News
VS Code Now Sports Emmet 2.0, for Faster Coding with Snippets
The Visual Studio Code team this week announced improvements to the editor's Emmet experience, which speeds up development via expandable code snippets.
Emmet has been around for years as an extension for the Visual Studio IDE. As we reported in 2014, it's a dynamic snippeting engine for HTML, XML and CSS coding, previously called Zen Coding. Basically, it lets developers type a shortcut that gets expanded into a complete code snippet, with an ability to write shortcuts as expressions that expand using input from the expression.
Now, the VS Code team has converted Emmet from one big library into an extension, the same delivery method used in the full-blown Visual Studio IDE.
Specifically, in the July 2017 release of Visual Studio Code (version 1.15), all Emmet actions have been rewritten, based on newly available @emmetio npm modules, Microsoft announced Monday.
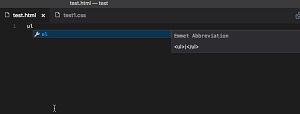
 [Click on image for larger, animated GIF.] Emmet in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF.] Emmet in Animated Action (source: Microsoft).
The rewrite converted the monolithic, open source Emmet library into a new modular approach based on smaller, re-usable components, as envisioned by author Sergey Chikuyonok, the VS Code team said. Now, different parts of the Emmet pipeline used to expand snippet abbreviations are handled by separate modules for: parsing an abbreviation; resolving snippets and variables; rendering output according to syntax; and applying transformations.
"This modular approach was taken to allow editor plugins to use the editor specific APIs for better Emmet integration with the editor features," said Microsoft's Ramya Rao in Monday's post, which continued on to say the modular approach lets the team:
- Provide Emmet abbreviation expansions in the suggestion/auto-completion list
- Provide multi cursor support for most of the Emmet actions
- Provide more efficient parsing of documents using VS Code specific APIs for Emmet actions that need parsed files
- Pull the Emmet integration out of the VS Code core and into an extension
The two previous releases of VS Code included the new Emmet functionality in preview, but now it has been finalized in Emmet 2.0, which features: Emmet abbreviation expansions in suggestion/auto-completion lists; multi-cursor support for most Emmet actions; and updated support for custom Emmet snippets.
"It is also easier than ever to contribute to Emmet in VS Code as it is now an extension," Rao said. "The emmet folder in the VS Code GitHub repo has all the source code you need to get started."
About the Author
David Ramel is an editor and writer at Converge 360.