News
Blazor Developers Can Now Create Custom Elements, Render Components from JavaScript
Microsoft's Blazor web-dev tech received a raft of improvements in the new .NET 6 Release Candidate 1, including the ability to create custom elements, render components from JavaScript and even generate Angular and React components.
Blazor, which allows for web projects coded primarily in C# instead of JavaScript, is part of the ASP.NET Core component of .NET 6, which was released as a RC 1 on Sept. 14. Along with the release, Microsoft published a post on ASP.NET Core updates in the new release, dominated by Blazor functionality.
Experimental support to create custom Blazor elements comes via the Microsoft.AspNetCore.Components.CustomElements NuGet package, though it shows zero downloads two days after the announcement. It uses standard HTML interfaces to implement custom HTML elements.
"This feature is experimental because we’re still working out some of the details for how best to support custom elements with Blazor," said Daniel Roth, principal program manager, ASP.NET, in the post. "We welcome your feedback on how well this particular approach meets your requirements."
Once created, these custom elements -- a custom counter, for example -- can also be used in other single-page application (SPA) web frameworks such as React and Angular. A sample project, aptly titled Blazor Custom Elements, shows how to do just that, providing examples about how to work with those frameworks and the client-side Blazor WebAssembly component as well as Blazor Server.
Developers also can now dynamically render Blazor components from JavaScript, which provides for the integration of Blazor components with existing JavaScript apps.
Roth indicated this feature is good for developers who have existing JavaScript apps that need to be maintained, as it obviates the need to build common components twice, in .NET and JavaScript.
The new support for rendering Blazor components from JavaScript also leads to other new functionality: the ability to generate Angular and React components using Blazor. This is exemplified in yet another GitHub repo, this one aptly titled JavaScript Component Generation.
Other Blazor-related items in Roth's post include:
- Manipulate the query string from Blazor
- .NET to JavaScript streaming
- Blazor templates updated to set page title
- Disabled long-polling transport for Blazor Server
- Customize Blazor WebAssembly packaging
Note that several bugs were reported in comments to Roth's post, concerning Hot Reload other things, and he said on Sept. 15 that he expects a fix to address at least some of them in the next few days.
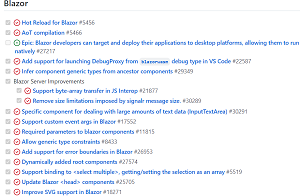
According to the ASP.NET Core Roadmap for .NET 6, the big-item Blazor work is pretty much done:
 [Click on image for larger view.] Blazor in the ASP.NET Core Roadmap for .NET 6 (source: Microsoft).
[Click on image for larger view.] Blazor in the ASP.NET Core Roadmap for .NET 6 (source: Microsoft).
There was also some other stuff mentioned in the announcement, some of which doesn't pertain specifically to Blazor:
- PageX and PageY in MouseEventArgs
- Collocate JavaScript files with pages, views, and components
- JavaScript initializers
- Template improvements
- Minimal API updates
- Support for Latin1 encoded request headers in HttpSysServer
- Emit KestrelServerOptions via EventSource event
- Add timestamps and PID to ASP.NET Core Module logs
- New DiagnosticSource event for rejected HTTP requests
- Create a ConnectionContext from an Accept Socket
- Streamlined HTTP/3 setup
- Upgrade to Duende Identity Server
About the Author
David Ramel is an editor and writer at Converge 360.