How to Do Web Forms in VS 2022 (Even Though Microsoft Recommends Blazor/.NET 6)
Microsoft last week set the record straight that Web Forms, part of ASP.NET from the old .NET Framework, isn't going away in Visual Studio 2022, though it recommends Blazor as a .NET 6 alternative.
It's not obsolete tech being deprecated, and it will continue to be supported -- in other words, Web Forms is no Silverlight.
That news came in the announcement of Visual Studio 2022 17.2:
"In the initial release of Visual Studio 2022 we introduced a new capability for those working with Web Forms applications and the designer. Web Live Preview enables your running app to be the design surface and provides code synchronization across source and web surface to help you navigate directly to the code file for the element you are editing.
After continued studies of developers with Web Forms apps, we have improved the experiences even more in this release. We have also worked with several ASP.NET control vendors to ensure their support in this new designer. If you are working in Web Forms, please switch to this feature using Tools > Options > Web Forms Designer options menu and continue to give us feedback!
In response to a comment questioning Web Forms support, Microsoft said: "Web Forms is NOT deprecated, the framework support is limited to critical updates, but all ASP.NET full .NET Framework projects are fully supported. While we are not investing in the Web Forms framework, we still need to ensure that Web Forms developers can successfully develop their apps in Visual Studio."
That put to rest issues like this Jan. 29 question in Microsoft documentation: "No more support for Web forms in Visual Studio 2022?"
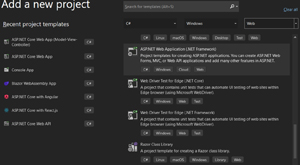
The accepted answer to that question was: "Web Forms templates exist in Visual Studio 2022. Select ASP.NET Web Application (.NET Framework). A few clicks later you can select Web Forms. If you don't see the ASP.NET Web Application option then try installing the ASP.NET and web development workflow using the Visual Studio installer."
 [Click on image for larger view.] Add A New Project Options
[Click on image for larger view.] Add A New Project Options
However, that might take a little explaining.
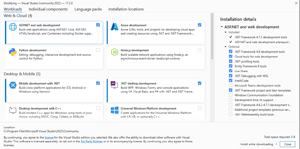
I had the "ASP.NET and web development" installed as a workload, as illustrated here
 [Click on image for larger view.] VS 2022 Workloads
[Click on image for larger view.] VS 2022 Workloads
but I didn't see the "ASP.NET and web development" option.
As it turns out, you have to do a couple more steps.
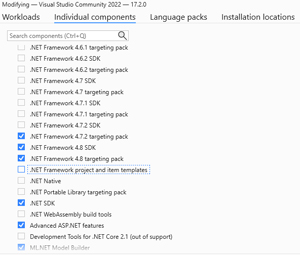
To access the option and take advantage of the Web Live Preview functionality mentioned above, you need to modify your VS 2022 program (I have v17.2 Community Edition) via the installer by clicking on the "Individual components" tab next to the "Workloads" tab and select ".NET Framework project and item templates," highlighted with a dotted box in this screenshot:
 [Click on image for larger view.] Select Individual Components
[Click on image for larger view.] Select Individual Components
After that was downloaded and installed, in creating a new project, I could "Search for templates" by typing "ASP.NET web" into the search box (narrowing the search by specifying C# as language, Windows as platform and Web as project type), whereupon the "ASP.NET Web Application (.NET Framework)" option now appeared, described as "Project templates for creating ASP.NET applications. You can create ASP.NET Web Forms, MVC, or Web API applications and add many other features in ASP.NET."
 [Click on image for larger view.] The "ASP.NET Web Application (.NET Framework)" Option Now Appears
[Click on image for larger view.] The "ASP.NET Web Application (.NET Framework)" Option Now Appears
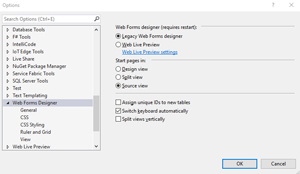
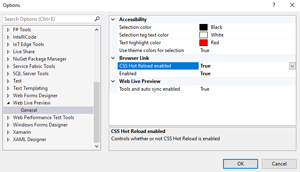
Then, going to the Tools > Options > Web Forms Designer as Microsoft mentioned above, you are presented with configurations for the designer,
 [Click on image for larger view.] Web Forms Configuration Options
[Click on image for larger view.] Web Forms Configuration Options
including the new Web Live Preview settings:
 [Click on image for larger view.] Web Forms Live Preview Configuration
[Click on image for larger view.] Web Forms Live Preview Configuration
You will note that Accessibility configuration is available. Microsoft indicated that accessibility was a major stumbling block in the dev team's investigation of porting Web Forms to .NET 6, as explained in response to a comment in the v17.2 announcement post linked above: "Yes, there are LOTS of users still developing Web Forms projects in Visual Studio. Let me explain more why we are working on a new designer ('Web Live Preview'). In Visual Studio we have important accessibility requirements that we need to meet. The existing Web Forms designer is not accessible, and the code is written in a way that it's almost impossible to make it accessible. It's also not up-to-date with the latest web technology. We are creating a new designer to fix those issues. Another goal with the new designer is to one day enable a similar experience for ASP.NET Core projects (no commitments there, yet)."
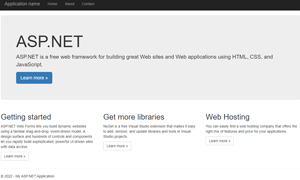
Creating a new project results in this basic starter shell application:
 [Click on image for larger view.] Basic ASP.NET Starter Project in VS 2022 17.2
[Click on image for larger view.] Basic ASP.NET Starter Project in VS 2022 17.2
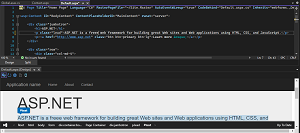
As Microsoft indicated above, the Web Forms Designer with Web Live Preview, pictured below with Split (code and design) view option, was actually introduced back in July 2021 in VS 2022 Preview 2.
 [Click on image for larger view.] Web Forms Designer Live Preview in Split Mode
[Click on image for larger view.] Web Forms Designer Live Preview in Split Mode
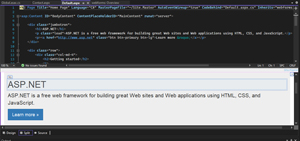
If "Legacy Web Forms designer" is chosen instead of "Web Live Preview" in the Tools > Options > Web Forms Designer configuration, the IDE looks slightly different in addition to acting different, with options for Design, Split or Source views (as shown in graphic below), while Web Live Preview only has Design and Split view options.
 [Click on image for larger view.] Legacy Web Forms Designer in Split Mode
[Click on image for larger view.] Legacy Web Forms Designer in Split Mode
Making a change to the source code is automatically reflected in the Design view. However, when debugging the project in an IIS localhost browser, changes to the source code aren't reflected in the design view or the running site, but the latter is updated by clicking on the Browser Link refresh button, right next to the Hot Reload icon atop the IDE.
Note, however, that the designer is fairly new and may be prone to issues, as I was presented with this message upon launching the ASP.NET project with the legacy designer view (not using Web Live Preview): "Visual Studio stopped responding for 11 seconds. Disabling the extension Web Live Preview 17.2.91.23537 might help."
Microsoft Recommends Blazor
Also, as mentioned, because of the difficulty in porting ASP.NET applications from .NET Framework to .NET 6 (successor to ".NET Core"), Microsoft recommends other options in the documentation titled "Strategies for migrating ASP.NET Web Forms apps."
"Migrating directly from ASP.NET Web Forms to ASP.NET Core isn't supported. However, there are strategies to make moving to ASP.NET Core easier. You can migrate your Web Forms functionality to ASP.NET Core successfully by:
- Keeping non-web functionality out of your projects.
- Using web APIs wherever possible.
- Considering Blazor as an option for a more modern UI."
Regarding the latter option for Blazor, yet more documentation titled Blazor for ASP.NET Web Forms Developers is available, stating: "ASP.NET Web Forms shipped with the original release of the .NET Framework and enabled web development using many of the patterns familiar to desktop developers, like reusable UI controls with simple event handling. However, none of the ASP.NET offerings provide a way to run code that executed in the user's browser. To do that requires writing JavaScript and using any of the many JavaScript frameworks and tools that have phased in and out of popularity over the years: jQuery, Knockout, Angular, React, and so on."
That page points to a same-named ebook "for ASP.NET Web Forms developers looking for an introduction to Blazor that relates to their existing knowledge and skills. This book can help with quickly getting started on a new Blazor-based project or to help chart a roadmap for modernizing an existing ASP.NET Web Forms application."
That ebook contains passages including:
At the time of writing, almost half a million web developers use ASP.NET Web Forms every month. The ASP.NET Web Forms framework is stable to the point that docs, samples, books, and blog posts from a decade ago remain useful and relevant. For many .NET web developers, 'ASP.NET 'is still synonymous with 'ASP.NET Web Forms' as it was when .NET was first conceived. Arguments on the pros and cons of ASP.NET Web Forms compared to the other new .NET web frameworks may rage on. ASP.NET Web Forms remains a popular framework for creating web apps.
while also reiterating the aforementioned message that Web Forms isn't going away anytime soon:
Does this mean ASP.NET Web Forms is dead and should no longer be used? Of course not! As long as the .NET Framework ships as part of Windows, ASP.NET Web Forms will be a supported framework. For many Web Forms developers, the lack of cross-platform and open-source support is a non-issue. If you don't have a requirement for cross-platform support, open-source, or any of the other new features in .NET Core or .NET 6, then sticking with ASP.NET Web Forms on Windows is fine. ASP.NET Web Forms will continue to be a productive way to write web apps for many years to come.
Which was the point of this tip explaining how to do Web Forms projects in VS 2022.
It also answers a Visual Studio Magazine reader who asked this question in the comments section of the recent article "Microsoft: Web Forms Is No Silverlight": "So is the author saying that ASP.NET Web Forms is still going to be available development environment in ... upcoming VS 2022 release schedule?"
The answer is yes.
About the Author
David Ramel is an editor and writer at Converge 360.