News
What's Coming for Blazor Hybrid in .NET 7
Microsoft's ASP.NET Core dev team has big plans for Blazor Hybrid (desktop) in .NET 7, due to debut in November.
While Blazor (web) has been around since 2018 in both client-side and server-side components, the new support for building cross-platform hybrid desktop apps using .NET MAUI and Blazor arrived with .NET 6 last November. Blazor Hybrid apps are native apps that can leverage web technologies like HTML and CSS for additional functionality. Thus a hybrid app might use an embedded WebView control to render web UI while also leveraging native device capabilities, as explained in last month's Visual Studio Magazine article "Edit Local Images/Text from a .NET MAUI Blazor Hybrid App."
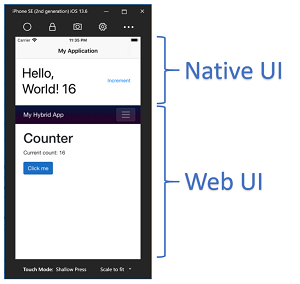
 [Click on image for larger view.] Mixing and Matching Native and Web UI (source: Microsoft).
[Click on image for larger view.] Mixing and Matching Native and Web UI (source: Microsoft).
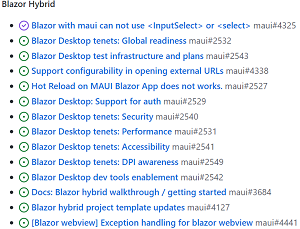
To see what's on tap for Blazor Hybrid in .NET 7, we consult the ASP.NET Core Roadmap for .NET 7 on GitHub, which shows 14 issues, 13 of which are still open.
 [Click on image for larger view.] Blazor Hybrid Roadmap (source: Microsoft).
[Click on image for larger view.] Blazor Hybrid Roadmap (source: Microsoft).
While most issues on the roadmap address specific problems or requests, included are five "tenets" issues that explain goals in general terms for security, performance, accessibility, DPI awareness and global readiness:
-
Security
- Need to define what are the threats here
- Rogue-ish 3rd party component?
- Need to look at the threat models for other native client platforms, e.g. WPF, because we will likely have some subset of the same concerns
- Need to review guidance from docs of each native WebView component for any best practices
-
Performance:
- Define perf goals and scenarios w/ specific #'s that we will target
- Build scenarios on main competitors and ours
- Automate measurements on relevant platforms
- Need to review guidance from docs of each native WebView component for any best practices
-
A feature to consider:
- Enable pooling of WebViews and/or enable external creation of WebViews (from some externally-existing pool). This technique is used in major apps that often have multiple web views but only a subset of them are visible at one time.
-
Accessibility:
- Check compatibility with screen readers
- Check keyboard navigation such as tab key into and out of the WebView
- Check automation metadata, e.g. AutomationAttribute in WPF
- Need to review guidance from docs of each native WebView component for any best practices
-
DPI Awareness:
- Need to review guidance from docs of each native WebView component for any best practices
- Also need to consult docs of each UI platform to see if there are best practices we need to follow
-
Global Readiness:
- In general, globalization and localization
- But also patterns for building apps that use these patterns. It is likely that both Blazor and the native UI platforms each have their own flavors of this, so we need to see how these fit into a single app.
- Does each native WebView component have some of its own concerns/features we need to be aware of?
The one closed issue, meanwhile, is "Blazor with maui can not use <InputSelect> or <select>," which was identified as a WebView2 bug and offloaded to the WebView2/WinUI team for fixing.
Some of the other issues are quite simple. No. 3684, for example ("Docs: Blazor hybrid walkthrough / getting started"), calls for documentation to go over the basics of getting started with Blazor Hybrid apps.
Another one, No. 4127 ("Blazor hybrid project template updates"), simply says "We need to check the content matches what should ship."
The much-requested and long-awaited Hot Reload functionality is the subject of No. 2527 ("Hot Reload on MAUI Blazor App does not works."). Typo aside, that functionality is important to many developers but has been rolled out across various development tooling in fits and starts.
The Hot Reload issue was posted Sept. 16, 2021, and was immediately answered by Microsoft's Eilon Lipton, who said: "Hi @HeroinGyrl , we're still working on getting some Hot Reload scenarios working. It does already work in a limited capacity on some platforms, but it isn't fully functional everywhere" and asked what platform the bug was seen on. It turned out it was a known bug in that particular case.
Blazor uber-guru Steve Sanderson, who basically invented the thing, just a week ago weighed in on the thread, providing an update on the state of Hot Reload in Windows Forms:
- Editing
.razor content does already hot reload and auto re-renders
- Editing
.razor.css does not hot reload for multiple reasons:
- It doesn't load the
aspnetcore-browser-refresh.js script so it doesn't get notification
- Even if you add that script content manually, VS doesn't trigger any update messages to say things have changed
- Editing
some-static.css does not hot reload for multiple reasons:
- You can't actually save changes to any file like that, because VS says the file is locked as long as the app is running
- Even if you that was fixed, I think it's still not going to reload because VS is meant to achieve that through Browser Link, which is not connected to pages loaded inside a BlazorWebView
"I think similar problems will occur on WPF and MAUI too (except on MAUI, .razor content changes don't yet trigger an auto re-render)," Sanderson said.
Other issues are related to test infrastructure and plans, support for auth and more.
So when can developers try some of these things out in a .NET 7 preview? No one knows.
Microsoft on Jan. 11 set up GitHub infrastructure for the first three .NET 7 previews, but it's only placeholder text as of now. Seeing as how .NET 6 saw seven previews and two release candidates, the first .NET 7 preview should land any day now.
About the Author
David Ramel is an editor and writer at Converge 360.