News
Blazor Debugging Boosted in .NET 5 RC 2
In highlighting updates to ASP.NET Core in the just-launched second and final Release Candidate of .NET 5, Microsoft pointed out better debugging for Blazor, the red-hot project that allows for C# coding of web projects.
Blazor lives in the ASP.NET Core space of .NET 5, which just today (Oct. 13) was announced in RC 2, the last stop before an official Nov. 10 debut during the company's .NET Conf 2020 online event.
With its revolutionary take on Microsoft-centric web development -- enabled by WebAssembly -- Blazor was featured prominently in the ASP.NET Core updates post.
Front and center in the list of Blazor improvements were Blazor WebAssembly debugging improvements.
The gamut of improvements to debugging in Blazor WebAssembly -- the client-side component of Blazor that works alongside the server-side component called Blazor Server -- include:
- Various reliability improvements, including fixing the port conflict issue from RC1
- Improved support for stepping over and out of async methods
- Inspect locals or object properties in many previously unsupported situations including:
- For inherited members
- For multicast delegates
- For boxed values
- For
Nullable<T> values
- Within reflection-based calls
- Support for debugging lazy loaded assemblies
Other RC 2 Blazor updates called out for special attention in the post include:
-
Blazor CSS isolation improvements: This feature was introduced in an earlier preview, but improved further in .NET 5 RC 2:
- "Previously, all component scoped CSS files including files from referenced projects or packages were compiled into a single bundle, scoped.styles.css. We now produce one bundle per referenced project or package and include those bundles into the app bundle through CSS @import statements."
- "The bundle names are now based on the project names: {project_name}.styles.css. Each bundle can be referenced from the root path of the app by default. This makes the path of the app bundle the same for both Blazor Server and Blazor WebAssembly projects."
- "Component specific styles can also now use normal wwwroot-relative paths to refer to related assets, like images. We've updated Razor Class Library template to make use of component specific styles following this pattern."
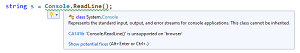
- Browser platform compatibility tooling: "The core framework libraries in .NET 5 have now been annotated to indicate which APIs are supported in browser scenarios. The platform compatibility analyzer uses this data to give appropriate warnings when using APIs from a Blazor WebAssembly app that are not supported when running in a browser on WebAssembly."
 [Click on image for larger view.] Browser Platform Compatibility Tooling (source: Microsoft).
[Click on image for larger view.] Browser Platform Compatibility Tooling (source: Microsoft).
But wait, there's more, including cumulative Blazor improvements enacted up to this point including:
But, of course, ASP.NET Core isn't all about Blazor. Daniel Roth, principal program manager for ASP.NET, also listed cumulative improvements to:
- MVC and Razor pages
- Web API
- SignalR
- Kestrel
- Authentication and authorization
See Roth's post for more details on all of the above and much more. Also available are .NET 5 release notes for more information, including closed ASP.NET Core issues.
About the Author
David Ramel is an editor and writer at Converge 360.