In-Depth
Unit Testing with SharePoint 2010 and Visual Studio Ultimate 2012
Mickey Gousset introduces you to unit testing SharePoint 2010 applications using the SharePoint Emulators.
Unit testing Microsoft SharePoint code can be extremely difficult. In a perfect world, you'd want to isolate the code being tested from the actual SharePoint framework. Doing this was possible previously, as long as you were willing to maintain your own framework, using mocks and fakes. As you might expect, though, creating and maintaining that framework can take some work. This is where the new SharePoint Emulators in Visual Studio Ultimate 2012 come into play. The emulators provide a set of libraries that can be used to create isolated unit tests for Microsoft SharePoint 2010 applications, using Visual Studio Ultimate 2012.
The emulators use shims from the Microsoft Fakes isolation framework to create objects that mimic the most commonly used objects and methods of the SharePoint API. If a method is not emulated, or you want to change the default behavior of an emulator, you can create a new fakes shim to provide the output you require. Existing test methods and classes can also be easily converted to use the emulators.
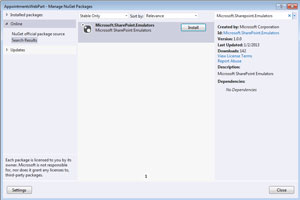
To get started with the emulators, you first need to install them. The SharePoint Emulator code base is installed via NuGet. From within Visual Studio, you have two ways to find and install the emulators. The first is to use the Package Manager Windows PowerShell Console (accessed in Visual Studio 2012 from the main menu Tools | Library Package Manager | Package Manager Console). The second -- and easier -- way is to use the Manage NuGet Packages dialog box. To use this dialog box, you must have a solution open in Visual Studio. Right-click on your solution and select Manage NuGet Packages, as shown in Figure 1.
 [Click on image for larger view.]
Figure 1. Installing the Microsoft SharePoint Emulators using NuGet.
[Click on image for larger view.]
Figure 1. Installing the Microsoft SharePoint Emulators using NuGet.
From this dialog, you can search the online NuGet official feed for Microsoft.Sharepoint.Emulators. This will return the appropriate NuGet package, which you can then install by clicking the Install button. The package will download the needed assemblies and add references to the project.
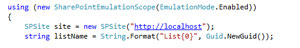
To create SharePoint unit tests, you simply build them as you normally would, by writing code against the SharePoint API. To use the emulators, wrap the test code in a SharePointEmulationScope, as shown in Figure 2. All the code wrapped within this scope will automatically be rerouted at runtime to the SharePoint Emulators.
 [Click on image for larger view.]
Figure 2. Wrap existing SharePoint test code in a SharePointEmulationScope.
[Click on image for larger view.]
Figure 2. Wrap existing SharePoint test code in a SharePointEmulationScope.
As you can imagine, the SharePoint API is rather large. As such, Microsoft focused on only emulating the types and methods that are used the most. If you attempt to call a method that has not been implemented, your test will fail with an unimplemented exception. If this occurs, you'll need to provide your own shim code to implement that method. You can also implement your own custom shims to customize the emulators to provide specific results for your environment.
When you're ready for your unit tests to run against a real SharePoint environment, as opposed to the emulators, all you have to do is change the emulation scope from EmulationMode.Enabled to EmulationMode.Passthrough. You could also use things such as data-driven unit tests, unit test initialization code or preprocessor directives to automate which emulation mode to use. This enables you to use the same unit tests for both local testing as well as real server testing, without having to make major changes to the test code.
The new SharePoint Emulators for Visual Studio Ultimate 2012 provide many advantages for testing SharePoint applications, including performance improvements, SharePoint isolation and making it easier to maintain a SharePoint test infrastructure. For more information on using the SharePoint Emulators, see the MSDN documentation.
About the Author
Mickey Gousset spends his days as a principal consultant for Infront Consulting Group. Gousset is lead author of "Professional Application Lifecycle Management with Visual Studio 2012" (Wrox, 2012) and frequents the speaker circuit singing the praises of ALM and DevOps. He also blogs at ALM Rocks!. Gousset is one of the original Team System/ALM MVPs and has held the award since 2005.