News
Edge DevTools Team Seeks 'Constructive Discussions'
Microsoft's Edge DevTools development team is actively seeking feedback to help improve the product with a new GitHub repo to collect comments.
"We deeply believe that constructive discussions lead to a better product," the team said in a March 9 blog post. "We also think that these discussions need to happen in the open, where other people can join in, react, and comment."
To that end comes the Microsoft Edge DevTools feedback repository on GitHub, described as "a place for all users of DevTools to send ideas, feedback, suggestions, bugs, but also ask questions and have discussions about DevTools."
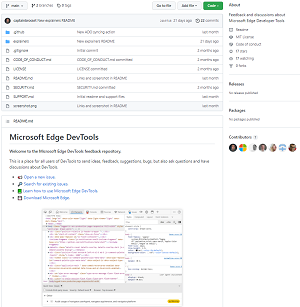
 [Click on image for larger, animated GIF view.] Microsoft Edge DevTools Feedback Repository (source: GitHub).
[Click on image for larger, animated GIF view.] Microsoft Edge DevTools Feedback Repository (source: GitHub).
It's a new one-stop-shop for developers to open a new issue, search for existing issues, learn how to use DevTools and download Microsoft Edge.
"This new repository is a place for our community of users, you all, to send us ideas, feedback, suggestions, tips, and more," Microsoft said. "We're hopeful that this new community home will foster great discussions where we all can share how we think DevTools can better match today's web development challenges."
The team also set up a Microsoft Edge DevTools Explainers repo to house "explainer" articles and related documents originating from the Microsoft Edge DevTools team. Explainers are documents that provide high-level descriptions of user/developer/customer problems and explore potential solutions to solve them. The repo has explainers for 3DView, ClientHints, FocusMode and several other topics.
Last week's announcement also detailed other ways to provide feedback, such as the DevTools feedback button, and provided links to provide feedback to associated teams, like WebDriver and Edge WebView2.
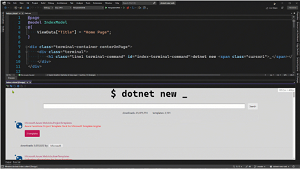
 [Click on image for larger, animated GIF view.] Automatic CSS Updates in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Automatic CSS Updates in Animated Action (source: Microsoft).
Microsoft earlier this month previewed Edge Developer Tools for Visual Studio to augment the existing Visual Studio Code tool that provides the same functionality, basically preview ASP.NET and ASP.NET Core projects, modify CSS and so on. The graphic above shows the latter task in animated action.
About the Author
David Ramel is an editor and writer at Converge 360.