News
GitLab Takes Over VS Code Extension, Plans Improvements
DevOps specialist GitLab has officially taken over the control of a GitLab extension for Microsoft's open source, cross-platform Visual Studio Code editor.
The company provides a web-based DevOps lifecycle tool, basically a complete continuous integration/continuous deployment (CI/CD) toolchain in a single application based on Git, the distributed version-control system for tracking changes in software source code during development. It provides a Git-repository manager providing a wiki, issue-tracking and pipeline features, using an open-source license.
GitLab this week announced it was taking over control of the GitLab Workflow extension that was created in 2018 by a former employee, Fatih Acet, to more quickly and easily do many GitLab-specific tasks.
Acet developed the tool with more than 25 community contributors, driving it to more than 160,000 installations.
The tool's description in the Visual Studio Code Marketplace reads: "This extension integrates GitLab to VSCode by adding a new GitLab sidebar where you can find issues and merge requests created by you or assigned to you. It also extends VSCode command palette and status bar to provide more information about your project."
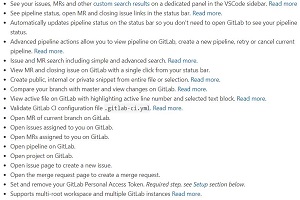
 [Click on image for larger view.] GitLab Workflow Features (source: GitLab).
[Click on image for larger view.] GitLab Workflow Features (source: GitLab).
Upon taking over control of the tool after Acet left the company, GitLab sas initially focused on conducting an application security review and creating a security release-process, along with some automation to help with publishing while laying the groundwork for more future testing. A new v3.0.0 was also shipped, fixing many bugs.
While the company claimed much has been done on the project in just a few weeks, it has a lot more work planned for the tool.
"We are aware of some shortcomings of the extension, some inconsistencies, and some long open feature requests," the company said in a July 31 blog post. "These all can be found in our issues list. For now, we're focused on triaging the existing issues and making sure we capture any new bugs. You should see much more involvement from our team as we continue these efforts and we're looking forward to engaging with the community on these items.
"We're also evaluating the best path forward for the future maintainability of the extension, by focusing on the test-suite and code-quality, so we won't break things by accident. You can join us in our discussion on this issue. While this might slow down some new feature releases in the short term, we're confident these are the right long term decisions to ensure you have an extension you can trust and make an integral part of your workflow."
As of the time of this writing, the extension shows 174,352 downloads, earning an average 3.8 rating (scale 0-5) from 28 developers who reviewed it.
About the Author
David Ramel is an editor and writer at Converge 360.