News
As VS Code Hits v1.69, Microsoft Announces VS Code Server
This week, along with announcing the regular monthly update to Visual Studio Code (now at v1.69), Microsoft added a surprise: a private preview of VS Code Server, serving up the backend functionality that allows the editor to be run remotely or in a browser.
It's the latest innovation for VS Code, which saw Remote Development extensions arrive in 2019, followed by the 2020 debut of GitHub Codespaces, which lets developers use VS Code in a browser to develop applications on a remote virtual machine that is cloud-hosted. That in turn was followed by VS Code for the Web, which provides an online version at https://vscode.dev.
All of those were possible because of the multi-process design of the code editor, where one process is used for front-end typing and another for backend services such as extension hosting, the terminal, debugging and so on.
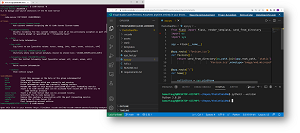
 [Click on image for larger view.] VS Code Server (source: Microsoft).
[Click on image for larger view.] VS Code Server (source: Microsoft).
"Today we are releasing a private preview of the backend service that makes this all possible, the 'VS Code Server,' along with a CLI that makes it easy to install, update, manage, and connect to the service," the company said in a July 7 blog post. "You can install the server wherever you like (a local development machine, a VM in the cloud, etc.) and access it securely through the browser using VS Code for the Web (also known as vscode.dev), without the hassle of setting up SSH or https (although you can do that if you want as well 😊)."
Developers can apply to take part in the private preview here.
On the same day as that announcement, VS Code v1.69 (June 2022 update) arrived, with these highlights:
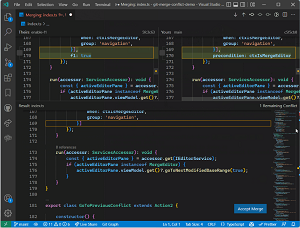
- 3-way merge editor - Resolve merge conflicts within VS Code: Work continued on this functionality, which lets developers to quickly resolve Git merge conflicts.
 [Click on image for larger, animated GIF view.] Merge Editor in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Merge Editor in Animated Action (source: Microsoft).
- Command Center - New UI to search files, run commands, and navigate cursor history: The Command Center, which replaces the normal title bar and lets dev quickly search for files in a project, has been polished and is now ready to be used, enabled via
window.commandCenter setting.
- Do Not Disturb mode - Silence non-critical notification popups: "The new Do Not Disturb mode hides all non-error notification popups when enabled. Progress notifications will be automatically shown in the Status bar. Hidden notifications are still available to view in the Notification center."
- Toggle Light/Dark themes - Quickly switch between preferred light and dark themes: Users can now toggle between their preferred light and dark themes. Enacted by Preferences: Toggle between Light/Dark Themes, it switches to a dark theme if triggered while in a light theme, and vice versa.
- Terminal shell integration - Display command status, run recent commands and more: Coming out of preview is shell integration for PowerShell, bash and zsh. "Shell integration allows VS Code's terminal to understand more of what's going on inside the shell in order to enable more features."
- Task output decorations - Highlights task success or failure exit codes: This builds on decorations previously added to the terminal buffer and overview ruler, thanks to the above-mentioned shell integration feature. It improves navigation of the terminal.
- Git Commit action button - Configure your default Git Commit action: This follows previously added Publish and Sync Changes "action buttons" for Git repositories. The team added a Commit button that has a primary action and a set of secondary actions.
- Debug Step Into Target support - Allows you to step directly into functions when paused: The team improved the UI for this functionality:
- Right-clicking on a target region on a source line and picking Step Into Target will automatically step into the target region, if there is one.
- There is a new command Debug: Step Into Target available in the Command Palette and with the Ctrl+F11 keyboard shortcut.
- JavaScript sourcemap toggling - Switch to debugging compiled rather than source code: "You can now easily toggle sourcemaps on and off by clicking the 🧭 compass icon in the title of the Call Stack view. When sourcemaps are toggled off, breakpoints set in the source code will still work, but be moved to their equivalent locations in compiled code, and the debugger will step through compiled code instead of source code."
- Color theme tester - Use vscode.dev to preview color themes: The theme tester -- used to showcase and try a color theme without installing it -- can now be used with the built-in themes in VS Code. Developers can use
vscode.theme-defaults for the extension ID placeholder and then the theme name to check out.
- VS Code Server preview - Run the same server used for Remote Development" You've already read all about that above.
More information on the new update can be found in a recording of the live v1.69 release party.
About the Author
David Ramel is an editor and writer at Converge 360.