Visual Studio Toolbox
January Toolbox Picks: 40+ JavaScript Tools and Resources
Toolbox is a collection of handy tools, libraries, frameworks and information that helps you code. In this installment I've collected some new and popular JavaScript frameworks and testing tools.
- By Terrence Dorsey
- 01/10/2014
If you're doing front-end Web development -- and, increasingly, back-end Web development -- JavaScript is part of your toolkit. Jeff Atwood called JavaScript "the lingua franca of the Web" all the way back in 2007. "Despite all the pretenders to the throne, JavaScript isn't going away any time soon. JavaScript is the world's most ubiquitous computing runtime," he said.
Despite being seemingly everywhere, JavaScript continues to evolve. New frameworks sprout up as quickly as mushrooms… or at least as quickly as authors can push the code to GitHub. Many address edge-case scenarios or are purely experimental. Sometimes, development dries up with the arrival of a new coding fad. But some of these tools and frameworks have staying power and are worth learning more about. I remember a time when people scoffed at jQuery. Now it's the default answer for most "How do I...?" JavaScript questions.
Given that the JavaScript landscape changes as quickly as the seasons, let's take a look at the state of JavaScript as we start 2014.
The Major Frameworks
The most popular and widely used JavaScript frameworks are probably Google's AngularJS, Backbone, Ember, from Yehuda Katz of jQuery fame, and Knockout. All these frameworks are based on the Model-View-Controller (MVC) pattern or a variant thereof, and all are designed to simplify the creation of single-page Web applications.
Beyond that, the differences between these frameworks boil down to implementation details and development philosophy. Which is best? It depends on your project and your preferences.
Perhaps the best way to sort them out is by comparing their strengths and weaknesses. Fortunately, the Internet is full of critics.
If you prefer cold, hard facts instead of fuzzy opinion, take a look at Rob Ashton's comparison of various JavaScript frameworks in which he analyzes data from GitHub and StackOverflow to determine which is best. Rob says, "Let's not just look at popularity, let's think about the support and education" for these frameworks. It's a great metric if real example code, best practices and community support are important to your coding. And they probably should be. Spoiler alert: Backbone appears to have reached a nice level of maturity in development and support, and Knockout has a good answer ratio on StackOverflow.
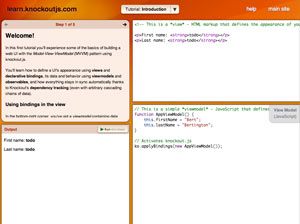
One highlight of my research was finding the JSFiddle-like Knockout tutorial at learn.knockoutjs.com, as shown in Figure 1. I love interactive learning tools like this that let me get a feel for the code, experiment a bit as I go and see real-time results -- without committing to any setup. More like this, please.
 [Click on image for larger view.]
Figure 1. An interactive Knockout tutorial at learn.knockoutjs.com.
[Click on image for larger view.]
Figure 1. An interactive Knockout tutorial at learn.knockoutjs.com.
And then there's the contrary view: Maybe no framework is the best framework. It's worth considering Tero Piirainen's blog, "Frameworkless JavaScript -- Why Angular, Ember, or Backbone don't work for us." Note that Piirainen's not throwing all frameworks out, but sometimes just a little jQuery is all you need.
New Kids on the Block
Enough with the old school. What's new in JavaScript frameworks?
Meteor goes a step beyond the typical framework to provide an entire JavaScript-based Web development platform. The idea is to simplify both setup and development by installing both front-end and server-side components (including jQuery and MongoDB) and providing built-in tools to help them communicate easily and efficiently. It's built on Distributed Data Protocol (DDP), a client-server messaging pattern that, among other things, lets client code query the database directly. Meteor is a serious effort with a big team behind its development, so keep an eye on what they're doing. For a concise overview, see Gabriel Manrick's "What's This Meteor Thing?" article over at Nettuts+.
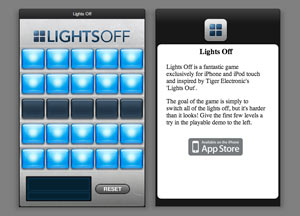
Farther afield from our usual coverage, the Cappuccino framework (see Figure 2) brews a little Cocoa flavor into your Web development, by which I mean it's influenced strongly by Apple's development tools, frameworks and UI philosophy for Mac and iOS apps. Cappuccino uses Objective-J, an object-oriented language loosely based on Objective-C, but that compiles down to pure JavaScript. It ships with desktop-influenced UI controls, and if you're coding on a Mac, you can use Xcode's Interface Builder tools. That includes the ability to Ctrl+Drag connection of actions and outlets. The Cappuccino framework itself is open source, and Xcode is not required for development.
 [Click on image for larger view.]
Figure 2. The Lights Off iOS game rewritten as a web app with Cappuccino.
[Click on image for larger view.]
Figure 2. The Lights Off iOS game rewritten as a web app with Cappuccino.
And while not a framework exactly, the Offline.js library looks like a great tool for gracefully handling lost connections in an increasingly mobile world. It indicates connection status, queues AJAX requests that can't go through, and retries them when connectivity resumes.
Let's Not Forget jQuery
No discussion of JavaScript tools is complete without mentioning jQuery and its kin. As I'm writing this, jQuery 1.11 and 2.10 are in beta. (Remember: 1.x releases support IE 6/7/8, while 2.0 releases stop support at IE 9.)
The big, new feature of this release will be internal support for Asynchronous Module Definition (AMD), which enables asynchronously-loaded dependencies and should provide significant performance benefits. This was a major behind-the-scenes update and, as a result, there are no API changes with these releases. It's all upside.
jQuery UI (the Web interaction widget library that works with jQuery) and jQuery Mobile (a UI development framework for HTML5 mobile apps) also continue active development. It's mostly iterative updates for jQuery UI, but significant work is being done on the jQuery Mobile side, and Dragan Gaić has a great summary of "What's New in jQuery Mobile 1.4" if you're working on cross-platform mobile apps.
Testing Your JavaScript
Frameworks will get you started, but tools that help you write robust, secure, maintainable code make getting the job done easier. One of my old favorites is JSFiddle. Whether you're experimenting with something new, sharing an idea or troubleshooting some troublesome code, the ability to interactively work on the HTML, CSS and JavaScript all in one screen with real-time rendering is priceless. Definitely read Burke Holland's "JsFiddle Tips And Tricks" to get the most out of this indispensable tool.
Some of the popular JavaScript testing frameworks include Jasmine, Mocha, Sinon.JS and QUnit. These are all straightforward, well-documented testing tools and get the job done in most situations.
Intern takes the concept a step further, creating an integrated JavaScript testing stack. You can run Intern in the browser or on the server using Node. They call it a testing "stack" because Intern has the built-in ability to work with automated test runners like Sauce Labs and Selenium, Istanbul for code coverage, Travis CI for continuous integration and the Grunt task runner.
Security should never be your last concern. There are lots of JavaScript libraries out there, and some of them have vulnerabilities I'd rather not add to my apps. Retire.js provides a command-line tool, Chrome extension and Grunt plug-in that scan JavaScript dependencies for known vulnerabilities. It works for your Node apps, too. Scans like this should be required before deploying any code.
Weird and Wonderful
Not everything JavaScript needs to be practical, or even useful. In fact, there seems to be a compulsion among some to recreate...well, just about anything in pure JavaScript.
Consider, for instance, Lawrence Kesteloot, who found some old 3.5" diskettes containing Turbo Pascal graphics programs he'd written in high school. Not having a convenient way to play with them today, Lawrence built a Turbo Pascal Compiler in JavaScript. There's an interactive Web console you can code in, or grab the code from GitHub and play with it yourself.
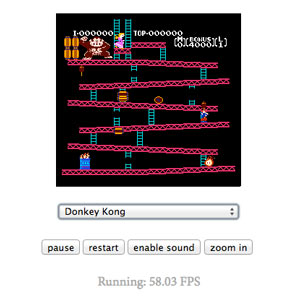
Perhaps that's a bit too esoteric and you don't remember any Pascal. How about a relaxing with a game on JSNES, a JavaScript NES emulator (shown in Figure 3)written by Ben Firshman. Again, the source is on GitHub if you want to see how it's done. Anyone for a round of Donkey Kong?
 [Click on image for larger view.]
Figure 3. Playing Donkey Kong on Ben Firshman's JSNES emulator.
[Click on image for larger view.]
Figure 3. Playing Donkey Kong on Ben Firshman's JSNES emulator.
About the Author
Terrence Dorsey is a technical writer, editor and content strategist specializing in technology and software development. Over the last 25-plus years he has worked on developer-focused projects at ESPN, The Code Project, and Microsoft. Read his blog at http://terrencedorsey.com or follow @tpdorsey on Twitter.