News
WebAssembly Steals the ASP.NET Core Show in .NET 7 RC1
WebAssembly, the open source tech that makes client-side Blazor work, was the star of the ASP.NET Core show in the new .NET 7 Release Candidate 1.
Sometimes abbreviated as Wasm, it provides a portable compilation target for C# code in client-side Blazor WebAssembly, freeing Microsoft-centric web devs from the ubiquitous constraints of JavaScript when working on browser-based web apps.
As key foundational tech for the red-hot Blazor project that's part of ASP.NET Core, it received the lion's share of attention in a recent Microsoft development post on ASP.NET Core updates in the Sept. 14 .NET 7 RC1 release. WebAssembly updates span ASP.NET Core areas including debugging and authentication, along with .NET build tools and JavaScript interop.
Here's a summary of updates to WebAssembly for both Blazor WebAssembly and .NET 7.
- Dynamic authentication requests in Blazor WebAssembly: In order to handle advanced authentication scenarios in Blazor WebAssembly apps, developers can now create dynamic authentication requests at runtime with custom parameters as part of existing out-of-the-box authentication support that leverages OpenID Connect and multiple Azure-based identity providers.
-
Blazor WebAssembly debugging improvements: A host of updates here include:
- Support for the Just My Code setting to show or hide type members not from user code
- Support for inspecting multidimensional arrays
- Call Stack now shows the correct name for async methods
- Improved expression evaluation
- Correct handling of
new keyword on derived members
- Support for debugger related attributes in
System.Diagnostics
- .NET WebAssembly build tools for .NET 6 projects: A new
wasm-tools-net6 workload addresses incompatibility issues between .NET 6 and .NET 7 projects. It's an addition to the existing wasm-tools workload, which installs the .NET WebAssembly build tools for .NET 7 projects. However, those build tools are incompatible with existing projects built with .NET 6, so developers can turn to the wasm-tools-net6 workload in order to use the .NET WebAssembly build tools with a .NET 6 project when working with the .NET 7 SDK. Thus multi-targeting will be required for projects using the .NET WebAssembly build tools that need to support both .NET 6 and .NET 7.
-
.NET JavaScript interop on WebAssembly: Another workload is introduced for new experimental templates:
wasm-experimental. ".NET 7 introduces a new low-level mechanism for using .NET in JavaScript-based apps," Microsoft explained. "With this new JavaScript interop capability, you can invoke .NET code from JavaScript using the .NET WebAssembly runtime as well [as] call into JavaScript functionality from .NET without any dependency on the Blazor UI component model."
Devs install the new experimental workload with this command:
dotnet workload install wasm-experimental
"This workload contains two project templates: WebAssembly Browser App, and WebAssembly Console App," Microsoft explained further. "These templates are experimental, which means the developer workflow for them hasn't been fully sorted out yet (for example, these templates don't run yet in Visual Studio). But the .NET and JavaScript APIs used in these templates are supported in .NET 7 and provide a foundation for using .NET on WebAssembly from JavaScript."
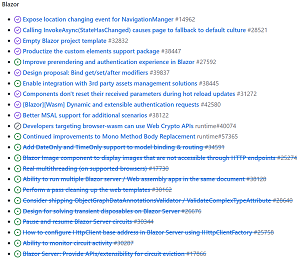
 [Click on image for larger view.] Blazor Roadmap for .NET 7 (source: Microsoft).
[Click on image for larger view.] Blazor Roadmap for .NET 7 (source: Microsoft).
As shown in the above graphic that depicts the Blazor section of the ASP.NET Core roadmap for .NET 7, Blazor is front and center, with the largest number of items. As can be seen, while items like "Dynamic and extensible authentication requests" (discussed above) have been enacted and marked with purple checkmarks (along with "Developers targeting browser-wasm can use Web Crypto APIs runtime," which is not discussed in the announcement post), other items yet to be addressed range from "Real multithreading (on supported browsers)" to "Ability to run multiple Blazor server / Web assembly apps in the same document."
Other ASP.NET Core Improvements
While the ASP.NET Core dev team definitely focused on improving WebAssembly functionality in .NET 7 RC1, other points of emphasis included:
- Handle location changing events
- Kestrel full certificate chain improvements
- Faster HTTP/2 uploads
- HTTP/3 improvements
- Experimental Kestrel support for WebTransport over HTTP/3
- Experimental OpenAPI support for gRPC JSON transcoding
- Rate limiting middleware improvements
- macOS dev-certs improvements
 [Click on image for larger view.] ASP.NET Community Standup - Blazor in .NET 7 Part II (source: Microsoft).
[Click on image for larger view.] ASP.NET Community Standup - Blazor in .NET 7 Part II (source: Microsoft).
More details on all of the above can be seen in the announcement post and a recent online ASP.NET Community Standup video featuring Blazor in .NET 7 Part II, pictured above.
Full ASP.NET Core Roadmap for .NET 7
Meanwhile, the team provides a peek at all ASP.NET Core work planned for .NET 7 in the ASP.NET Core roadmap for .NET 7 on GitHub, which separates work items into categories for ASP.NET Core Runtime, ASP.NET Web Frameworks and ASP.NET Web UI.
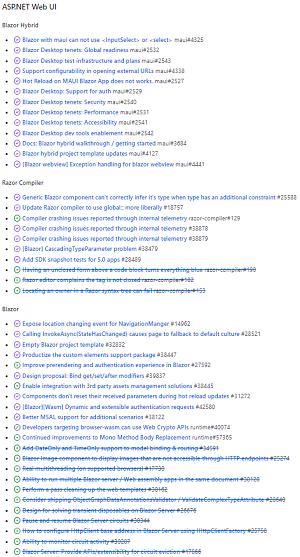
 [Click on image for larger view.] Full ASP.NET Core Roadmap for .NET 7 (source: Microsoft).
[Click on image for larger view.] Full ASP.NET Core Roadmap for .NET 7 (source: Microsoft).
As noted above, Blazor and WebAssembly items dominate the latter category, though Blazor Hybrid also boasts a fair amount of upcoming work, which you can read more about in the Visual Studio Magazine article, "What's Coming for Blazor Hybrid in .NET 7."
While most issues on the roadmap address specific problems or requests, included are five "tenets" issues that explain goals in general terms for security, performance, accessibility, DPI awareness and global readiness:
-
Security
- Need to define what are the threats here
- Rogue-ish 3rd party component?
- Need to look at the threat models for other native client platforms, e.g. WPF, because we will likely have some subset of the same concerns
- Need to review guidance from docs of each native WebView component for any best practices
-
Performance:
- Define perf goals and scenarios w/ specific #'s that we will target
- Build scenarios on main competitors and ours
- Automate measurements on relevant platforms
- Need to review guidance from docs of each native WebView component for any best practices
-
A feature to consider:
- Enable pooling of WebViews and/or enable external creation of WebViews (from some externally-existing pool). This technique is used in major apps that often have multiple web views but only a subset of them are visible at one time.
-
Accessibility:
- Check compatibility with screen readers
- Check keyboard navigation such as tab key into and out of the WebView
- Check automation metadata, e.g. AutomationAttribute in WPF
- Need to review guidance from docs of each native WebView component for any best practices
-
DPI Awareness:
- Need to review guidance from docs of each native WebView component for any best practices
- Also need to consult docs of each UI platform to see if there are best practices we need to follow
-
Global Readiness:
- In general, globalization and localization
- But also patterns for building apps that use these patterns. It is likely that both Blazor and the native UI platforms each have their own flavors of this, so we need to see how these fit into a single app.
- Does each native WebView component have some of its own concerns/features we need to be aware of?
About the Author
David Ramel is an editor and writer at Converge 360.