Visual Studio Toolbox
Q&A: Visual Studio Extensions Developer Mads Kristensen
Mads has written dozens of essential Visual Studio extensions. Terrence Dorsey sat down to talk about his background, development process and favorite extensions.
- By Terrence Dorsey
- 06/06/2017
If my search results are to be believed, there are nearly 7,500 extensions available in the Visual Studio Marketplace. A vast majority of them are free, and a significant number of those extensions are developed and contributed by individual developers in the Visual Studio community.
One developer whose contributions have been difficult to overlook recently is Mads Kristensen. It seems like I link up at least one new extension release in almost every column I've written here. As I'm writing this, I've found more than 80 different extensions that he's contributed to the Marketplace, not including separate downloads for updated extensions (Error Catcher and Vue.js Pack) and version-specific extensions of Web Essentials going back to Visual Studio 2010.
I count 93 separate extensions in the Marketplace, and I'm sure there will be more by the time you read this. There's not only a lot of them, but they are all useful and focused on real-world, everyday problems, annoyances and productivity opportunities.
Given Kristensen's significant contributions to the Visual Studio community, I was curious to find out more about the developer behind these extensions.
What is your current job?
Senior program manager on the Visual Studio Web and ASP.NET Team.
What is your background as a programmer?
I started out writing classic ASP Web sites in the late 1990s. Then I got a degree in multimedia in Copenhagen, Denmark, where I grew up. After that I joined several startups doing full-stack development in Visual Basic .NET and C#.
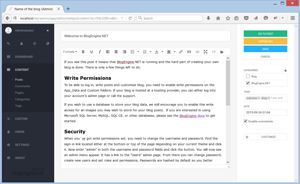
In that time I built BlogEngine.NET (see Figure 1), which became the biggest blogging platform on the .NET Framework and that got me the title as MVP for ASP.NET, as well as ASPInsider.
 [Click on image for larger view.]
Figure 1. BlogEngine.NET
[Click on image for larger view.]
Figure 1. BlogEngine.NET
In August 2010 I was approached on Twitter by someone at Microsoft. They asked if I wanted to apply for an open position as program manager (PM) on the Visual Studio Web and ASP.NET Team. Five days and five Skype interviews later I signed the contract, quit my job and applied for a U.S. visa. On Nov. 1, 2010, I moved to Redmond and started on the team that I’m still on.
What got you started writing Visual Studio tools and extensions?
It all started by the introduction of the new CSS editor in Visual Studio 2012. I was the PM for that editor -- and I still am the PM on that project -- and we’ve made sure to make it extensible.
In order to test the extensibility APIs, I decided to write an extension with real-world features and that became Web Essentials for Visual Studio. Since then I’ve written a bunch of extensions that all either solve a problem I have or make my life as a developer easier.
What is your process for creating a new extension? Any tips for readers who want to write their own extensions?
I keep a Microsoft OneNote file full of extension ideas. Whenever I have some time to write extensions, I look at that OneNote file and pick the one I’m most in the mood to write. There’s always at least 20 ideas to pick from.
Keeping a log of ideas is super important for me, because I tend to forget ideas if I don’t write them down.
Tip #1: Keep a notebook of ideas. This is the most important one!
For compatibility, I start by creating an extension project in the oldest version of Visual Studio that I want to support. This makes sure that the extension will run in that version. After doing that, I switch to the latest version of Visual Studio to continue the work. I do that because I want to take advantage of all the latest features as I’m developing. Typically, my extensions support the current version plus one release back.
I use the AppVeyor Continuous Integration and Deployment service for Windows as my CI server and have a custom, open source build script in PowerShell that any extension project can use. The build script uploads the output .vsix file to my custom extension gallery, Open VSIX Gallery, for testing. This makes my life so much easier.
Tip #2: Use an automated CI process.
I’ve written an extension called Extensibility Tools, which helps hook all this up. It does a lot more than that to help extension authors being more productive, so ...
Tip #3: Use the Extensibility Tools extension; it will simplify your life.
When I’m happy with the changes I’ve made, I download the extension .vsix file from vsixgallery.com and manually upload it to the Visual Studio Marketplace for public consumption.
Your work is mostly hosted on GitHub and open to contributions. Any tips for effective issue submission and feature contributions?
I customize the issue template on GitHub so that people are encouraged to provide the information I need the most, such as version of the extension and version of Visual Studio. It also encourages people to fill in repro steps so I have a chance to actually reproduce the bug and ultimately fix it.
I take most contributions submitted and really love when I get pull requests. If a person has sent multiple pull requests of high quality I sometimes give them admin permissions on the GitHub repo so they can contribute a lot more easily. That fosters a sense of ownership and ultimately leads to a better product.
I really enjoy the community that open source software projects provide. Sometimes it gets rough, and people can be rude, but at the end of the day it is mostly great.
Which of your extensions are you most happy with or find that you personally use the most?
There is one that I can’t live without and that is Add New File. It doesn’t matter what type of solution I’m working on, I need that extension.
Other favorites include:
- Clean Solution, which closes open documents, collapses folders, activates Solution Explorer and does some other cleanup operations so you don't open the solution to a messy state next time.
- File Icons adds Solution Explorer icons for file types that don't have icons by default in Visual Studio.
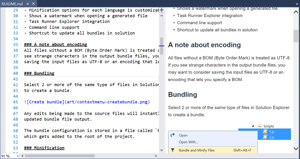
- Markdown Editor (Figure 2) adds a full-featured Markdown editor with live preview and syntax highlighting to Visual Studio.
- Image Optimizer provides right-click image optimization for individual images or entire folders of GIFs, JPGs or PNGs.
- Extensibility Tools, which I mentioned earlier, provides a whole bunch of tools and features for working with VSCT and VsixManifest files, signing .visx files, debugging extensions and much more.
 [Click on image for larger view.]
Figure 2. Markdown Editor Extension
[Click on image for larger view.]
Figure 2. Markdown Editor Extension
To be fair, though, I use almost all of my extensions in the course of a week.
Which tools or extensions not written by you do you find really useful and recommend?
There are three extensions that I probably use the most:
- GitHub Extension for Visual Studio, the official extension for working with repositories and gists on GitHub and GitHub Enterprise directly from Visual Studio.
- Glyphfriend 2017 and Glyphfriend 2015 extend Visual Studio IntelliSense to include glyph classes (with previews) for glyph-based font libraries like Bootstrap Glyphicons, Foundation, Material Design, MetroUI and others.
- Insert GUID Command does exactly what you think it does: generates a GUID and inserts it with a keyboard shortcut.
Thanks for taking some time to talk with me, Mads. We're all looking forward to the future extensions that flow out of your OneNote list and into the Visual Studio Marketplace. Cheers!
About the Author
Terrence Dorsey is a technical writer, editor and content strategist specializing in technology and software development. Over the last 25-plus years he has worked on developer-focused projects at ESPN, The Code Project, and Microsoft. Read his blog at http://terrencedorsey.com or follow @tpdorsey on Twitter.