News
'Death to JavaScript!' Blazor, for .NET Web Apps Using WebAssembly, Goes Alpha
Blazor, an experimental technology that some believe will save .NET Web coders from "the insanity of JavaScript," has been released by Microsoft in its first public preview.
Instead of a heavy dependence on JavaScript, notorious for its complex ecosystem, the new .NET Web framework lets developers use C#, Razor and HTML to create Web apps, with the help of WebAssembly, a low-level assembly-like language that serves as a compilation target for higher-order languages, including C, C# and C++.
Razor is "an ASP.NET programming syntax used to create dynamic Web pages with ... C# or Visual Basic .NET."
All those technologies combine to form Blazor, which we first reported on when a developer asked Microsoft's Scott Hanselman if the company was working on .NET targeting WebAssembly "so that we can get delivered from the insanity of JavaScript." The answer was "yes," and that answer has been realized in the first public preview.
"Blazor enables full stack Web development with the stability, consistency, and productivity of .NET," Microsoft's Daniel Roth announced in a post yesterday. "While this release is alpha quality and should not be used in production, the code for this release was written from the ground up with an eye towards building a production quality Web UI framework."
According to its GitHub site, Blazor will have all the features of a modern Web framework, including:
- A component model for building composable UI
- Routing
- Layouts
- Forms and validation
- Dependency injection
- JavaScript interop
- Live reloading in the browser during development
- Server-side rendering
- Full .NET debugging both in browsers and in the IDE
- Rich IntelliSense and tooling
- Ability to run on older (non-WebAssembly) browsers via asm.js
- Publishing and app size trimming
While not there yet, Roth explained the Blazor team is already making progress on many of those goals in the alpha preview.
"In this release we've laid the ground work for the Blazor component model and added other foundational features, like routing, dependency injection, and JavaScript interop," he said. "We've also been working on the tooling experience so that you get great IntelliSense and completions in the Razor editor. Other features that have been demonstrated previously in prototype form, like live reload, debugging, and prerendering, have not been implemented yet, but are planned for future preview updates."
Until then, Roth detailed how developers can get started on the project, build a simple Hello World app and provide feedback to the team. This requires: the installation of the .NET Core 2.1 Preview 1 SDK; the latest preview of Visual Studio 2017 (15.7) with the Web development workload; and ASP.NET Core Blazor Language Services extension from the Visual Studio Marketplace.
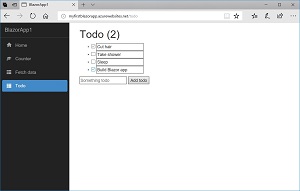
 [Click on image for larger view.] A Blazor App Running on Azure (source: Microsoft).
[Click on image for larger view.] A Blazor App Running on Azure (source: Microsoft).
With all that preview technology in use, things are likely to get a bit sticky in the experimentation stages, but Roth demonstrates implementing functionality like a counter, a Todo list and more, using techniques like dependency injection, hosting the app with ASP.NET Core and running it on the Azure cloud. He also points to a more complex Flight Finder sample project on GitHub.
"This is the first preview release of Blazor," Roth concluded. "Already you can get started building component-based Web apps that run in the browser with .NET. We invite you to try out Blazor today and let us know what you think about the experience so far. You can file issues on GitHub, take our in-product survey, and chat with us on Gitter. But this is just the beginning! We have many new features and improvements planned for future updates. We hope you enjoy trying out this initial release and we look forward to sharing new improvements with you in the near future."
The alpha preview got more than one developer excited.
"Death to JavaScript! Hail .NET!" said one commenter.
About the Author
David Ramel is an editor and writer at Converge 360.