News
After Visual Studio Online Renamed 'Codespaces,' GitHub Announces 'Codespaces'
Seemingly feeling the need to stir up some more naming confusion, Microsoft-owned GitHub this week announced Codespaces -- a new cloud-hosted development environment based on Visual Studio Code -- just a week after Visual Studio Online was renamed Visual Studio Codespaces.
Although the two products are different (see the screenshots below), they use the same underlying technology.
Visual Studio Codespaces provides cloud-powered development environments, with coding done in a browser-based editor, Visual Studio Code or the flagship Visual Studio IDE.
GitHub's Codespaces provides a fully-featured, cloud-hosted dev environment -- "the full Visual Studio Code experience" -- directly within GitHub, a software development platform and code repository with an open-source focus.
While different, they're similar.
A comment on the developer-oriented social site Hacker News explains the similarities. "Codespaces uses the same underlying technology as Visual Studio Codespaces to bring a fully GitHub-native experience to our GitHub users. We've been working with multiple teams on the Visual Studio side to make this happen (I work as the product lead on Codespaces)," reads a comment from Matt Colyer.
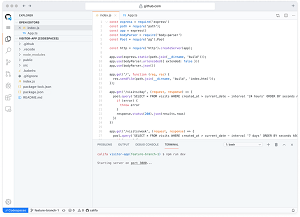
 [Click on image for larger view.] GitHub's Codespaces (source: GitHub).
[Click on image for larger view.] GitHub's Codespaces (source: GitHub).
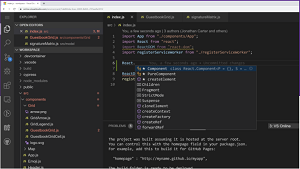
 [Click on image for larger view.]
Visual Studio Codespaces
[Click on image for larger view.]
Visual Studio Codespaces
"Powered by Visual Studio technology, Codespaces in GitHub include a browser-based version of the full VS Code editor, with support for code completion and navigation, extensions, terminal access, and more," GitHub's Shanku Niyogi said in a May 6 blog post. "If you prefer to use your desktop IDE, you’ll be able to start a codespace in GitHub and connect to it from your desktop."
The idea is to be able to spin up dev environments within seconds, simplifying the typical experience that Niyogi said could require dozens of steps developers need to take before they can get to the fun stuff: writing code.
Available now as a limited beta -- you can apply here -- pricing for the new offering hasn't yet been finalized.
Niyogi also announced GitHub Discussions, a place where open source developers can hold conversations such as brainstorming ideas, helping new users and collaborate on best ways to use software. It's an alternative to the sometimes-cumbersome ways to do such things via issues or pull requests. This feature will be soon available in beta for public repositories.
About the Author
David Ramel is an editor and writer at Converge 360.