News
Visual Studio 2022 Preview 2: Better Live Preview, Hot Reload
While the first preview of Visual Studio 2022 focused on testing new 64-bit functionality, the new Preview 2 turns to improving nuts-and-bolts debugging, including better Live Preview, Hot Reload, Force Run and more.
Preview 1 shipped last month, providing developers with their first look at a 64-bit flagship IDE. To show off 64-bit capabilities, Microsoft demonstrated the IDE opening up a solution with 1,600 projects and 300,000 files.
In shipping Preview 2 on July 14, Microsoft shifted gears, starting to focus more on the themes of personal/team productivity, modern development and constant innovation. Much of that focus concerns debugging, specifically Live Preview, Hot Reload and a new Force Run feature:
-
Live Preview: This addresses the time-consuming iterative drudgery of making changes and then running an app to see their effect. "Preview 2 offers new Live Preview experiences for both XAML and web apps," said Justin Johnson, a senior program manager on the Visual Studio Release team.
According to the release notes:
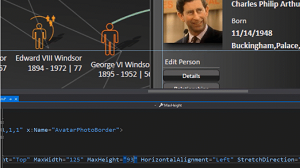
XAML Live Preview is now available for WPF developers as a first preview of this new experience. With Live Preview we enable the ability to capture a desktop apps UI and bring it into a docked window within Visual Studio, making it easier to use XAML Hot Reload to change the app and easily see the changes as you make them. This feature improves the XAML Hot Reload experience on a single screen device, while also making it possible to polish the apps UI with tools such as deep zooming, rulers, element selection and info tips.
"You'll be able to make those iterative changes to your application in the editor and see the difference in real time," Johnson said. "No more recompile-and-run when you just want to nudge something by a pixel or two!"
 [Click on image for larger, animated GIF view.] Live Preview in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Live Preview in Animated Action (source: Microsoft).
Microsoft has long offered a Web Live Preview extension in the Visual Studio Marketplace for ASP.NET Framework projects, enabling a real-time mapping between source code and rendered HTML. The tool -- just updated this week -- lets developers select elements in the browser in order to see code that was executed to generate the elements. Upon editing source code in the IDE, the web app will automatically be updated.
Now, in VS 2022 Preview 2, that has also been improved. "The new Web Live Preview is the next generation of web designers for ASP.NET. Web Live Preview adds tools to make web design more approachable. And you can see the changes you make live in the IDE, even with data-bound controls!" Johnson said.
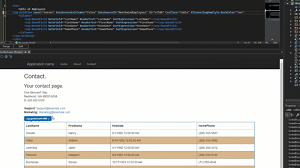
 [Click on image for larger, animated GIF view.] Web Live Preview in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Web Live Preview in Animated Action (source: Microsoft).
- Hot Reload: This long-awaited and much-requested feature hit .NET 6 in an initial form back in May, as part of a "Hot Reload Everywhere" push by Microsoft. In Preview 2, the reach of Hot Reload is extended to C++ apps. "With Hot Reload, you can edit C++ or .NET projects while your application is running," Johnson said. "In many cases, you can apply those code changes without pausing your app." Developers do that by selecting the "Apply code changes" button in the toolbar.
In addition to support for C++, other new .NET Hot Reload functionality includes running without debugger (CTRL-F5), support for more types of edits and other enhancements.
- Force Run: This is a new debug command that runs applications to a specific point, ignoring exceptions or any other breakpoints. "Force Run is great for getting out of loops which have breakpoints," Johnson said. A "Force run in debugger (run to location ignoring stop reasons)" item in the Developer Community feedback/feature request site was published in May stating: "This feature would add a mode to 'run to click' that would continue on all breaks to the location." It was promptly put on the roadmap.
Other debugging and diagnostics features include:
- Attach to process dialog improvements
- Exception helper improvements
- Memory Dump Diagnostic Analysis
While features mentioned so far come under the dev team's "personal and team productivity" focus point, C++ functionality shines in the "developing modern apps" category in Preview 2, which comes with (v143) of the C++ build tools -- the latest version -- that are binary compatible with other 14x tools.
"In addition to being the best place to develop modern Windows apps with C++, we're adding capabilities to make Visual Studio the best place to build cross-platform apps," Johnson said. "With Preview 2, we've extended our cross-platform capabilities, adding new CMake integration and seamless targeting for WSL2 -- with no need for manual configuration."
Other C++ features in Preview 2 include:
- Developers can now build and debug natively on WSL2 without establishing a SSH connection. Both cross-platform CMake projects and MSBuild-based Linux projects are supported.
- Visual Studio now supports the
buildPresets.targets option in CMakePresets.json. This allows coders to build a subset of targets in a CMake project.
- The Project menu in CMake projects has been streamlined and exposes options to "Delete Cache and Reconfigure" and "View Cache".
- Code analysis now enforces that return values of functions annotated with
_Check_return_ or _Must_inspect_result_ must be checked.
- LLVM tools shipped with Visual Studio have been upgraded to LLVM 12. See the LLVM release notes for details.
- Clang-cl support was updated to LLVM 12.
- C++ AMP headers are now deprecated. Including <amp.h> in a C++ project will generate build errors. To silence the errors, define
_SILENCE_AMP_DEPRECATION_WARNINGS. See https://aka.ms/amp_deprecate for more details.
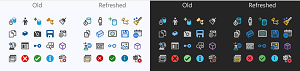
 [Click on image for larger view.] Updated Icons (source: Microsoft).
[Click on image for larger view.] Updated Icons (source: Microsoft).
On the usability front, Microsoft has updated icons in Preview 2, following last month's introduction of a new easier-to-read font, Cascadia Code. The new icons are said to be clearer and easier to distinguish.
Also, localization has come. Whereas Preview 1 was English-only, now more than a dozen language packs are available, ranging from Chinese to Polish to Turkish.
Additional details on all of the above and more are available in the release notes.
About the Author
David Ramel is an editor and writer at Converge 360.