News
Microsoft Mulls Combining Web/Mobile/Desktop Tooling in .NET 8
In a livestreamed event focusing on the new Blazor United project, Microsoft's Daniel Roth noted that while it's only focused on the web, the .NET team has been talking about combining disparate tooling for web, mobile and desktop.
While initial efforts in that long-sought, cross-functional nirvana might appear in the upcoming November release of .NET 8, it appears to be more of a longer-range project, and maybe even "a little too crazy," said Roth, principal program manager for ASP.NET.
Roth's comments came in response to an audience question about how Blazor United (web) fits in with .NET MAUI (mobile/desktop) and Blazor Hybrid, which is a way to build interactive client-side web UI with .NET in an ASP.NET Core app, specifically blending desktop and mobile native client frameworks with .NET and Blazor.
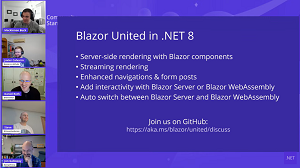
 [Click on image for larger view.] Blazor United in .NET 8 (source: Microsoft).
[Click on image for larger view.] Blazor United in .NET 8 (source: Microsoft).
In today's (Feb 14) livestreamed event (ASP.NET Community Standup - Blazor United in .NET 8), an audience member asked about how Blazor United affects other offerings like .NET MAUI and Blazor Hybrid.
Roth replied that Blazor United isn't involved with Blazor Hybrid at all.
"There are some other things we have been talking about for .NET 8 about how can we make doing Blazor Hybrid plus web easier and more approachable," he said. "Like if you want to have an app that does mobile, desktop and web, you can absolutely set that up today, by creating a .NET MAUI project with Blazor in it and creating a Blazor app for the web part and having, like, shared components in a Razor class library. It's very manual to set it up today; we have a doc that tells you how to do it, and you can piece all the right projects together. For .NET 8, we are thinking about what could we do to make that experience a little bit more seamless.
"We've even discussed like, well, could we mash all of that into one project? That seems like a whole bunch of questions that would then arise, like you're mixing potentially server and client concerns all in one product. Maybe that gets a little too crazy. Nothing committed there. At this point for .NET 8, we may, for example, just do something simple, like provide a template that makes it easier to set up all those those scenarios."
Roth also noted that Blazor United won't eventually become a one-stop-shop for all .NET web-dev tooling, noting that related tech like Razor Pages and MVC. "We will continue absolutely to support and maintain and improve MVC and Razor Pages as a pure server-side rendering based model. This is not a replacement in any way of of those technologies."
Server-side rendering, in fact, is a key part of Blazor United, which seeks to combine the separate Blazor Server and Blazor WebAssembly components. Roth explained it completely in a new Blazor United GitHub issue.
"This issue proposes to combine the benefits of server-side and client-side rendering into a single consistent model based on Blazor, that we're currently calling Blazor United (name subject to change). Blazor United will enable you to use a single Blazor-based architecture for all your web UI scenarios. You can use Blazor components to render HTML directly from the server and also enable full client-side interactivity with Blazor Server or WebAssembly. That's all within a single project with the ability to easily switch between different rendering modes and even mix them in the same page. Blazor United will also enable new rendering capabilities like streaming rendering and progressive enhancement of navigations and form posts."
Blazor United was unveiled as a prototype project by Blazor creator Steve Sanderson last month in a video (see the Visual Studio Magazine article, "Steve Sanderson Wows Web-Devs with Peek at 'Blazor United' for .NET 8"), shortly after which the dev team put it on the roadmap for .NET 8 (see the article, "ASP.NET Core Dev Team Launches 'Blazor United' Push for .NET 8").
Today's livestreamed event with about 380 attendees dug into the nuts-and-bolts details behind the project, which is in very early stages with lots of bugs, features and functionality to be ironed out.
The approach generated enthusiastic comments from the audience like: "literally, awesome!" and "pretty amazing," along with a whole bunch of questions like:
- Does streaming functionality use more resources on the server?
- Is there a possiblity that transision from server rendering into webassembly can be done without page refresh? It can be hard to do...
- If only some components are WASM-rendered, does that mean we can trim down the dotnet-wasm.js file a bunch more?
- What happens when you have multiple components that are server rendered on the same page? Do we get multiple WS connections?
- Is Prerendering working in Blazor United? For SEO purposes ....
Answering those and other questions that the team couldn't get to live is the purpose of the GitHub issue mentioned above, which at this point also includes questions like:
- If we use MudBlazor components and then use RenderMode.Auto, it loads first the page server side then after download the MudBlazor components and other wasm dll load and work on client side browser? We only want to increase the startup speed.
- What will the programming experience be when authoring components? Will we need platform checks to decide if were running on WASM or Server and then decide to call an API or a local service?
-
Blazor United brings a lot of functionality to a table, but I'm curious how it will handle the following scenarios:
- RenderMode.Auto is used and for some reason the Websocket connection is cancelled because of a new build deployment. Will the data the client sees survive this? Or will the user have to re-enter any data they may have provided? (This assumes no major changes to the underlying parameters).
- If I update a Razor component, will it be smart enough to only download the changed assembly and not the entire wasm framework on a new deployment?
- How will HttpContext be handled by Blazor United, as it is available in Blazor Wasm but not in Blazor Server?
Check the issue for answers.
As far as when those enthusiastic devs can get their hands on Blazor United bits, that's expected in .NET 8 Preview 2. Seeing as how .NET 8 Preview 1 is expected to ship later this month, we could be talking a late-March or early-April time-frame here.
About the Author
David Ramel is an editor and writer at Converge 360.