Visual Studio Toolbox
14 Tools and Extensions for Web App Development
Web development is easier when you've got the right tools at hand. Here are 14 tools and extensions for building Web apps.
- By Terrence Dorsey
- 10/22/2014
Building Web apps seems like it ought to be easy enough. A little HTML, a little CSS, a little code, a little Ctrl+F5 and you're good to go.
You can do all of this with pretty much any text editor and browser. An IDE like Visual Studio smooths over a lot of rough edges by including IntelliSense code completion, project-based scaffolding, built-in Web server and database tools, testing, and more.
Even with Visual Studio, however, the development community has created a treasure trove of useful tools that make your development time more productive and less frustrating.
In my September column I shared some pretty specific tools for Web API documentation. This month I'll take a look at some much more general tools and extensions for Web development.
Web Essentials
Web Essentials, created by Microsoft's Mads Kristensen, is a general-purpose collection of Web development-focused extensions and enhancements for Visual Studio.
The package includes HTML shortcuts and productivity tools, CSS and LESS tools for keeping your style sheets under control, extensions for coding with JavaScript, TypeScript, CoffeeScript and Markdown, and even extensions to the built-in Visual Studio Browser Link dynamic data exchange with open browsers in your development environment.
Another reason to check out Web Essentials: Scott Hanselman says, "It's the Web Team's most important feature playground. It's a peek into the future of Visual Studio."
On the downloads page you'll find Web Essentials versions for Visual Studio 2010, 2012 and 2013. (Note, however, that Web Essentials 2010 offers fewer features than the newer versions.) There are nightly builds available through GitHub, where you can also register issues or submit pull requests for contributions.
SideWaffle
SideWaffle is a collection of Visual Studio project templates, item templates and code snippets that aim to make your work with popular Web development libraries and frameworks easier and more productive. As I write this, there are already more than 115 templates and snippets covering everything from a basic Web site scaffold to Nancy, Angular and Knockout templates, Jasmine and QUnit tests and more.
Mads Kristensen, John Papa and Sayed Hashimi are among the notable group of contributors to the SideWaffle project, and these guys really know what they're doing. For a great example of what SideWaffle enables and how to use it effectively, check out John Papa's post "Get Angular, Durandal and JavaScript Templates with SideWaffle."
The project is hosted on GitHub and welcomes contributors of new templates. In fact, Sayed Hashimi provides a great tutorial, "SideWaffle: How To Create Your Own VS Template Pack," if you're interested in adding to SideWaffle.
Emmet
Emmet is a dynamic snippeting engine focused on HTML, XML and CSS coding. (You may have heard of Emmet under its previous name, Zen Coding.) Basically, it enables you to type in a shortcut that gets expanded into a complete snippet. The trick with Emmet is its ability to write shortcuts as expressions that expand using input from the expression.
There are Emmet plug-ins for many current programming editors. For Visual Studio, take a look at the Visual Studio Emmet 2012 and Visual Studio Emmet 2013 extensions. Shawn Wildermuth has a great video introduction to "Zen Coding (Emmit) with Visual Studio" that will get you up to speed in the context of an actual Web development project.
CSS Tools
I distinctly remember the day that I "got" CSS and the separation of content markup and presentation, thanks to the ever-inspiring CSS Zen Garden. But that enlightenment doesn't make keeping track of your CSS and its relationship with your Web project any easier.
Both Web Essentials and Emmet provide tools to help write and organize both CSS and LESS stylesheets, so you've got that going for you, which is nice. Here are a few more if you're looking for a more streamlined approach or need something more specific to move your project along.
Another useful tool is CssCop - FxCop for Stylesheets, which uses CSS Lint to check your CSS for correct syntax, browser compatibility errors and more. In addition, you can customize the rules used by CssCop on a project-by-project basis. The extension is compatible with Visual Studio 2013, 2012, 2010 and the Visual Studio 14 CTP.
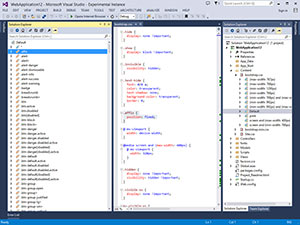
Mexedge Stylesheet Extension attacks the CSS organization problem from another angle, providing a searchable tree-view visualization of your project CSS declarations as shown in Figure 1.
 [Click on image for larger view.]
Figure 1. Browsing CSS Declarations with Mexedge Stylesheet Extension
[Click on image for larger view.]
Figure 1. Browsing CSS Declarations with Mexedge Stylesheet Extension
Mexedge supports Visual Studio 2013 and 14, though the latest version as I'm writing this requires Visual Studio 2013 Update 3. Details are included in the blog post, "Mexedge Stylesheet Extension Now Supports LESS," which explains how it now supports LESS stylesheets (as you may have guessed from the title).
Testing
It's easy to think of code+save+Ctrl+F5 as a suitable testing strategy, but it's really not. Your project deserves proper unit tests, and there are Visual Studio extensions that make unit testing your Web application easy.
Chutzpah Test Adapter for the Test Explorer helps you run JavaScript unit tests using QUnit, Jasmine and Mocha directly within Visual Studio 2012 and 2013 or TeamCity. There's also a Chutzpah Test Runner Context Menu Extension and a command-line test runner available from the Chutzpah CodePlex site. Matthew Manela wrote this handy app. Check out his blog for details on updates and tips for getting the most out of Chutzpah.
Web debugging proxies are also indispensable tools for testing and debugging Web apps. Charles and Fiddler are two of the more popular choices. You can read about these and similar tools in my July 2014 column, "HTTP Debugging Tools: Buy, Borrow or Build Your Own Tools? "
Languages and Frameworks
There's a vibrant selection of Visual Studio extensions available to help programming Web applications in just about any language in Visual Studio. Here are just a few of the free ones I found.
Node.js Tools for Visual Studio (NTVS) is a "free, open source plug-in that turns Visual Studio into a Node.js IDE." In addition to Node, JavaScript and TypeScript editing (with IntelliSense), profiling and debugging, NTVS also supports direct integration with Microsoft Azure. The same team also coordinates Python Tools for Visual Studio, which supports development with CPython, IronPython, IPython, Django, not to mention regular old Python.
Bootstrap Snippet Pack provides 39 dynamically expanded snippets specifically geared for creating Web sites with the Twitter Bootstrap framework.
A little more specific in focus, Cobisi Routing Assistant is a Visual Studio extension that helps you both create and navigate ASP.NET MVC routes in an application. There are some specific routing features enabled if you're also using the Cobisi MVC Extensions, but the free version lets you find specific routes for a given URL, search all routes in your app and even detect ASP.NET MVC runtime errors within Visual Studio.
... And More
There are plenty of great Web development extensions out there, but I'd like to point out just three more that provide some simple and useful yet overlooked features you'll hopefully appreciate.
First, Image Optimizer helps you make sure the images on your site are as svelte as possible without sacrificing quality. Image Optimizer takes advantage of the SmushIt and PunyPNG Web services to process your images without having to leave your IDE. The extension optimizes GIF, animated GIF, JPG and PNG files and supports Visual Studio 14, 2013, 2012 and 2010.
JSON Schema Generator by -- would you believe it? -- Mads Kristensen, lets you right-click on any JSON file in Solution Explorer to generate a JSON Schema file from it, handy for testing, documentation and general API hijinks.
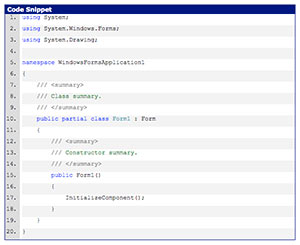
Finally, Copy As HTML isn't specifically designed for Web development, but it sure is handy if you're trying to display code in a Web page or blog post. Copy As HTML enables you to select code within the Visual Studio code window. The extension preserves syntax highlighting as HTML, along with indentation. You can also configure line numbering, background colors and more as shown in Figure 2.
 [Click on image for larger view.]
Figure 2. Source Code Formatted in HTML by the Copy As HTML Extension
[Click on image for larger view.]
Figure 2. Source Code Formatted in HTML by the Copy As HTML Extension
Hopefully you noticed that all of these extensions work with Visual Studio 2013 and a few even work with the most recent Visual Studio 14 CTP. It's good to see extension developers not only keeping up with Microsoft's release schedule, but also taking advantage of the latest features.
About the Author
Terrence Dorsey is a technical writer, editor and content strategist specializing in technology and software development. Over the last 25-plus years he has worked on developer-focused projects at ESPN, The Code Project, and Microsoft. Read his blog at http://terrencedorsey.com or follow @tpdorsey on Twitter.