Cross Platform C#
Xamarin 4 Improvements: Worth Upgrading?
Like a mobile force, Xamarin 4 awakens. So upgrade now, especially if you're a Visual Studio developer and building apps for iOS.
November 17, 2015 was a great day for mobile development. That is the day that Xamarin shipped the latest major update to its mobile development suite of tools, and with this one there's lots to like:
-
Xamarin.Forms. With Xamarin.Forms 2.0, there are updates for iOS9, Material Design, pre-compiled screens, preview support for Universal Windows Platform apps, and gestures support like pinch.
- Visual Studio iOS Support. Xamarin has reengineered for iOS support for Visual Studio in a way that should improve iOS app reliability.
- Mono Upgrade. Microsoft has open sourced portions of the .NET codebase, and what that, Xamarin has incorporated the open source code into the Mono framework. The move should improve the compatibility and performance of the framework.
- The iOS designer. The iOS designer can now load and save XIB files in addition to storyboard files.
-
The Android designer. The Android designer now supports Android Material Design.
- Xamarin Test Cloud. To support the Xamarin Test Cloud and its 2,000+ devices that are accessible to developers, Xamarin has introduced a preview tool named the Xamarin Test Recorder, Xamarin.UITest 1.0, and Xamarin Insights, has been released with free crash reporting for all Xamarin customers (and, finally, additional plans for users).
There's lots to look at, so we'll take a quick look at several of these new features this time out and get more detailed in the coming months.
Xamarin.Forms
Xamarin.Forms is Xamarin's cross-platform toolkit for building applications that can share code between platforms including the user interface. One of the problems with sharing the UI between platforms is that users are then left with a lowest common denominator UI that does not look like other applications that the user is accustomed to.
In addition, the UI seems to be limited in providing features that are available when building an application with Xamarin.iOS, or other tools that call into native APIs. This means that taking advantage of the look and feel of the platform the application runs on can be hard. How is a developer to give the users an iOS and Android UI flavor when running on those devices? With the improvements in XF, developers now have these capabilities. Technically, these features were provided within XF 1.51, but given that there was only a two-to-three week difference between the release of XF 1.51 and XF 2.0, Xamarin is using this as an opportunity to showcase these new features.
Precompiled XAML
One thing that has been frustrating to me is the slow startup time of Xamarin.Forms apps. It seems that the app starts, something happens in the background, and then the user interface finally starts. It is not a horrible amount of time, but it's noticeable. This slowness seems to happen on devices as well as when apps are running in the Genymotion emulator. I wrote a small example XF app that has XAML-based views and uses MVVM. My personal experience with this was that now the app seems to startup quicker with the whirling text displaying much faster (see Figure 1). As always, your mileage may vary (and always does).
 [Click on image for larger view.]
Figure 1: Whirling Text Displays Faster
[Click on image for larger view.]
Figure 1: Whirling Text Displays Faster
Here is how to enable the new XAML Compiler (XAMLC) feature in XF
using Xamarin.Forms.Xaml:
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace Xam4Example
{
//Insert your code here for your classes and such…
}
Note that the XamlCompilation attribute is within the Xamarin.Forms.Xaml namespace. To get this functionality, developers must specifically implement it in their code.
XAMLC is currently experimental, so expect things to change as improvements are made over the next few months.
ListView
XF initially would create a new cell in a ListView for each item being displayed. The problem with this is that is that as listview grows with more and more items, it uses up more and more memory on the device.
XF 2.0 now has a new option that can be passed in the constructor of a ListView. This option is a caching strategy enum value. There are two possible options for the enum value:
-
ListViewCachingStrategy.RetainElement. The default value, it corresponds to the ListView's behavior pre-2.0.
- ListViewCachingStrategy.RecycleElement. It minimizes the memory used by a listview. It may also improve performance as well, since the listview has to deal with fewer cells.
In XAML this can be set on an attribute of the ListView in the XAML definition.
Note: On Windows, the RetainElement value for the caching strategy will always be used. And also note that when the RecycleElement value is used, the OnElementChanged events are not raised when cells are recycled. Instead, the OnElementPropertyChanged events are raised. The cell is retained and the property values are changed when the binding context is updated to that of an available cell.
Material Design
Material Design debuted with Android 5 in Fall 2014. This has quickly provided a very impressive and common theming to Android apps. To set up for this new theming, developers will want to go through the following steps:
First, in a XF app solution, update to the latest version of XF, and you'll be taken to the download of the latest XF bits from NuGet as well as the AppCompat v7 Support Library. The AppCompat Support Library provides the ability for applications running older versions of Android to get Material Design and Themes.
Now, make sure that you have the Android 6.0 SDK loaded on your system. Then, in your project properties for your Android project, select Android 6.0 Marshmallow as the "Target framework." Then, set up some colors in your Resources/values/colors.xml file. Borrowing from James Montemagento's blog post, some values can be:
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<color name="primary">#2196F3</color>
<color name="primaryDark">#1976D2</color>
<color name="accent">#FFC107</color>
<color name="window_background">#F5F5F5</color>
</resources>
Note: There are several resources for color selection and UI design for Material Design at the end of this article.
Next, the app must have a theme. This is built by creating the style.xml file in Listing 1.
Listing 1: Style.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="MyTheme.Base">
</style>
<style name="MyTheme.Base" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primaryDark</item>
<item name="colorAccent">@color/accent</item>
<item name="android:windowBackground">@color/window_background</item>
</style>
</resources>
The app will need a theme for SDK version 21. This will go into the values-v21 directory. This theme will be applied to devices running Android 5.0 and later. This theme will be within a style.xml library in the values-v21 directory, shown in Listing 3.
Listing 2: Theme for Android
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="MyTheme.Base">
<!--If you are using MasterDetailPage you will want to set these, else you can leave them out-->
<!--<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>-->
</style>
</resources>
The app finally needs the themes applied to it. This is done by adding the following attribute in the AndroidManifest.xml file to the <application> tag:
android:theme="@style/MyTheme"
Now, you'll need to set up any toolbar and tabs that the application will use. This is done via the following files in Listing 3 and 4.
Listing 3: Resources/layout/tabs.axml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.TabLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:tabIndicatorColor="@android:color/white"
app:tabGravity="fill"
app:tabMode="fixed" />
Listing 4: Resources/layout/toolbar.axml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" />
The next step is to have the MainActivity to inherit from FormsAppCompatActivity. So, finally, when you create it you will need to update your OnCreate method to look something like Listing 5.
Listing 5: Updated OnCreate Method
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
global::Xamarin.Forms.Forms.Init(this, bundle);
FormsAppCompatActivity.ToolbarResource = Resource.Layout.toolbar;
FormsAppCompatActivity.TabLayoutResource = Resource.Layout.tabs;
LoadApplication(new App());
}
Visual Studio and iOS
Xamarin has had support for iOS in Visual Studio for nearly three years.
Visual Studio is definitely the preferred development tool for .NET/C# developers. It has a great ecosystem with various plugins and tools that can improve the development experience for users. In 2014, Xamarin introduced support for an iOS design surface for storyboards. With Xamarin 4, the iOS Designer now supports the older, and still common XIB files.
In addition to improved iOS designer support, the link between Visual Studio and the Mac has been improved. From personal experience, I would often start several Xamarin projects in different instances of Visual Studio. Connecting to the Mac compile server would be unreliable.
Often I would have one instance of Visual Studio connected and attempt to connect a second instance at the same time. This never worked properly. Plus, all the connection changes resulted in reliability issues over the course of time between reboots. Personally, I found the new agent to be a bit easier to work with and set up than the old VS-to-Mac integration.
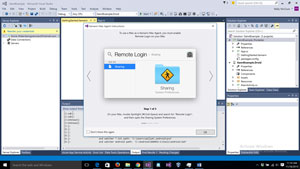
Figure 2 shows the wizard for setting up the Mac Agent Instructions.
 [Click on image for larger view.]
Figure 2: Wizard for Setting Up Mac Agent
[Click on image for larger view.]
Figure 2: Wizard for Setting Up Mac Agent
But Wait, There's More
These are just a few of the new features in Xamarin 4. Some of the additional features include:
-
In Xamarin.Forms, custom renders are easier to build, there is a new pinch gesture, and Windows 10 Universal Apps are supported in preview.
- UITest 1.0 is now available. UITest is a C# based test authoring tool that is similar to NUnit.
-
An early preview of the Xamarin Test Recorder that a developer can use to create some test cases with the mouse.
- Xamarin Insights is now available as a release product.
- Bug fixes galore.
- More things that I haven't even had a chance to mention.
Xamarin has done a lot to improve their products Hopefully, some of this will improve your development efforts. Xamarin is definitely a company that listens to its customers.
Additional Resources:
About the Author
Wallace (Wally) B. McClure has authored books on iPhone programming with Mono/Monotouch, Android programming with Mono for Android, application architecture, ADO.NET, SQL Server and AJAX. He's a Microsoft MVP, an ASPInsider and a partner at Scalable Development Inc. He maintains a blog, and can be followed on Twitter.