News
Microsoft Proposes Big JavaScript Change: 'We Do Expect Skepticism'
Microsoft announced an ambitious project to inject type syntax into ECMAScript, the official JavaScript standard.
While that might sound an awful lot like TypeScript, it's different.
The company is supporting and collaborating on an initial Stage 0 proposal to bring optional and erasable type syntax to JavaScript, titled "ECMAScript proposal: Types as Comments."
It reads:
This proposal aims to enable developers to add type annotations to their JavaScript code, allowing those annotations to be checked by a type checker that is external to JavaScript. At runtime, a JavaScript engine ignores them, treating the types as comments.
The aim of this proposal is to enable developers to run programs written in TypeScript, Flow, and other static typing supersets of JavaScript without any need for transpilation, if they stick within a certain reasonably large subset of the language.
Microsoft's Daniel Rosenwasser, senior program manager for TypeScript, penned a comprehensive March 9 blog post explaining the proposal, which could be years in the making if it moves forward.
He said it relates to the recent trend toward faster JavaScript iteration, along with fewer build steps, to make JavaScript coding faster and simpler. That trend has been boosted by modern evergreen browsers that often no longer require developers to compile newer versions of JavaScript to run on older runtimes.
As the above proposal indicates, the syntax would act like comments, not affecting how surrounding code runs.
"The idea of this proposal is that JavaScript could carve out a set of syntax for types that engines would entirely ignore, but which tools like TypeScript, Flow, and others could use," he said. "This allows us to keep the things you love about TypeScript -- its type-checking and editing experience -- while removing the need for a build step in development."
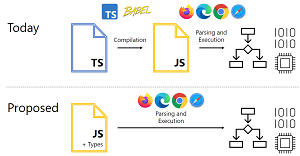
Here's a graphic showing how a developer's inner loop would look in the new scheme when it comes to writing and running code:
 [Click on image for larger view.] Faster and Simpler (source: Microsoft).
[Click on image for larger view.] Faster and Simpler (source: Microsoft).
Because type syntax for JavaScript has come up before, and because developers offer many different opinions on how any such functionality would work, many details have yet to be fleshed out. Rosenwasser said that, at the minimum, syntax would need to be added for things like:
- type annotations on variables and functions
- (optionally) modifiers (
?) for parameters and class members
- type declarations (
interfaces and type aliases)
- type assertion operators (
as and !)
While other constructs like visibility modifiers -- for example, public, private and protected -- might also be in scope, others like enums, namespaces and parameter properties would be out of scope because they have observable runtime behavior.
"Those features could be proposed as separate ECMAScript features based on feedback, but our current goal is to support some large subset of TypeScript that we think could be a valuable addition to JavaScript," he said.
The proposal will be presented at the upcoming March 2022 plenary meeting of the TC39 ("Specifying JavaScript") group of JavaScript developers, implementers, academics and others who collaborate with the community to maintain and evolve the definition of JavaScript, hoping to jump from Stage 0 to Stage 1.
"Reaching Stage 1 would mean that the standards committee believes that supporting type syntax is worth considering for ECMAScript," Rosenwasser said. "This isn't a sure-fire thing -- there are many valuable perspectives within the committee, and we do expect some amount of skepticism. A proposal like this will receive a lot of feedback and appropriate scrutiny. It may involve lots design changes along the way, and may take years to yield results.
"But if we pull this all off, we have the chance to make one of the most impactful improvements to the world of JavaScript. We're excited by that, and we hope you are too."
About the Author
David Ramel is an editor and writer at Converge 360.