News
New JavaScript Debugger Now Default in VS Code 1.47 (June 2020 Release)
Oft-cited No. 1 development tool Visual Studio Code has a new debugger for the oft-cited No. 1 programming language, JavaScript.
Having been offered in preview versions of Microsoft's popular open source, cross-platform code editor for months -- and as the default in last month's Insiders build -- it's now enabled by default in the June 2020 release (version 1.47), working with Node.js and Chrome.
The debugger's GitHub site lists "what's new" including:
- Debug child process and workers
- Debug Node.js processes in the terminal
- Profiling support
- Easy npm script debugging
- Automatic browser debugging
- Instrumentation breakpoints
- Better autocompletion in debug console
- Return value interception
- Top-Level await
- Pretty-print minified sources
- Support for Microsoft Edge and WebView2
- Better sourcemap and breakpoint behavior
- Copy values in call stack view
Furthermore, this week's post announcing VS Code 1.47 lists:
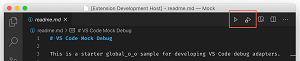
- Single file debugging: This provides functionality found in other debug extensions, with new icons in the title area indicating debugging can be kicked off with a button click.
 [Click on image for larger view.] If one or both of these icons show up on the left-hand side of the editor's title area, then running or debugging the file in the editor is just one click away. (source: Microsoft).
[Click on image for larger view.] If one or both of these icons show up on the left-hand side of the editor's title area, then running or debugging the file in the editor is just one click away. (source: Microsoft).
- Less cluttered CALL STACK view: This is achieved by hiding debug session nodes that exist for technical reasons, but do not provide much value to users.
- New command alias Set Next Statement for Jump to Cursor: To make the command Jump to Cursor more discoverable for users coming from Visual Studio, the dev team added the command alias Set Next Statement.
- Breakpoint Path on Hover: In the BREAKPOINTS view, hovering over a source breakpoint shows its absolute path.
Besides all that JavaScript debugging goodness, the June 2020 release of VS Code sees:
All of the above and more is presented in greater detail in the announcement post.
About the Author
David Ramel is an editor and writer at Converge 360.