a whole lot more. While it's optimized for Agile teams using Scrum, the Team Web Access portal also supports the existing process templates such as MSF Agile and MSF CMMI, as well as your own customized versions.
Team Web Access starts with a fresh, modern (you thought I was going to say Metro, didn't you!) home-page. Everything you do in TFS is driven by work items. Work items represent anything in the system that you, or your team, want to track toward your goal of releasing some software. From the new homepage (Figure 1), you can quickly create product backlog items, tasks, bugs or other work items. For the active sprint, you'll see a mini-burndown chart as well as the start and end dates for your sprint. It's worth noting that, finally, you can define the dates for your sprints (ne é iterations), as well as define the default iteration for new work items. Another item on the homepage hints of other hidden features, and that's the Team Favorites area.

[Click on image for larger view.] |
| Figure 1. From the new homepage in Team Web Access, you can create product backlog items, tasks, bugs or other work items. |
Team Favorites support Metro (uh ... "modern") tiles that provide you with summary views of work item queries, builds and version-control changes. This notion of team is carried over to your entire Team Project. In past releases, it was largely a manual process to have different work streams and teams sharing a Team Project. With the 2012 release, you can have any number of teams, each with their own backlog, iterations -- and thus dates -- as well as work areas. Teams themselves are layered on top of the traditional TFS security model, which provides that added flexibility many of us have been asking for. From the homepage, you have access to other parts of the site including planning tools, builds and version control.
Beefed Up Backlog
The planning tools are greatly enhanced in TFS 2012. It starts with the ability to now have a backlog per team. While the tools use Scrum vocabulary, you can use the tools with any process you like. The backlog is simply a place to gather user requirements -- call them what you will -- product backlog items, user stories, wishes and requirements. The bottom line is you have a centralized location, per team, that you can use to continuously gather data from your users. The tooling supports drag-and-drop for easy grooming, allowing your product owner to easily prioritize work. The backlog supports forecasting based on whatever unit of measurement you choose -- story points, hours or relative effort numbers, whatever works for your team. This helps you plan how much work your team can take on based on your past velocity and ability to deliver. Candidate work can be added to a sprint so that the team can access the list on the sprint backlog.
Using the sprint backlog, work can be committed to by the team and decomposed into tasks. As part of this process, you define how many hours each team member can contribute to the sprint on a daily basis. You have the ability to specify a primary work area such as development, testing or documentation, and the number of days off in the sprint. Once the work is committed to, you and your team can use the Task Board to easily pick up work and move it from To Do, to In Progress, to Completion (see Figure 2). As you take on work and do your planning, the tools will highlight if your team is overcommitted based on the hours specified.

[Click on image for larger view.] |
| Figure 2. Your team can use the Task Board in the Sprint backlog to move work items from To Do, to In Progress to Completion. |
Storyboard for Requirements
Naturally, your development team is concerned with getting work done quickly and efficiently with high quality. But how do you know what to build? How do you know you're building what your customer has asked for? While TFS has supported a variety of work item types for gathering the written word, it doesn't provide the best workflow for interacting with the actual users of what you're building. Rather than going down the path of more complex requirement tools out there, Microsoft took another direction and embraced a process born in the movie industry -- storyboarding. Storyboards present a story visually using rough drawings and short text to express flow and function.
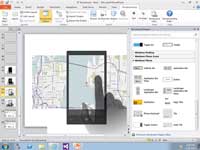
Using Microsoft PowerPoint and the new Storyboarding add-in, anyone can define requirements visually using familiar tools that most people have used at some point. The add-in provided by Microsoft provides hundreds of pre-defined shapes for mocking up a variety of interfaces from Windows, Web, SharePoint and Windows Phone, as shown in Figure 3. Using drag-and-drop, you can easily add shapes to a "slide," create more slides, and generate a logical flow of features or sections of the product being built. You can also create your own custom shapes and share them with your team members. Using a freely downloadable Productivity Power Tool, you can publish your own shapes library to the Visual Studio Gallery, where you'll also find additional shapes published by Microsoft and the community. I partnered with a designer on my team to create a small library with shapes for mocking up OS X apps.

[Click on image for larger view.] |
| Figure 3. The new Storyboarding add-in provides hundreds of predefined shapes for mocking up interfaces. |
In the end, using PowerPoint for a storyboarding tool is a bit of genius. You get a well-established tool that everyone knows how to use. While you need a Visual Studio 2012 Premium or Test Professional license to use the Storyboarding add-in and shapes library, anyone with PowerPoint 2007 or later can view and annotate your storyboard files. Sharing files is easy -- you just post them to a network share or a SharePoint document library. Once shared on a network, you can link the storyboard to a requirement work item type, such as a Product Backlog Item. This makes it easy to have a closed feedback loop on the design of product features. It also means that anyone with a Web browser can access the PBI file, and get access to the PowerPoint file for review and feedback.
New Feedback Process
This idea of broad reach and continuous feedback is taken to its next logical conclusion with the introduction of a rich feedback client. Starting on the homepage of your Team Project in Team Web Access, you simply click the Request Feedback link. From there, you fill out a Web page defining who you want feedback from (today, this means users visible to your TFS -- the current scenario is not optimized for anonymous or non-internal users), where they can find the application -- Web URL, install folder, remote desktop location and so on -- and finally, what you'd like feedback on. You can use rich text and formatting to guide users, indicating what you want them to do, and what to focus on. When that's done, you send the feedback request out. TFS logs this as a work item and sends out the request via e-mail.
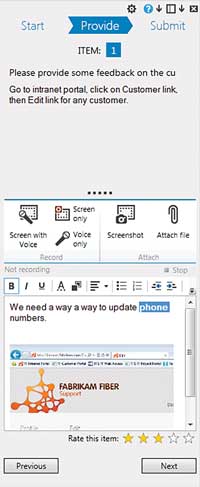
Once users receive an e-mail, they can click a link to launch the feedback client. This x86 Windows client can be freely downloaded from Microsoft or an internal endpoint. Users are guided through the feedback process. The feedback client provides numerous ways for users to comment on the feature under review. They can record audio only, video only, or audio and video. They can add rich written comments, screenshots and provide a star rating of one to five, as shown in Figure 4. The feedback is partitioned into sections based on how you define your feedback request. When done, users simply submit the feedback and it's posted back to TFS. You, in turn, can set up alerts whenever feedback is returned, or simply run a work item query.

[Click on image for larger view.] |
| Figure 4. The feedback client provides several ways for people to comment on features under review including audio and video, screenshots and star ratings. |
With this feedback loop in place, you and your team can get constant feedback and make course corrections as you build. When you do release a feature, you'll be confident that it meets users' requirements and can ensure that user acceptance tests pass. That said, we all know that bug-free and perfect software is a lofty but, for most teams, unattainable goal.
Exploratory Testing
Microsoft re-invested in tools in the 2010 release for developers who have adopted the testing lifestyle. With Visual Studio 2012, the company has released a new feature called Exploratory Testing. While formal test cases written to match documented requirements are worthwhile, some of the best bugs are found when users just do things you don't expect. The Exploratory Testing features in Microsoft Test Manager 2012 and the Microsoft Test Runner enable your testers to do the same thing. They can explore your application and look for hidden bugs, too often found once the features are in production.
Tools for Devs
Naturally, developers will find tons of great things in Visual Studio 2012 for building applications for Windows 8, the traditional desktop, Windows Azure and the Web. But that's a story for another day. In the area of ALM and enhancing team collaboration, Microsoft set out to remove paper cuts and smooth out how you work on a daily basis in Visual Studio. The team at Microsoft started by working hard to remove UI elements that could slow you down and create roadblocks. As you work day-to-day, you'll find that interacting with TFS and its online counterpart is a lot more pleasant because the 2012 release executes tasks asynchronously without popping up dialogs.
As part of this rework, the UI for Team Explorer was reimagined and optimized to help you stay focused and in the zone. Gone is the tree-view of the past; it's now replaced with hubs. Each hub has a page displaying links that let you interact with different parts of TFS -- some within the Team Explorer window -- others, such as Source Code Control, open a window in the main document well. In either case, you have easy access to all of the TFS features, including work items, builds, security and more.
Revamped Code Review
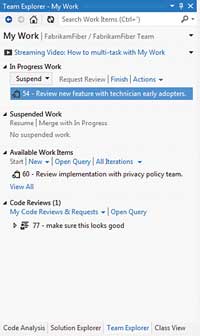
A big enhancement that makes your day-to-day workflow better is My Work (see Figure 5). My Work provides a central view for work that's in progress (showing work items and pending changes); work you've suspended and shelved; available work items (by default, those assigned to you in the current sprint); and your code review queue. Yep, I wrote code review. While you've always been able to do some kind of code review process, it was a manual mess. Now, in Visual Studio 2012 with TFS (as well as the online service), you can initiate a code review with one or more team members. Team Explorer does all of the heavy lifting, creating work items and shelvesets. Team members can use alerts to get e-mail notifications when a review is requested (or they can just look at their My Work hub in Team Explorer).

[Click on image for larger view.] |
| Figure 5. My Work in Team Explorer provides a central view for your day-to-day workflow by showing work items, pending changes and your code review queue. |
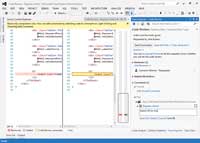
During a code review, the reviewer can enter individual comments in source files as well as general comments (see Figure 6). The reviewer can summarize their review with a "Looks Good," "With Comments" or "Needs Work" high-level comment, making it easy for the requester to know how the review went. As part of the review process, the reviewer can use the new code comparison tool that's based on the rich Visual Studio code editor with side-by-side and inline modes.

[Click on image for larger view.] |
| Figure 6. During a code review in Team Explorer, the reviewer can enter individual comments in source files as well as general comments. |
In addition to the code review process, the My Work hub shines a light on another great feature -- interrupted workflow. Let me be clear -- getting interrupted when you're in the zone sucks. You've got breakpoints set, pending changes and windows arranged the way you want. However, in Visual Studio 2012, you can suspend work and have all of your code changes and your environment settings saved off to the server. This allows you to easily change context to address the interruption and then jump back right where you left off, with windows, breakpoints and everything else where you left it.
Finally, Microsoft added one more big win for developers working with TFS -- local workspaces. Local work spaces allow you to just work with source-controlled files and not worry about some of the more traditional TFS semantics such as formally adding files to a workspace or having to be connected in order to work on files. Now you can just edit files. If you're offline, no problem, it just works. As you add new files or move files around, Visual Studio watches what you're doing. When you're ready to connect and check in your work, you can tell TFS which changes to include and commit your changes just as you would before.
Emerging DevOps
You can now get ideas and wishes from users to your team. You can also track your work and create a continuous feedback loop. But what happens when you release a feature or product to production? Users can continue to use the feedback client to provide feedback. However, what happens when there's a problem on a server that's not visible to the user? This enters the realm of DevOps, an area that Microsoft is investing heavily in and that's showing fruit in the 2012 release. I could write a whole article on this but due to space, I'll summarize two key elements.
The first is Microsoft System Center Operations Manager 2012 .NET Application Monitoring. Based on technology from the acquisition of Avicode, this feature allows for alerts to automatically be registered with System Center. With the addition of the TFS Connector, operations can manually or automatically create system alert work items for your team, including rich log data showing when and where an exception occurred. In addition, if you're a licensed user of Visual Studio 2012 Ultimate Edition, an update to Operations Manager 2012 will provide support for automatic IntelliTrace log collection from the Operations Manager console.
The second element is IntelliTrace Everywhere. IntelliTrace, you say? I thought that was limited to developers and testers? Nope. In the 2012 release, with or without Operations Manager, you can deploy a lightweight, Xcopy deployable pack to a client or server machine and collect IntelliTrace logs in production. This makes it much easier to find those nasty production bugs and helps eliminate the "it works on our machine" scenarios.
Platform of Choice
Based on this overview, you can see why the Visual Studio family, including TFS, is becoming the ALM platform of choice for many developers. With rich, Web-based access for anyone; full-featured team support on Windows, OS X and Linux; and, of course, best-of-breed development tools on Windows with Visual Studio all connected to TFS, you've got the tools to help build and manage your applications from birth to death.