Here at Visual Studio Magazine, we hadn't reviewed a component suite for a long time, so we decided it was about time to look at this important area of the Visual Studio toolspace. In our May issue,
we published a review of a new suite from
Telerik, in part because Telerik's suites have earned top billing in our Reader's Choice awards on a number of occasions. The company also recently released new versions of all of its control suites.
Telerik makes several component suites, but we looked at Telerik's RadControls for ASP.NET AJAX because, well, AJAX is cool and the announcements from the Microsoft MIX10 conference this spring focused interest in this area.
Reviewing a component suite also gives me an excuse to look at the "suite side" of the Visual Studio toolspace. After all, when reviewing a controls suite, you have to wonder "Why bother?" Don't they all work? Aren't they all so huge that "they all have everything"?
If that's the case (that, from far enough away, all the suites look alike), then the only basis for making a decision is price: get the cheapest. You could tweak that, of course, by looking at upgrade costs, support, etc. -- but that's just really looking at the "Total Cost of Ownership." It's still a price thing. To try and understand that better, spoke to Stephen Forte, chief strategy officer at Telerik. You can see what he had to say about the suite market and what it takes to compete in the market here and here.
From a reviewer's point of view, you have to wonder how many people are going to buy a suite based on a review? You wonder if most people made their decision long ago and have numerous applications built around that suite. They're not going to switch to another suite and they're only going to upgrade within the suite they already own. Granted, each year there has to be some developers who are buying their "first suite," but is the market actually growing? I've got an interview coming up with Mark Driver, vice president of Research at the Gartner Group, where he provides his take on component suites market. Look for that later this week.
Installing Telerik's RadControls for ASP.NET AJAX
By now you may have already read the print version of my review of Telerik RadControls for ASP.NET AJAX. Here on my ToolTracker blog, however, you can get an in-depth look not just at the products I review, but in the way I go about reviewing them. You can check out my series of in-depth looks at Nevron's Diagram for .NET for another example of what I'm up to here.
So let's dive into Telerik's RadControls for ASP.NET AJAX. As usual, I sent an e-mail off to Telerik asking if they wanted to provide me with a copy of their product for testing. With very few exceptions, I prefer to review the "real" bits that a developer would work with, rather than a trial version. Many, many years ago, when reviewing a product, I hit a limitation of the trial version and wrote it up as a limitation of the real product -- very embarrassing.
While I was waiting for a response, I downloaded the trial version of the Telerik controls figuring that I'd later get a license from the company to "turn on" the full version. The download went quickly as did the install. During the installation, you can choose to have both .NET 2.0 and .NET 3.5 assemblies installed (I took just the 3.5 assemblies).
Once the product was installed, I started Visual Studio and found I had a new menu choice: Telerik. With just one of Telerik's suites installed you get sort of an odd menu: one entry that's got a submenu with a single entry in it ("Create New Telerik Project"). Selecting it opens the standard New Project dialog but with a new project type selected: Telerik. I selected "RadControls Web Site" (my other choice was "RadControls Web Application"). This starts a wizard that gave me an opportunity to select some additional options, including whether I would add Telerik's servers to my list of CDN servers and enabling jQuery support (Figure 1).

[Click on image for larger view.] |
| Figure 1.When you create a project from your new Telerik menu, you have the option to set some additional project settings that control how your Telerik controls will behave. |
About at this point, Telerik got back to me with the URL where I could download the official version of the suite and told me that I'd need to replace the trial version with it -- no license key is required with the "real" version. Telerik has, essentially, done away with license/activation keys on the philosophy that it just makes controls harder to install and manage. The trial version bits and the full version bits are identical (so I'm told) except for a message that pops up occasionally when using the trial version.
Telerik also pointed me to a page on handling upgrades which I found a little intimidating. The major issue is swapping out the Telerik DLLs in any existing Web site to replace them with the new versions (and to reconcile any changing functionality). I'm thinking that, when upgrading the controls, it might be simpler to keep the old version on any existing projects that use them and use the new versions only on new projects. This process also suggests that, if you're trying out the controls, you should use a "throw away" project.
Worth mention: I'm testing in Visual Studio 2008 and .NET 3.5. I mention that because (a) I'm currently trying out Visual Studio 2010 and may get confused; (b) Telerik advertises the controls as being ready for Visual Studio 2010, so it's not unreasonable to expect that I might be using 2010.
I'll offer insight on the upgrade process tomorrow.
Posted by Peter Vogel on 05/25/20101 comments
In my last blog entry (Two Questions with Stephen Forte), I introduced Stephen Forte, chief strategy officer at component maker Telerik and asked him two questions about what the industry looks like from the perspective of someone in the business. This blog looks at the other two questions I asked about how Telerik competes in the competitive .NET toolspace.
Peter Vogel: What's it like competing in the "Suites market"? What's critical to succeed in this market?
Stephen Forte: Developers today are being asked to do a tremendous amount in a rapidly changing environment. Writing software for developers is very challenging, since we have to be experts in new technology as soon as it's announced. In order to succeed, we have to first anticipate what developers need and then build a high quality product. Since technology is always changing and Microsoft adds more and more of the Telerik and its competitors innovations into its own products, we have to constantly keep innovating. It's very exciting and fast paced.
PV: How does Telerik differentiate itself from the other suite vendors? What's Telerik's competitive advantage?
SF: We differentiate ourselves by constantly innovating and expanding our suite. We pride ourselves in staying ahead of the competition; we are the only suite that that covers all aspects of application development: UI, data, coding, testing and optimization.
Our support is also a competitive advantage. We keep hearing about how great our support is. However, we don't have a dedicated support team: we have the developers of the products answer all the support questions. When developers do their own support, they have a unique perspective and customer engagement. This not only insures that the customer gets the best possible technical answer, but the person who wrote the code that caused the customer's bug is the one actually doing the support!
We get a ton of ideas for new features from our direct communication with the customers. It keeps us lean and innovative.
Posted by Peter Vogel on 05/24/20100 comments
A few weeks ago, I got to talk (via e-mail) with Stephen Forte, who is chief strategy officer of component maker Telerik. I was interested in two sets of questions: One about what the industry looks like from the perspective of someone in the business, and the other about how Telerik competes in that market.
This blog entry focuses on two questions I wanted to ask about the industry in general:
Peter Vogel: What does the Visual Studio "toolspace" look like from Telerik's point of view? How do you see it changing?
Stephen Forte: From a "tools" perspective, the modern developer needs to maximize productivity while building all layers of an application. When I first started to use an IDE 15 years ago, the "toolspace" was pretty much only the UI layer. Today tools are there for all layers and consist of everything from UI controls, to ORMs, to services, to refactoring, to testing, to "enforcement" (stylecop and the like.) I see this evolving considerably over the next few years to start including productivity tools for teams. You already see this with SCM tools like Microsoft's Team Foundation Server, however I think "tools for teams" is pretty new today and will evolve rapidly over the next few years.
PV: What do you think will have the biggest impact on .NET/Visual Studio developers in the next two years?
SF: Hands down, multi-core. As Anders Hejlsberg said, we have been ignoring this reality for a few years. With quad core laptops becoming standard and two core netbooks costing $500, it is impossible to ignore. Parallelism brings a whole set of new challenges to the .NET developer. Not to spew hyperbole, but the switch to parallelism is going to be as dramatic as the switch from COM to .NET. Should be fun and Telerik will have to reinvent itself all over again.
Posted by Peter Vogel on 05/21/20100 comments
The last topic that I wanted to look at, as part of the extended review/commentary on
Nevron Diagram for .NET, was retrieving objects from a diagram. That ability is critical if users are allowed to create their own diagrams in a form (which would also require using more of the controls in the Diagram for .NET toolbox).
Diagram for .NET provides two mechanisms for retrieving objects. One method is navigational, using the Children property on the NDocumentViewer object. The Children object's multiple Get methods allow you to retrieve objects by position, name, id and type (and more). The second method is criteria-based, using the NDocumentViewer's AccumulateChildren method. You pass a filter to the AccumulateChildren method specifying the kind of object that you want to retrieve and it adds the matching objects to a list of nodes. These two mechanisms are also repeated on most of the objects in the Nevron object model, so that you can search within specific nodes in a diagram.
While I've looked at the code-driven approach to using Diagram for .NET, it's not the only option. Diagram for .NET also supports importing data to create treeviews and graphs. I'm sure the functionality is wonderful but I have other tools for creating data driven treeviews, so I wasn't keenly interested in exploring that option. I also haven't begun to investigate giving the users custom objects to create their own diagrams on the fly. Or the many style objects for controlling the appearance of your diagrams.
Honestly, I think that I could have a lot of fun building applications with Diagram for .NET
.
Posted by Peter Vogel on 05/18/20100 comments
Now that I've created a diagram using Nevron's Diagram Designer and displayed it in a form so that a user can interact with it, I want to tie code to the diagram so that I can respond to the user's actions. The event that looks easiest to use is the Click event. Once in that event, I can use the view's Selection.Nodes collection to retrieve the currently selected Node.
Unfortunately, a Node has only two properties, which doesn't seem like much. However, Nevron's documentation made it clear that diagrams are made up of shapes: I'm willing to bet that I can convert this Node and get lots more properties. And I'm right: this code lets me retrieve values on a diagram object that I set back when I added the object to the diagram:
Dim ns As NShape
ns = CType(args.Node, NShape)
Dim ObjectInfo As String
ObjectInfo = ns.Tag
What I really wanted to use was the NodeSelecting event... but it wasn't firing. It turns out that I needed to turn on events for the NDrawingView object and wire up my event routine to the NDrawingView's EventSinkService with code like this:
Me.NDrawingView1.PreviewLayer.FireEvents = True
AddHandler Me.NDrawingView1.EventSinkService.NodeSelected, _
AddressOf Me.NDrawingView1_NodeSelected
I can see that the tool is already going to be terrifically useful and I've really only scratched its surface. Even at this point, I can create a diagram that represents some process or model, load the diagram into a Windows Form, and let a user select objects in the diagram. Once a user selects an object in a diagram, I could use information from the object to retrieve (or update) a database. Alternatively, if a user enters text into an object, I can gather that information and use it in conjunction with data retrieved from other properties on the object (e.g. Name and Tag) to decide what to do next.
And this is before I've looked at giving the user the ability to add or remove items from the diagram.
Rather than continuing to use the help on Nevron's website, I decided it was time to let Visual Studio integrate the help for Nevron's suite. I pressed F1 to start the process and took the rest of the night off.
Why does Visual Studio Help take so long to start Help? I'm calling it quits for tonight.
Posted by Peter Vogel on 05/17/20100 comments
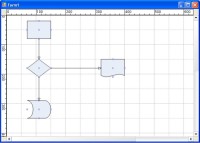
I was being dumb about drawing a diagram for Nevron's Diagram for .NET. I went back to my Start menu and looked under Nevron .NET Vision 2010.1 for VS2008 | Nevron Diagram | WinForm. There I found (eureka!) Nevron's Diagram Designer. I opened it and found what looks like a very complete object drawing tool. I used it to create a simple diagram (see Figure 1)

[Click on image for larger view.] |
| Figure 1. Nevron's Diagram for .NET package includes the Diagram Designer, which allows you to create a diagram without code. |
Now that I've created a diagram, I want to load it into my form for the user to interact with it. It took a little while to recognize that Nevron makes a distinction between "persistent documents" (documents saved to your hard disk) and "drawing documents" (documents in memory). My saved diagram is a persistent document that I need to convert to a drawing document. The tool to do that, it turns out, is the PersistencyManager. I also had to recognize that I wanted to load the resulting drawing document into the NDiagramView control on my form (I had assumed that I would be putting it in the NDiagramDocument).
A search for "diagram designer" on the Nevron site put it all together for me and gave me these four lines of code to display my diagram (see Figure 2):
Dim pm As New NPersistencyManager
Dim ddoc As NDrawingDocument
ddoc = pm.LoadDrawingFromFile( _
"C:\Course\512\PHVSampleDiagram.ndb")
Me.NDrawingView1.Document = ddoc

[Click on image for larger view.] |
| Figure 2. Working with Nevron's PersistencyManager object you can load diagrams created with the Nevron Diagram Designer into a window on your form. |
What's cool about the diagram now displayed in my Visual Basic form is that the user can interact with it. If I don't lock the diagram, for instance, the user can drag the shapes around, double click the shapes to enter text into them -- basically, do all the things that you'd expect the user to do with a drawing tool (one suspects that Nevron's Diagram Designer is simply built with the same components that I'm using here). If I added more of the Diagram for .NET controls to my form I could define my own shapes and let users use them to create controls in my form.
I set some more properties to get the display I wanted. I also (finally) picked up my license key to get rid of the demo notice that my diagrams were displaying. I'm now ready to move onto the next part of my test: Tying code to my user's interaction with the diagram.
Posted by Peter Vogel on 05/16/20100 comments
I've finally started actually creating a diagram with Diagram for .NET, following their "My First WinForm Diagram" tutorial. I'm putting my technical writing cap again: writing tutorials is hard. People (e.g. you and me) don't follow tutorials as they are written. Instead, we find a tutorial that does mostly what we want and then tweak it to do what we want (I've got
a blog article on that, too).
Unfortunately, this part of the tutorial provided exactly what I didn't want: It gave me a ton of code that, when executed, would create a diagram. I'm not opposed to that, but it wasn't what I wanted: I wanted to create a diagram in some drawing tool and then import that into Nevron's viewer. I'll have to keep looking.
The tutorial's format wasn't what I would have preferred, either, though I can hardly blame Nevron for that. The provided tutorial had a little bit of explanation and a solid block of code. I prefer a little bit of explanation, followed by a little bit of code, repeated as necessary (you'll notice that's the way that I write my Practical ASP.NET columns. However, I know that lots of programmers prefer a "Just the code, ma'am" approach. (Which do you prefer? Leave a comment below.)
My real objection to the documentation is that, other than the "My first Winform diagram" help topic, I'm finding it hard to locate end-to-end scenarios in this help information. It's entirely possible that I'm just looking in the wrong places. The detailed programmer reference is excellent, but the descriptions of how to put it altogether to create solutions is hidden.
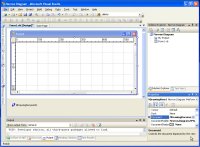
So, where I am right now: I've got an NDrawingDocument on my form (it appears in the tray underneath my form in Figure 1). I've also got an NDrawingView on the form (that's the grid that fills my form). In the Properties window, I've set the view control's Document property to point to the NDrawingDocument control.

[Click on image for larger view.] |
| Figure 1. A form set up for Diagram for .NET. These are all the controls that are required to create an application using Diagram for .NET. |
But I can't figure out how to create a diagram except to generate it from code. Gee, I hope that I don't have to create my diagrams from code. More to come in the next installment.
Posted on 04/30/20100 comments
At the end of my last session with Nevron's Diagram for .NET, I had realized that the tool was sufficiently unique that I was going to have to break down and read at least some of the documentation before I could do anything with it. <sigh>. In fact, <big sigh>.
I'll put on my technical writer hat: The documentation URL that Nevron gave me took me straight to the overall help page for Nevron's .NET Vision Package. The Treeview on the left pointed me to Diagram for .NET. The first item under Diagram for .NET was a single paragraph describing the product. I appreciated that: you'd be amazed how many blurbs I receive about products where I can't figure out what the heck the product does -- see my technical writing blog to watch me whine about that The second item in the treeview brought me to a more technical description of the product.
I finally realized that I wanted the "Getting Started" entry in the treeview (<duh>). This opened with exactly the kind of information that I was looking for -- accompanied by a graphic waaaaaaay too big to fit in my browser window (Figure 1). This was my first disappointment in working with the Help system -- despite my best efforts at bumbling around I had found the information that I wanted... but I couldn't read it.

[Click on image for larger view.] |
| Figure 1.This diagram is a great way to explain to new developers what the elements of a Nevron diagram are. It's too bad that it's so wide. |
However, I persevered and, helped by the documentation, I'm starting to get the hang of the package. The author of the Help guide does an excellent job of introducing fundamental concepts and tying them to stuff that I already know.
I think that I'm ready to start using the controls. It looks like I need a document drawing object and a document view object on my form to get started. Then I'm going to try drawing a diagram.
Posted by Peter Vogel on 04/30/20100 comments
I'm not primarily a Windows Form developer so, when I review one of the standard toolpacks, I always worry whether I'm doing them justice: Is Infragistics' package significantly better than Telerik's package? I mean, these packages are huge and have been around for years. I've used the Infragistics package pretty extensively so I have a pretty good idea where the bodies are buried for that package -- can I speak with authority about ComponentOne's package?
So it's a relief to look at a more... unique... tool like Nevron's Diagram for .NET -- I don't really need to worry about comparing to equivalent products. And also, the description for this tool hooked me:
"Nevron Diagram for .NET can be used by .NET developers to display sophisticated graphs, flowcharts, networks, maps, UML and general purpose diagrams."
What that description leaves out is that the resulting diagrams are interactive. I had visions of users interacting with flowcharts and floor layouts or diagrams of relationships. Creating real visual applications. I was intrigued.
When I got in touch with Nevron about reviewing Diagram for .NET they gave me a license to download their whole Nevron .NET Vision Suite. That suite is big -- I have a fiber optic connection running right to my house and the package took minutes to download. It even took a couple of minutes to copy it over to the virtual machine that I use for testing. And another five or six minutes to install.
I mean, there's a lot in here.
Even then, I didn't quite realize how much was included until I opened a Windows Form project and looked at my toolbox. In the dictionary, beside the word "ginormous" they have a picture of my toolbox after I installed the .NET Vision suite. Looking for Diagram for .NET, I started at the top of the Nevron tab scrolled... and scrolled... and scrolled. I did get to the tab with Diagram for .NET before I gave up.
I'm glad that I just committed to reviewing Diagram for .NET. Doing the whole package would be daunting.
Actually, I'm daunted anyway. With most controls, I know how to start getting to know the control: Drag it onto the form, review the properties window, go to the events list (in C#) or the code editor (in VB) to review the event model, and finish by typing in the name of the control and hitting the period to get the IntelliSense dropdown list. By the time I've done all that, I've got a pretty good start on figuring out the control.
But the Nevron Diagram Winform tab has nine new controls on it. So, right now, that tab has got me buffaloed. I'm going to have to read the documentation.
By the way: Diagram for .NET also supports ASP.NET -- I'm just not looking at that part of the product for this review. Good thing, too.

|
| Figure 1. First Look. This is the tab created to hold the controls that make up Nevron's Diagram for .NET tool. |
Posted by Peter Vogel on 04/29/20102 comments
We're going to be looking at some a product category in the near future that we haven't tackled before: databases for local storage -- databases embedded in an application.
I want to look at least two products in this area but I'm open to your suggestions as to what those products should be (currently I'm leaning towards Sybase and VistaDB but I could be persuaded to look at different products). I'm not interested in support for real "embedded" applications in hardware or mobile devices, nor am I interested in those super-fast databases that get their speed from holding everything in memory. The scenario that I want to go after is business applications that need local storage to handle off-line activities, or to provide users with their own dedicated storage, or to improve performance by eliminating network trips, and that need to persist their data even if the computer is shut down.
So the criteria that I'll be testing the databases against are that they have a small footprint, are easy to deploy, are unlikely to fail, require zero administration, integrate well with Visual Studio, are dead easy to use, add no drag on application performance, and have as many RDBMS-like features for business applications as you is possible within those constraints.
Who do you want to see reviewed? What are you using? Or do we need to review these products at all? Are Jet and SQL Server Express all that any .NET developer needs?
Posted by Peter Vogel on 04/22/20107 comments
Back when I had a real job, I ran a software department for a large, multinational heavy equipment department (no, really, I did). As a developer, I put off writing documentation until the project was sufficiently late that my manager would cut the documentation task in order to get the project done on time. As a manager, I kept trying to get my team to start in on their documentation early.
It's not that developers are stupid or lazy (though those are the usual reasons given). Developers know that 80 percent of the documentation that is generated is [never used for anything. Most documentation is a waste of developer's time, and usually at the very time when there is absolutely no time to waste.
More importantly, developers know that they can't trust the documentation. For documentation to be useful, a developer must know that when the documentation was initially generated it was both correct and complete. During subsequent changes to the application, the developer must know that the corresponding changes to the documentation were made, were correct and were complete. Here's the rub: Even if all of that was true, how would the developer know?
Look at another way: Let's say you make a change to some application based on the documentation and things. Let's further assume that things go horribly wrong because the documentation was incomplete or incorrect or not up-to-date. Would your manager accept the reason "Well, it should have worked according to the documentation?"
I didn't think so.
When you look at a member on a class you need to know three things:
-
What should be passed to the method
- What will you get back
- What's the relationship between the inputs and outputs
There are some additional pieces of information that are useful (what errors are thrown, what events are raised), but the inputs, outputs and transformation rules are the key issues. Object Browser gives you the first two but doesn't describe the business entities behind the data types. And you don't get the transformation rules.
Ghost Doc VS Toolbo documentation tries to fill in some of those gaps by applying transformation rules to your names and embedding the results into XML documentation. Even if you don't like the results, it certainly gives you a start on creating the documentation you might prefer. You can read the initial review of Ghost Doc here.
Of course, Ghost Doc won't handle generating comments about the code inside your method. But that's alright: documenting the code inside a method is a mistake. When you add a comment all you're doing is creating a second version of your program which may or may not match the "real" version in code. And, of course, when you have two copies of anything, the likelihood is that they will disagree with each other ("A man with two watches never knows what time it is").
More to the point -- and to quote Kernighan and Plauger in "The Elements of Programming Style" -- a comment is of zero (or negative) value if it is wrong. Code should be written so that other developers can read it.
Yet another way of looking at: Doctors bury their mistakes. Architects cover them with ivy. Programmers write comments.
Ghost Doc's transformation rules of its own to convert member names into English-like documentation. A method called "AssignTagToSite", for instance, will generate the documentation "Assigns Tag to Site." You can modify the rules that Ghost Doc uses for this transformation. For instance, many of my classes have a method called NewItem. I added a rule that converts that method name into "Creates a new instance of the " where is the name of the class that the member is part of.
The scary thing is that, after a while, you find yourself generating names so that GhostDoc will generate something that's actually useful. Then you start customizing Ghost Doc's rules so that it's easier to generate member names that Ghost Doc can use. It's kind of fun, actually.
While Ghost Doc is a free tool, you wouldn't know it. The usual "fit and finish" issues that I gloss over in a free package don't exist. Ghost Doc comes with a genuine MSI installation package with real installation options. It also recognizes that you might upgrade to another version of Visual Studio and want to import your previous settings. I do wish there were an option to document all the methods in a class so that I didn't have to do each member individually.
Will Ghost Doc give you all the documentation that you need? No. But it might keep your manager off your back and will impress the heck out of your clients (as long as they don't look too closely).
Posted by Peter Vogel on 04/21/20100 comments
As part of reviewing dynaTrace's Enterprise and AJAX packages, I spoke with Eric Senunas, senior director of Marketing and Communications at dynaTrace, about the company's view of the .NET toolspace and the secrets to succeeding in that space.
dynaTrace is an interesting company to comment on the .NET toolspace because they've always supported both the Java and .NET environments. Eric said that they're seeing more non-.NET developers moving to .NET and a real, growing ecosystem around the Microsoft framework. As dynaTrace sees growth in the .NET area (Eric noted that 80 percent of their opportunities in Scandinavia are .NET-related), the company moves .NET features and enhancements "up in the roadmap." Eric's willing to ascribe that growth as much to Visual Basic 6 developers moving "into the enterprise" as developers moving from other environments.
What was more interesting from my point of view was Eric's comments about what it takes to succeed as a tool vendor. While dynaTrace has lots of good ideas developed in house, the company doesn't want to build anything that customers don't want. dynaTrace looks to its customers to help "productize" dynaTrace. dynaTrace's CEO is always asking where's the customer use case before agreeing to extending the product, said Senunas.
As a result, not all product enhancements are technical. For instance, with their latest release, one of the features that dynaTrace concentrated on was improving the customer's OOB (Out Of the Box) experience. dynaTrace is a very flexible tool with lots of customization options, coupled with the ability to create a variety of dashboards to view the information returned by dynaTrace. "We've never needed an army of consultants to get our customers up to speed", Eric noted, but customers did have to configure dynaTrace to do what they wanted before really using the product.
With the new release, in addition to numerous technical enhancements, dynaTrace provided Deployment FastPacks. These are pre-configured settings that set up dynaTrace to work with BizTalk, SharePoint and other environments where dynaTrace customers manage applications. Instead of having to take the time to tweak dynaTrace themselves, customers can get started using the product sooner.
The FastPacks also include prebuilt dashboards aimed at specific stakeholders within their customers: one dashboard provided information that operations people would need; a dashboard with more granular information targeted system architects; yet another dashboard was aimed at developers.
Posted by Peter Vogel on 04/21/20100 comments